javascript栏目介绍其运行环境,才有好的开始。

相关免费学习推荐:javascript(视频)
文章目录
- 文件版本说明
- JavaScript运行环境
- 镶嵌网页
- JavaScript文件脚本:.js
- JavaScript打印
- 打印方式
- 打印级别
- 编写代码IDE平台:记事本 + 浏览器
- 调试代码
- 编写代码IDE平台:Visual Studio Code + Node.js
- 主程序
- 调试代码
- 编写代码IDE平台:Linux
- 中文支持
文件版本说明
| 版本 | 发布日期 | 修订章节 | 作者 |
|---|---|---|---|
| 0.1 | 2018.05.01 | 撰写草稿 | 钟鑫 |
| 0.2 | 2018.05.05 | 添加js变量定义 | 钟鑫 |
| 0.3 | 2018.05.05 | 添加js编译环境 | 钟鑫 |
| 0.4 | 2018.05.11 | 添加js函数 | 钟鑫 |
| 0.5 | 2018.05.14 | 添加解构赋值 | 钟鑫 |
| 0.6 | 2018.05.19 | 添加函数定义以及类定义 | 钟鑫 |
| 0.7 | 2018.05.27 | 添加类的定义 | 钟鑫 |
| 0.8 | 2018.06.09 | 添加时间定义 | 钟鑫 |
JavaScript运行环境
镶嵌网页
在一个html中镶嵌JavaScript,镶嵌标签
JsTest.html
<html>
<head>
<title> ZX test title </title>
<script>
function js_test_html(){
alert('alert ZX test');
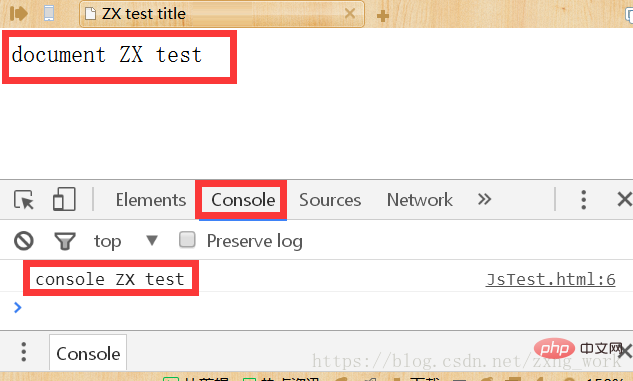
console.log('console ZX test');
document.write('document ZX test\n');
}
js_test_html();
</script>
</head>
<body>
</body>
</html>
显示效果如下图所示。

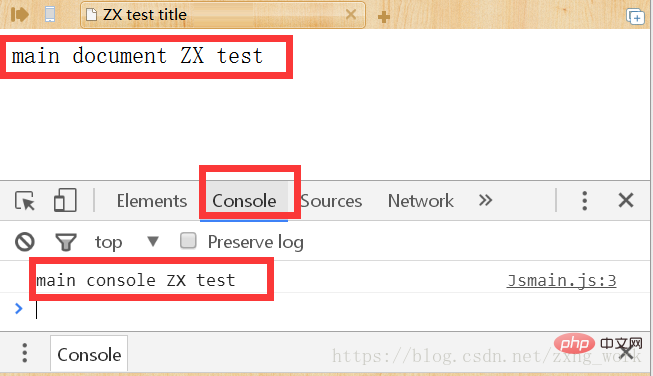
JavaScript文件脚本:.js
将js代码写入一个js文件中,然后通过html调用这个脚本。
function js_main(){
alert('main alert ZX test');
console.log('main console ZX test');
