下面由Laravel框架教程栏目给大家推荐扩展【Laravue】,一个非常漂亮的 Laravel 管理界面!希望对需要的朋友有所帮助!

相关推荐:《最新laravel商城实战视频教程》
介绍
几个月前我尝试为我的项目寻找新的解决方案, 我已经使用 Vue 构建了一个 单页应用 (使用这个 非常棒的框架, 使用 Laravel Lumen 作为 API 网关, 使用 Laravel Passport 作为 SSO 服务器)。经过几周的工作, 我发现那个框架有一些限制, 尤其是在部署和难以开源方面 (因为涉及许多组件, CORS 设置 ...)。突然有一天我有了一个新的想法:
为什么我们不用 Laravel 内置的 VueJS 去构建 SPA 仪表板?
Laravel + VueJS = Laravue(https://github.com/tuandm/laravue)
例子: https://laravue.dev\
文档: https://doc.laravue.dev

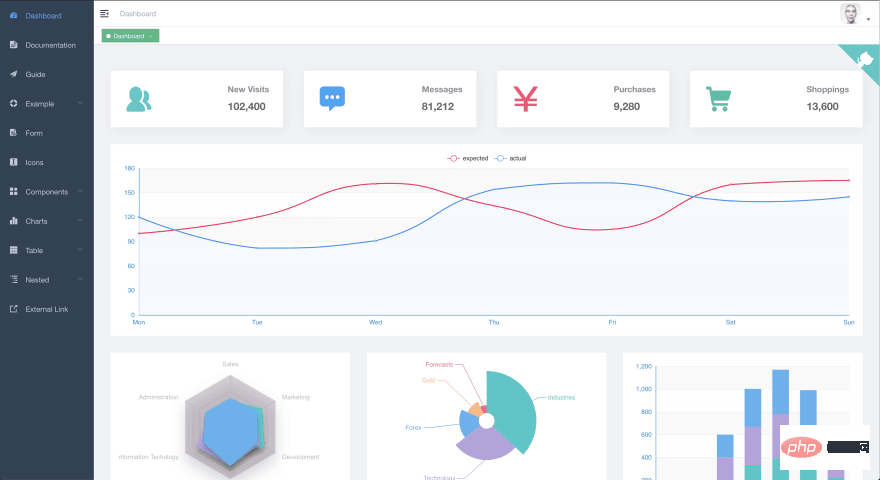
Laravue 是一个受 vue-element-admin(https://github.com/PanJiaChen/vue-element-admin) 启发的漂亮的仪表盘。它提供了所有构建企业应用所必须的组件, 管理员可以控制业务并管理其他人。 我的计划是将 Laravel/Vue 最新的 技术/库/组件 应用于该项目, 并且易于使用. 在这个示例中, API 由 Laravel 提供, 大多数 API 都是假的 - 但是易于实现。
开始
# 使用 composer 克隆项目 composer create-project tuandm/laravue cd laravue # 迁移数据 (在 .env 文件设置了数据库信息之后) php artisan migrate --seed # 生成 JWT 秘钥 php artisan jwt:secret # 安装依赖 yarn install # 构建(开发环境) yarn run dev # 或者 yarn run watch # 启动本地服务 php artisan serve
下一步
这个项目正在大力开发中, 还没有被构建为 Laravel 插件(应该是这样)。下一步将会将此项目构建为一个独立的 Laravel 插件, 使得现有的 Laravel 网站可以很好的集成。
提供完善的文档和严格的代码规范。PHP/Laravel 有优秀的代码规范 PSR , VueJS 也有很好的标准 这里 但这太基础了, 还不够。
完善的测试。
原文地址:https://dev.to/tuandm/laravel--vuejs--laravue---a-beautiful-dashboard-for-laravel-3h11
译文地址:https://learnku.com/laravel/t/37417
以上是非常漂亮的 Laravel 管理界面!的详细内容。更多信息请关注PHP中文网其他相关文章!
