实现uniapp封装公用方法:首先创建uni-app,并新建页面文件;然后新建封装文件,并定义封装方法;接着页面调用方法;最后保存编译预览即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
实现uniapp封装公用方法:
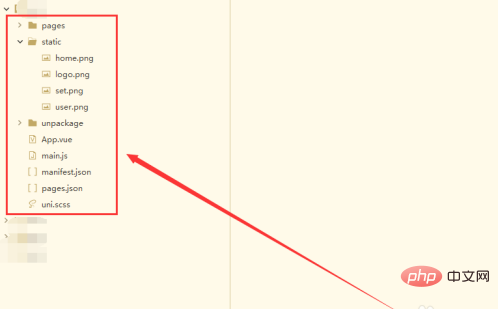
1、双击打开HBuilderX开发工具,创建uni-app项目并打开

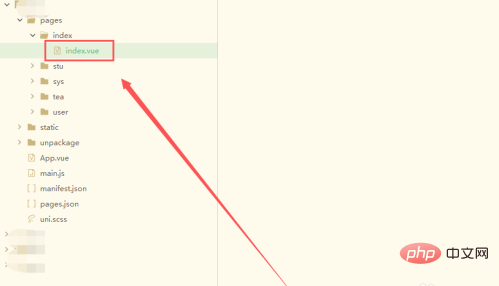
2、在pages文件夹下,新建页面文件index.vue,并打开

3、创建一个utils文件夹,然后新建JavaScript文件DateUtils.js

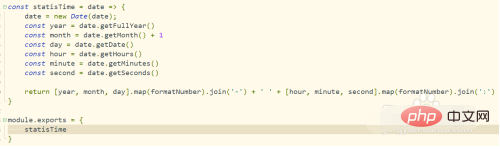
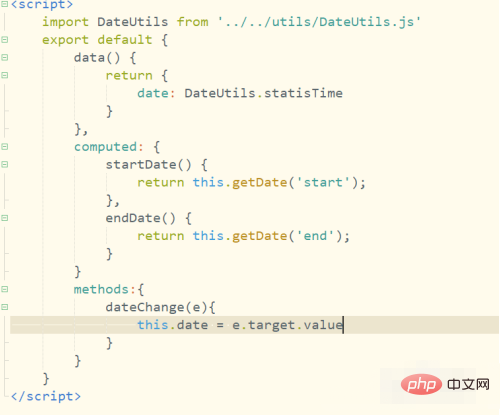
4、打开已新建的js文件,定义函数statisTime,然后返回指定格式的日期

