bootstrap remote的用法:首先设置主页面,并放置好一个模态框;然后在主页面上放一个按钮来触发这个模态窗口的显示;接着给这个按钮绑定点击事件;最后通过“remote: '/sys/toAddUser'”从远程加载内容的地址即可。

本教程操作环境:Windows7系统、bootsrap3.3.7版,该方法适用于所有品牌电脑。
推荐:《bootstrap视频教程》《css视频教程》
Bootstrap的Modal这个模态窗组件还是很好用的,但在开发的过程中模态窗中的内容大部分都是从后端加载的。要实现模态窗的内容是从后端加载话,常用的实现方式有2种。它们是:
(1)Modal里面套一个Iframe,通过Iframe的src去加载远程的内容。这种方式的缺点是这个模态框的宽度和高度不好调,而且把宽度和高度设置成固定值,就破坏了bootstrap的响应式布局了。
(2)使用Modal的remote参数去加载远程的内容。这种方式有些小bug(后面会介绍解决方案),不过这种方式没有上一种方式需要手动设置的宽度和高度的麻烦。
个人比较喜欢第2种方式,这样就介绍下使用remote的方式。
注:本次使用的bootsrap的版本是 3.3.7
一、页面的准备
(1)主页面
主页面这里,先放置好一个模态框,不过模态框里面的内容是空白的。后续远程加载后的数据就会自动填充到class="modal-content"这个Div里面。准备好如下html代码:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->放置好模态窗口后,我们可以在主页面上放一个按钮来触发这个模态窗口的显示,这个按钮的html代码如下:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
按钮和模态窗好后,我们需要给这个按钮绑定点击事件,点击后显示模态窗口并从远程加载数据。js代码如下:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});主页面的内容就是这些,注意:开始的那些引入bootstrap相关的代码我没贴,使用时需要自己引入好。
(2)待加载到模态框里面的页面准备
首先,我先说下,这个页面里面不需要引入和任何的js和css。因为这个页面加载到模态框里面后,就相当于主页面上的一部分了。有点像主页面把它给动态导入的感觉,它可以访问主页面的任何内容。这个页面可以看成是class="modal-content" 这个DIV内容,加载后就把这些html代码嵌入到里面去了。因此写这个页面时,我们可以去bootstrap官网copy一个模态框的代码,把里面的内容那块抽取出来做我们这个远程页面是最适合的了。 我准备的代码如下:
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h class="modal-title">添加用户</h>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>二、后台的介绍
其实后台代码没什么介绍的,当点击主页面的按钮后,后台接收到这个请求,把准备好的页面返回过去就ok。用SpringMvc一下就实现。故不介绍。
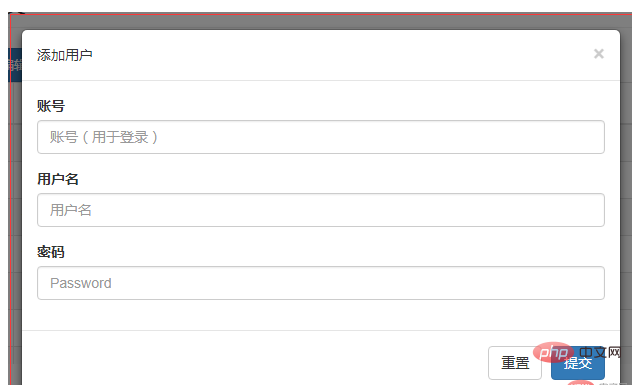
三、最终效果
通过点击主页面的新增按钮,弹出了模态框,并把远程的页面加载到了远程模态框里面。

四、解决下小bug
(1)经过测试,发现这个模态窗的内容重后台加载一次后,再关闭这个模态窗再打开时不会再从后台加载。
(2)这个模态框里面的内容在加载后就留在了主页面上,主页面可以直接访问。这样容易出现问题,如:主页中有个dom元素的id和模态框里面的dom元素的id相同,这就容易出bug,我们希望模态窗关闭后直接把模态窗里面的内容都清除掉。
解决上面2个bug的方案见下面这段js代码,其实是监听了模态窗的关闭
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});五、说下注意事项
要注意的是远程加载的这个页面其实是一小段html代码,它不需要单独的引入js和css(如bootstrap的js和css)。这和使用Iframe方式是完全不同的,Iframe里面的内容可以看成是个单独的页面,所以使用Iframe时需要自己引入js和css。
以上是bootstrap remote用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。
 React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM
React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM将Bootstrap集成到React项目中的优势包括:1)快速开发,2)一致性和可维护性,3)响应式设计。通过直接引入CSS文件或使用React-Bootstrap库,可以在React项目中高效使用Bootstrap的组件和样式。
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