document.write('main document ZX test');
}
js_main();
将js文件镶嵌到html文件中
<html> <head> <title> ZX test title </title> <script src="./Jsmain.js"> </script> </head> <body> </body> </html>
显示效果如下图所示。


JavaScript打印
JavaScript的调试打印在浏览器中按F12调出,代码中用console对象实现。
打印方式
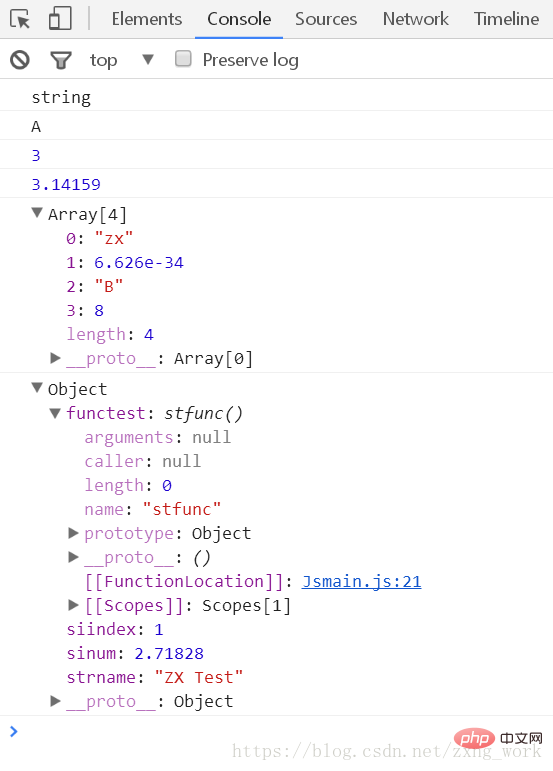
JavaScript的调试打印有多中方式,包含可以直接打印数字、数组、字符串甚至结构体和类。
源码
function js_console_test(){
var strtest = "string";
var chartest = 'A';
var istest = 3;
var fpai = 3.14159;
var arraytest = ["zx",6.626E-34,'B',8];
var stTest = {
siindex: 1,
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