 Laravel的后端功能:数据库,逻辑等等Apr 14, 2025 am 12:04 AM
Laravel的后端功能:数据库,逻辑等等Apr 14, 2025 am 12:04 AMLaravel在后端开发中表现强大,通过EloquentORM简化数据库操作,控制器和服务类处理业务逻辑,并提供队列、事件等功能。1)EloquentORM通过模型映射数据库表,简化查询。2)业务逻辑在控制器和服务类中处理,提高模块化和可维护性。3)其他功能如队列系统帮助处理复杂需求。
 Laravel的多功能性:从简单站点到复杂系统Apr 13, 2025 am 12:13 AM
Laravel的多功能性:从简单站点到复杂系统Apr 13, 2025 am 12:13 AM选择Laravel开发项目是因为其灵活性和强大功能适应不同规模和复杂度的需求。Laravel提供路由系统、EloquentORM、Artisan命令行等功能,支持从简单博客到复杂企业级系统的开发。
 Laravel(PHP)与Python:开发环境和生态系统Apr 12, 2025 am 12:10 AM
Laravel(PHP)与Python:开发环境和生态系统Apr 12, 2025 am 12:10 AMLaravel和Python在开发环境和生态系统上的对比如下:1.Laravel的开发环境简单,仅需PHP和Composer,提供了丰富的扩展包如LaravelForge,但扩展包维护可能不及时。2.Python的开发环境也简单,仅需Python和pip,生态系统庞大,涵盖多个领域,但版本和依赖管理可能复杂。
 Laravel和后端:为Web应用程序提供动力逻辑Apr 11, 2025 am 11:29 AM
Laravel和后端:为Web应用程序提供动力逻辑Apr 11, 2025 am 11:29 AMLaravel是如何在后端逻辑中发挥作用的?它通过路由系统、EloquentORM、认证与授权、事件与监听器以及性能优化来简化和增强后端开发。1.路由系统允许定义URL结构和请求处理逻辑。2.EloquentORM简化数据库交互。3.认证与授权系统便于用户管理。4.事件与监听器实现松耦合代码结构。5.性能优化通过缓存和队列提高应用效率。
 为什么Laravel如此受欢迎?Apr 02, 2025 pm 02:16 PM
为什么Laravel如此受欢迎?Apr 02, 2025 pm 02:16 PMLaravel受欢迎的原因包括其简化开发过程、提供愉快的开发环境和丰富的功能。1)它吸收了RubyonRails的设计理念,结合PHP的灵活性。2)提供了如EloquentORM、Blade模板引擎等工具,提高开发效率。3)其MVC架构和依赖注入机制使代码更加模块化和可测试。4)提供了强大的调试工具和性能优化方法,如缓存系统和最佳实践。
 django或laravel哪个更好?Mar 28, 2025 am 10:41 AM
django或laravel哪个更好?Mar 28, 2025 am 10:41 AMDjango和Laravel都是全栈框架,Django适合Python开发者和复杂业务逻辑,Laravel适合PHP开发者和优雅语法。1.Django基于Python,遵循“电池齐全”哲学,适合快速开发和高并发。2.Laravel基于PHP,强调开发者体验,适合小型到中型项目。
 哪个是更好的PHP或Laravel?Mar 27, 2025 pm 05:31 PM
哪个是更好的PHP或Laravel?Mar 27, 2025 pm 05:31 PMPHP和Laravel不是直接可比的,因为Laravel是基于PHP的框架。1.PHP适合小型项目或快速原型开发,因其简单直接。2.Laravel适合大型项目或高效开发,因其提供丰富功能和工具,但学习曲线较陡,性能可能不如纯PHP。
 Laravel是前端还是后端?Mar 27, 2025 pm 05:31 PM
Laravel是前端还是后端?Mar 27, 2025 pm 05:31 PMlaravelisabackendframeworkbuiltonphp,设计ForweBapplicationDevelopment.itfocusessonserver-sideLogic,databasemagemention和Applicationstructure和CanBeintegratedWithFrontendTechnologiesLikeLikeVue.jsorreActeReacterVue.jsorreActforforfull-stackDevefloct。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具






