uniapp怎么安装脚手架
- coldplay.xixi原创
- 2020-12-09 16:48:166035浏览
uniapp安装脚手架的方法:首先进行全局安装;然后创建项目,并启动项目,代码为【npm run dev:mp-weixin】;最后打开微信小程序开发者工具导入项目。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
uniapp安装脚手架的方法:
1.全局安装
npm install -g @vue/cli
2.创建项目
vue create -p dcloudio/uni-preset-vue my-project
3.启动项目(微信小程序为例)
npm run dev:mp-weixin
4.打开微信小程序开发者工具导入项目

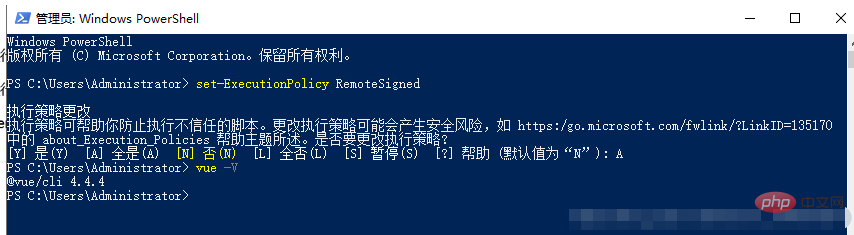
如果执行第二步报错:vue : 无法加载文件
解决办法:
用管理员身份打开Windows PowerShell,执行 set-ExecutionPolicy RemoteSigned 命令,再写个A,再执行 vue -V
搭建过程中遇到的问题还有vue 和 vue -template-complier版本不一致
根据报错信息 使用命令 npm install vue@正确版本号
再重新启动项目就可以了
相关免费学习推荐:编程视频
以上是uniapp怎么安装脚手架的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:uniapp如何实现锚点跳转下一篇:uniapp如何调用微信授权

