如何使用jquery实现全选和全不选功能
- coldplay.xixi原创
- 2020-12-07 11:02:149973浏览
使用jquery实现全选和全不选功能的方法:首先引入jquery的库,并设置jquery的加载函数;然后根据id获取全选框的元素,并给全选框绑定点击事件;最后获取类属性值为checkOne的多选框。

本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑,该方法适用于所有品牌电脑。
推荐:jquery视频教程
使用jquery实现全选和全不选功能的方法:
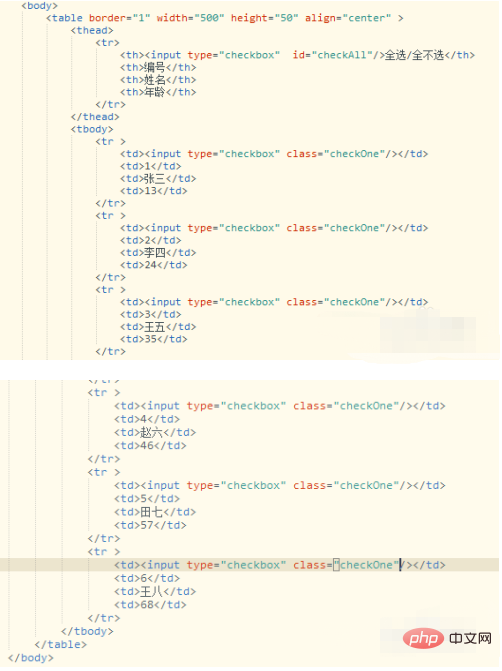
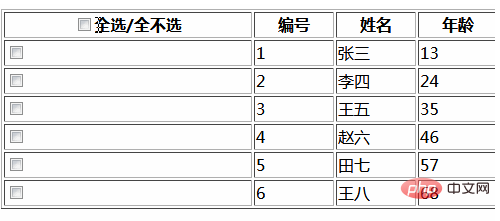
1、创建一个html,然后在body标签添加如下图所示的代码,主要是在一个表格中包含多选框。

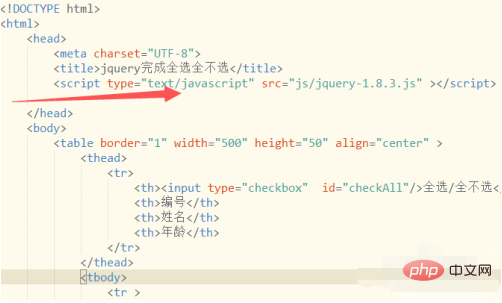
2、然后首要就是要引入jquery的库。注意jquery库的方式:<script src="js/jquery-1.8.3.js" ></script>不能写成
<script src="js/jquery-1.8.3.js" />这种方式。否则无效!大家可以去尝试一下这两个的差别。
html5可以不添加type="text/javascript"

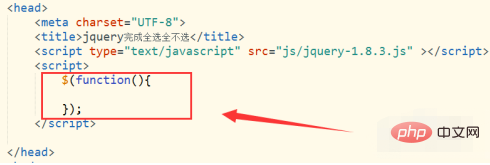
3、然后再来一个jquery的加载函数,加载函数是jquery的标配。下面这种方式的话是属于比较简写的了。

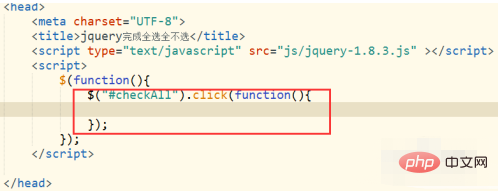
4、接下来根据id获取全选框的元素,然后给全选框绑定点击事件。

5、在点击事件方法中完成:获取类属性值为checkOne的多选框;然后将通过prop(属性,值)方法,来将checked属性设置成跟全选/全不选框的checked一样。

6、以上的步骤就完成了使用jquery来实现全选和全不选的功能了。我们通过浏览器来运行这个html来查看效果如下。

相关学习推荐:js视频教程
以上是如何使用jquery实现全选和全不选功能的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