console.log(strtest);
console.log(chartest);
console.log(istest);
console.log(fpai);
console.log(arraytest);
console.log(stTest);
}
执行结果
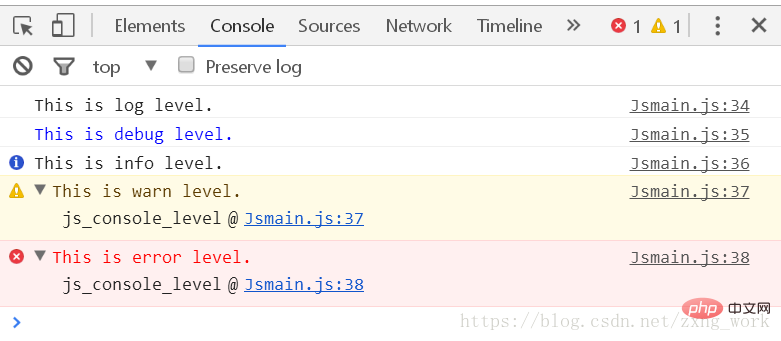
打印级别
console对象对调试打印有着打印级别,对应不同的调试环境。
源码
function js_console_level(){
console.log("This is log level.");
console.debug("This is debug level.");
console.info("This is info level.");
console.warn("This is warn level.");
console.error("This is error level.");
}
执行结果
点击右边的定位会跳转到代码调试选项
编写代码IDE平台:记事本 + 浏览器
只要安装了浏览器,通过记事本就可以编写js代码。但要使js运行起来,就必须将js镶嵌到html文件中
浏览器打开html文件,就可以执行js脚本。
