
本篇推荐一款twitter做的BootstrapValidator,本身Bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜BootstrapValidator会出现很多款,但我只推荐这款(突然感觉自己有点“库【Steve 库里】吹”的感觉)。
相关教程推荐:《bootstrap教程》

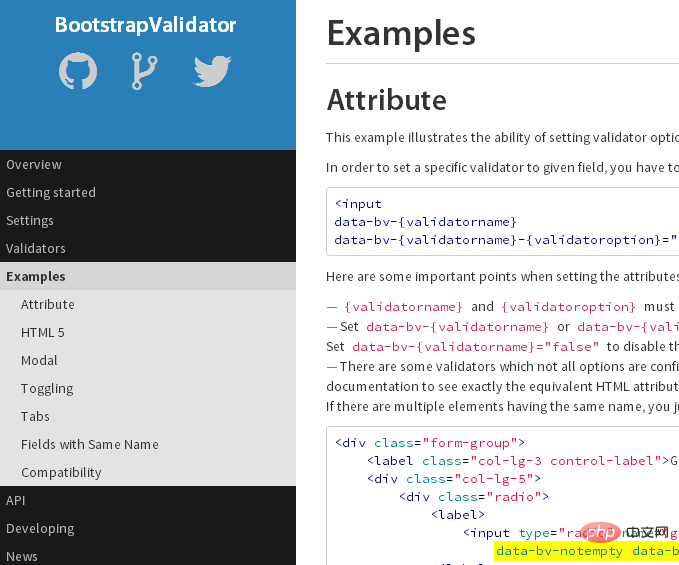
###一、一睹为快
为了简便的介绍,这里只做为空的check。
BootstrapValidator官方下载地址
###二、资源引用
下载完资源包后,你可以看到如下的目录。
然后把以下三个文件引入到你项目。
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>###三、会员名称不为空项目配置
<form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>账户</label>
<input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>data-bv-notempty表示该会员编号要做为空check。
form-group的p是必须的,否则会报“too much recursion”错误。
form表单提交的时候会执行validateCallback方法,该方法在第五步中具体介绍。
###四、页面加载完成后启用bootstrap validator
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});在form表单上加上‘class=“required-validate”’属性,然后通过jquery获取对应form表单,对其执行默认的bootstrapValidator加载。
一定要注意上面代码中注释部分代码,具体介绍可参照修复BootstrapValidator重复提交的bug。
###五、form表单提交时验证项目
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}validateCallback中获取form表单后,通过isValid方法可以返回表单验证是否通过。
当表单验证通过后,再通过ajax将表单提交到服务端。
更多编程相关知识,请访问:编程入门!!
以上是浅谈bootstrap表单验证插件BootstrapValidator的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。
 React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM
React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM将Bootstrap集成到React项目中的优势包括:1)快速开发,2)一致性和可维护性,3)响应式设计。通过直接引入CSS文件或使用React-Bootstrap库,可以在React项目中高效使用Bootstrap的组件和样式。
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





