vue.js组件化用于将UI页面分割为若干组件进行组合和嵌套;组件化是一种高效的处理复杂应用系统,更好的明确功能模块作用的方式;目的是为了解耦,把复杂系统拆分成多个组件,分离组件边界和责任,便于独立升级和维护。

本教程操作环境:windows7系统、Vue2.9.6版、Dell G3电脑。
推荐:《vue教程》
Vue 是一套用于构建用户界面的渐进式框架。它有着如下特点:
渐进式框架,采用自底向上增量开发设计
模版双向绑定机制
利用指令(directive)对 DOM 进行封装
组件化设计思想

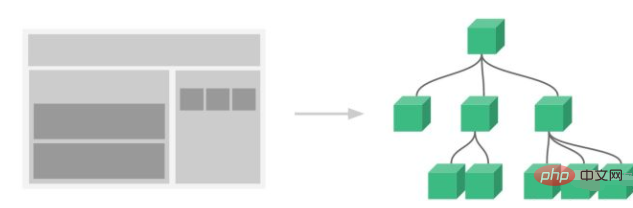
Vue 的组件化将 UI 页面分割为若干组件进行组合和嵌套。
Vue 组件化
组件化是一种高效的处理复杂应用系统,更好的明确功能模块作用的方式。目的是:为了解耦,把复杂系统拆分成多个组件,分离组件边界和责任,便于独立升级和维护。
组件化的好处不用一一细说大家都知道了,组件是 Vue.js 最强大的功能之一,让我们用独立可复用的小组件来构建大型应用,开发效率更快更敏捷。
为了更好地复用,这里以建立弹窗组件为实例,谈谈如何建立一个项目的组件库。
Vue 组件规范化
没有规矩,难成方圆。
要搭建一个好的组件库,应该一开始要定下一些通用的规矩。
1. 命名
组件的命名应该与业务无关,而是根据组件实现的功能来进行命名。同时,也应该与业务文件命名区分开来,可以加一些特有的前缀。例如在这里,所有组件前缀都添加 “UI” ,弹窗组件命名为 “UIDialog”。
2. 实现
可复用组件实现的应该是通用的功能,它实现的应该是:
UI 的展示
与用户的交互(事件)
动画效果
可复用组件应尽量减少对外部条件的依赖。一个独立的功能组件,最好不要拆成若干个小组件来实现。
3. 理解组件属性和事件
在 Vue 组件里,状态称为 props,事件称为 events,片段称为 slots。
props 允许外部环境传递数据给组件。
通过 props 来声明自己的属性。可以通过上文 dialog/index.vue 代码进行理解。它的 type 即类型有:String、Number、Boolean、Array、Object、Date、Function、Symbol。
events 允许组件出发外部环境的副作用。
可以通过用 v-on 来监听 Dom 事件。语法:v-on:事件类型=“事件处理函数名”。缩写为: @事件类型=“事件处理函数名”。
一个直观的例子是:
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>slot 允许外部环境将额外的内容组合在组件中。
slot 相当于在子组件设置了一个地方,当调用它的时候,往它的开闭标签之间放了东西,那么它就把这些东西放到 slot 中。通过 slot 我们调用组件的时候就可以根据需要改变组件的实际内容。
例如子组件模版:
<div> <h2>我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
父组件模版:
<div> <h1>我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
渲染结果:
<div> <h1>我是父组件的标题</h1> <div> <h2>我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
以上是vue.js组件化是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年发布的渐进式JavaScript框架,用于构建用户界面。它的核心优势包括:1.响应式数据绑定,数据变化自动更新视图;2.组件化开发,UI可拆分为独立、可复用的组件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境





