tomcat如何部署react项目
- 藏色散人原创
- 2020-12-15 09:23:424425浏览
tomcat部署react项目的方法:首先使用“npm run build”将项目打包;然后把打包后的文件夹中内容放到tomcat中webapps下的Root中;最后开启服务器访问“localhost:8080”端口即可。

本教程操作环境:windows7系统、tomcat10.0&&react17.0.1版本,Dell G3电脑。
推荐:《react视频教程》
tomcat部署react项目
部署方法:
使用npm run build将项目打包
把打包后的文件夹中内容放到tomcat中webapps下的Root中
开启服务器访问localhost:8080端口即可以看到你的项目内容
不放置在Root目录下的坑:
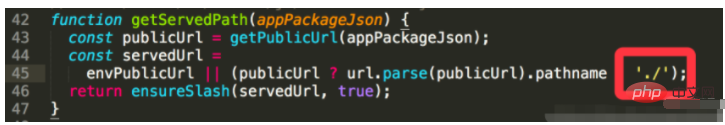
由于默认path.js【路径:你的react项目名\node_modules\react-scripts\config\path.js】的配置是’/’即对根目录有效,所以如果不放在root下则需要将’/’变成’./’即相对路径有效。(修改代码约在第45行)

此时你可以通过localhost:8080/项目名 进行访问你的react项目
以上是tomcat如何部署react项目的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