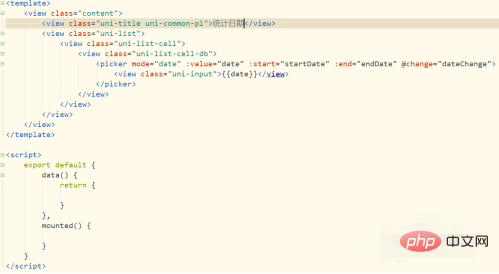
5、在index.vue文件中,插入一个picker元素并绑定属性和变量

6、在<script></script>标签中,导入DateUtils,并在变量中使用

7、保存代码并编译代码,在微信开发者工具,查看编译效果

相关免费学习推荐:编程视频
以上是uniapp如何封装公用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在uniapp中实现图片预览功能Jul 04, 2023 am 10:36 AM
如何在uniapp中实现图片预览功能Jul 04, 2023 am 10:36 AM如何在uni-app中实现图片预览功能引言:在移动应用开发中,图片预览是一项常用的功能。在uni-app中,我们可以通过使用uni-ui插件或自定义组件来实现图片预览功能。本文将介绍如何在uni-app中实现图片预览功能,并附带代码示例。一、使用uni-ui插件实现图片预览功能uni-ui是由DCloud开发的一套基于Vue.js的组件库,提供了丰富的UI组
 如何在uniapp中实现相机拍照功能Jul 04, 2023 am 09:40 AM
如何在uniapp中实现相机拍照功能Jul 04, 2023 am 09:40 AM如何在uniapp中实现相机拍照功能现在的手机功能越来越强大,几乎每个手机都配备了高像素的相机。在UniApp中实现相机拍照功能,可以为你的应用程序增添更多的交互性和丰富性。本文将针对UniApp,介绍如何使用uni-app插件来实现相机拍照功能,并提供代码示例供参考。一、安装uni-app插件首先,我们需要安装一个uni-app的插件,该插件可以方便地在u
 手把手教你uniapp和小程序分包(图文)Jul 22, 2022 pm 04:55 PM
手把手教你uniapp和小程序分包(图文)Jul 22, 2022 pm 04:55 PM本篇文章给大家带来了关于uniapp跨域的相关知识,其中介绍了uniapp和小程序分包的相关问题,每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分,希望对大家有帮助。
 uniapp中如何使用地理位置获取功能Jul 04, 2023 am 08:58 AM
uniapp中如何使用地理位置获取功能Jul 04, 2023 am 08:58 AMuniapp是一种基于Vue.js的跨平台开发框架,它可以同时开发微信小程序、App和H5页面。在uniapp中,我们可以通过使用uni-api来访问设备的各种功能,包括地理位置获取功能。本文将介绍在uniapp中如何使用地理位置获取功能,并附上代码示例。首先,在uniapp中使用地理位置获取功能,我们需要在manifest.json文件中申请权限。在man
 如何在uniapp中实现图片滤镜效果Jul 04, 2023 am 11:05 AM
如何在uniapp中实现图片滤镜效果Jul 04, 2023 am 11:05 AM如何在uniapp中实现图片滤镜效果在移动应用开发中,图片滤镜效果是一种常见且受用户喜爱的功能之一。而在uniapp中,实现图片滤镜效果也并不复杂。本文将为大家介绍如何通过uniapp实现图片滤镜效果,并附上相关代码示例。导入图片首先,我们需要在uniapp项目中导入一张图片,以供后续滤镜效果的处理。可以在项目的资源文件夹中放置一张命名为“filter.jp
 uniapp中如何使用视频播放器组件Jul 04, 2023 am 10:13 AM
uniapp中如何使用视频播放器组件Jul 04, 2023 am 10:13 AMuniapp中如何使用视频播放器组件随着移动互联网的发展,视频已成为人们日常生活中不可或缺的娱乐方式之一。在uniapp中,我们可以通过使用视频播放器组件来实现视频的播放和控制。本文将介绍如何在uniapp中使用视频播放器组件,并提供相应的代码示例。一、引入视频播放器组件在uniapp中,我们需要先引入视频播放器组件才能使用它的功能。可以通过在页面的json
 UniApp实现性能监控与瓶颈分析的最佳实践Jul 04, 2023 am 08:46 AM
UniApp实现性能监控与瓶颈分析的最佳实践Jul 04, 2023 am 08:46 AMUniApp实现性能监控与瓶颈分析的最佳实践随着移动应用的快速发展,开发人员对应用性能的需求也日益增加。对于UniApp开发者来说,实现性能监控和瓶颈分析是非常重要的一项工作。本文将介绍UniApp中实现性能监控和瓶颈分析的最佳实践,并提供一些代码示例供参考。一、性能监控的重要性在现代移动应用中,用户体验是非常重要的。性能问题会导致应用加载速度慢、卡顿等问题
 UniApp实现扫码与二维码生成的实现指南Jul 04, 2023 am 10:17 AM
UniApp实现扫码与二维码生成的实现指南Jul 04, 2023 am 10:17 AMUniApp实现扫码与二维码生成的实现指南在移动应用开发中,二维码的应用越来越广泛,它可以实现快速识别和传输数据。UniApp作为一款跨平台开发框架,不仅提供了强大的功能和灵活的开发方式,还为我们提供了丰富的插件来实现扫码和二维码生成的功能。本文将介绍如何在UniApp中实现扫码和二维码生成的功能,并给出相关的代码示例。一、引入插件在UniApp中实现扫码和


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





