jquery怎样判断鼠标是否在div上
- coldplay.xixi原创
- 2020-12-07 16:23:124334浏览
判断方法:首先使用onmouseover属性给div绑定鼠标事件,当鼠标移到div上时,会触发onmouseover鼠标事件,执行myfun()函数,进而执行myfun函数内的alert()方法,然后触发弹窗提示【鼠标在div上】。

本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑。
推荐:jquery视频教程
jquery判断鼠标是否在div上的方法:
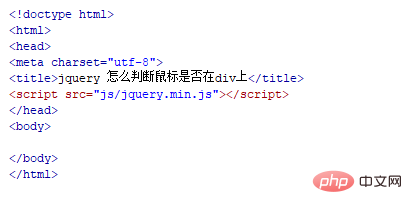
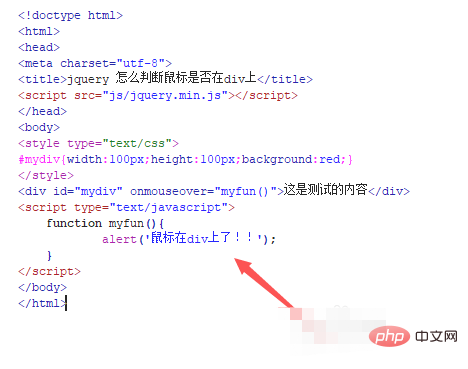
1、新建一个html文件,命名为test.html,用于讲解jquery怎么判断鼠标是否在div上。

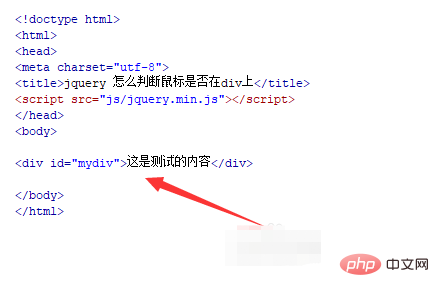
2、在test.html文件内,使用div创建一个模块,并设置其id为mydiv,主要用下下面设置其css样式。

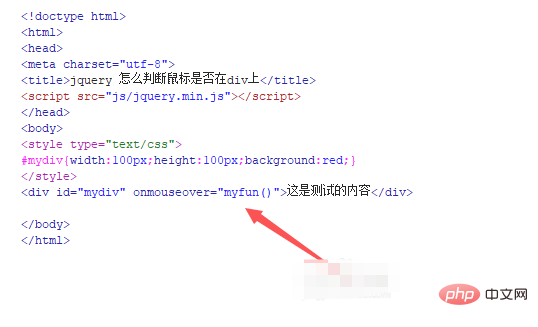
3、为了展示明显的效果,通过id来设置div的css样式,设置div的宽度和高度都为100px,背景颜色为红色。

4、在test.html文件内,给div绑定onmouseover()事件,当鼠标移到div时,触发事件,执行myfun()函数。

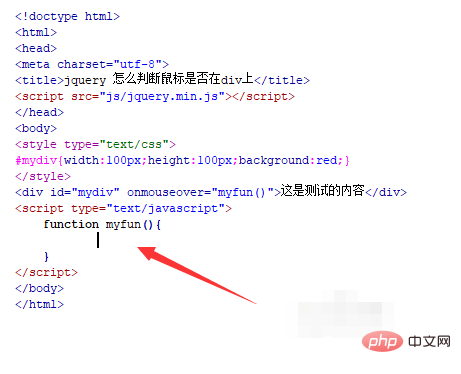
5、在js标签内,创建一个myfun()函数,当函数被调用时,执行方法体内的代码。

6、在myfun()函数内,使用alert()方法提示“鼠标在div上了!!”,确认鼠标是在div上。

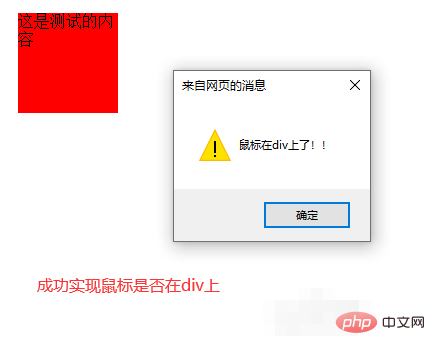
7、在浏览器打开test.html文件,移动鼠标至div上,查看结果。

相关免费学习推荐:javascript(视频)
以上是jquery怎样判断鼠标是否在div上的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