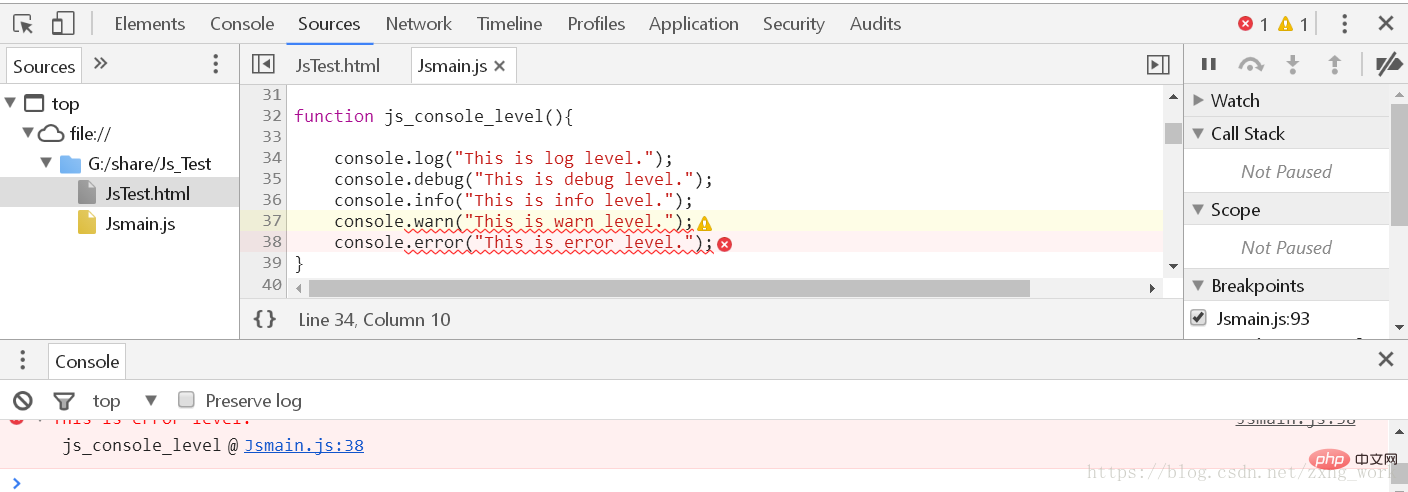
调试代码
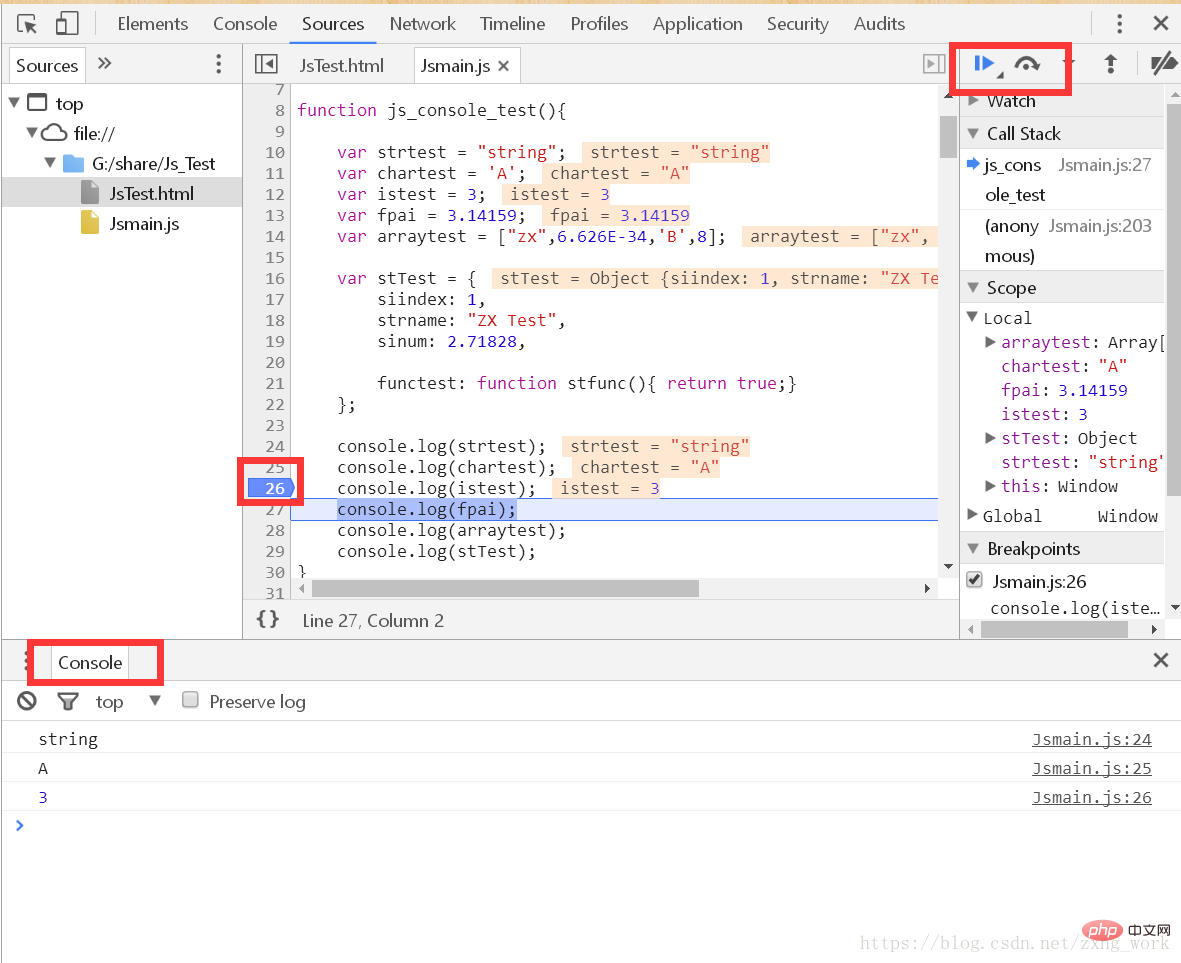
在浏览器按F12调出调试环境,可以在源码上打上断点,单步调试,查看输出。如下图所示。
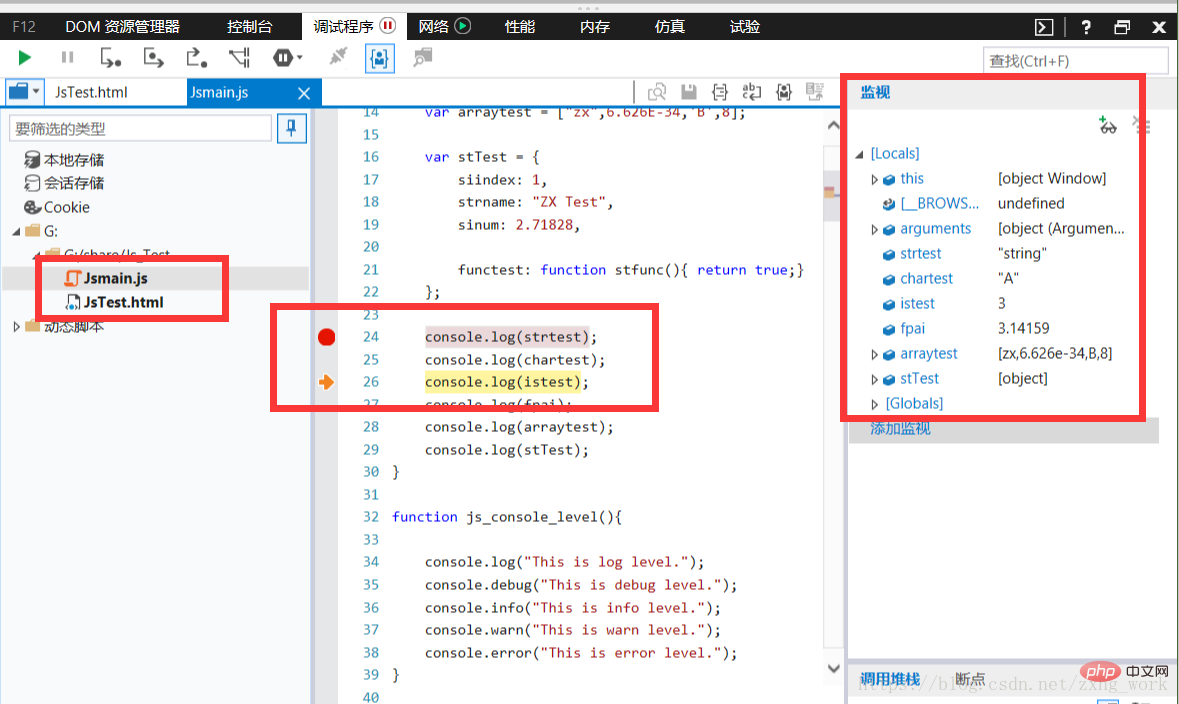
edge上调试代码,如下图所示

编写代码IDE平台:Visual Studio Code + Node.js
用Visual Studio Code轻便,结合Node.js开发可以不用调用浏览器去调试代码。
与浏览器不同的是,js文件可以单独运行而不需嵌入html中,通过Node.js加载运行。
Visual Studio Code下载:https://code.visualstudio.com/
Node.js下载:https://nodejs.org/en/
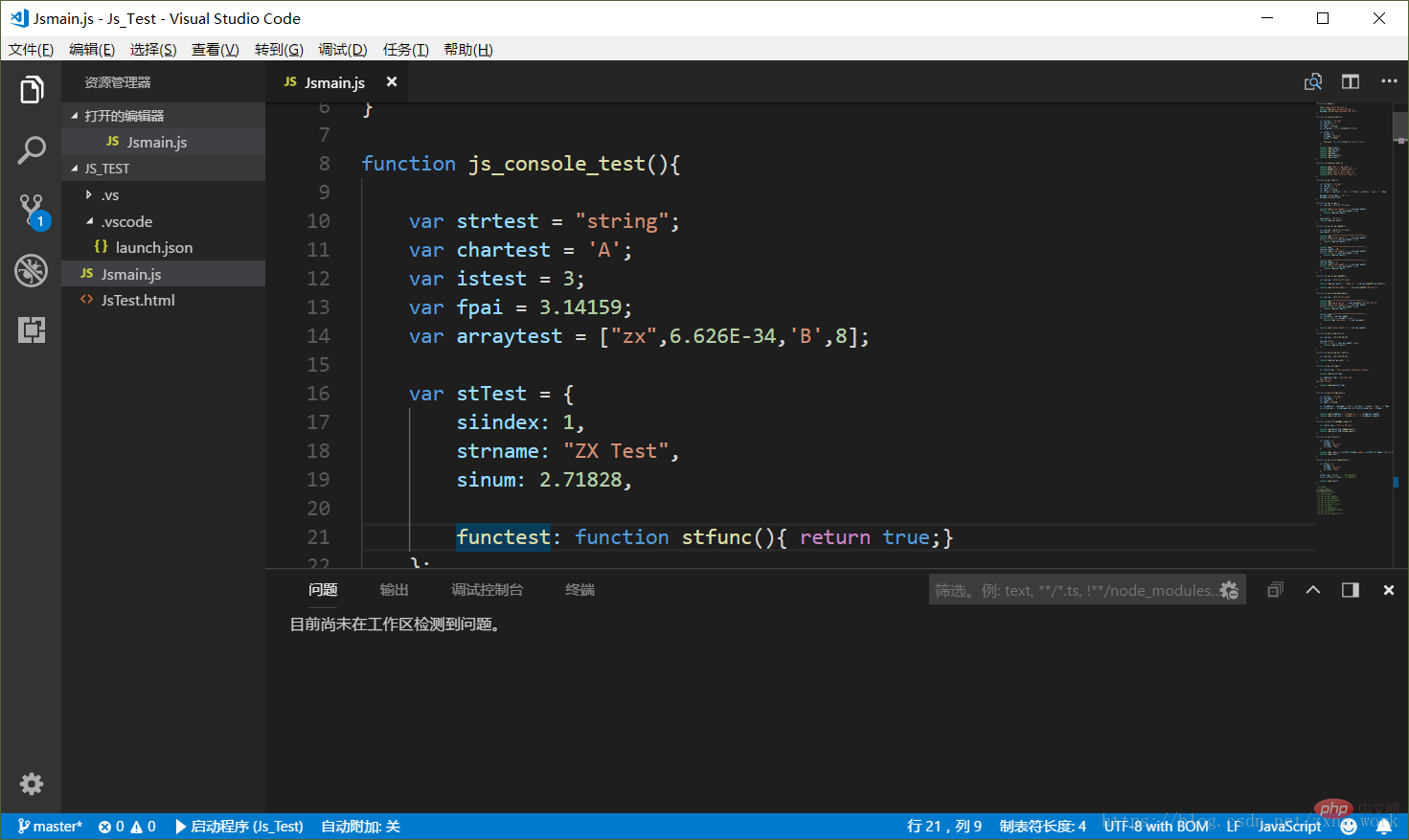
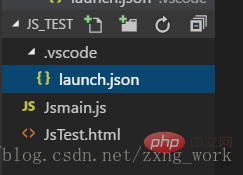
安装完之后打开指定文件夹,如下图所示
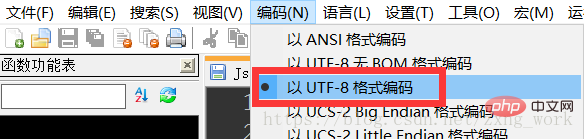
编码格式选择LF,与linux保持一致,如下图所示
主程序
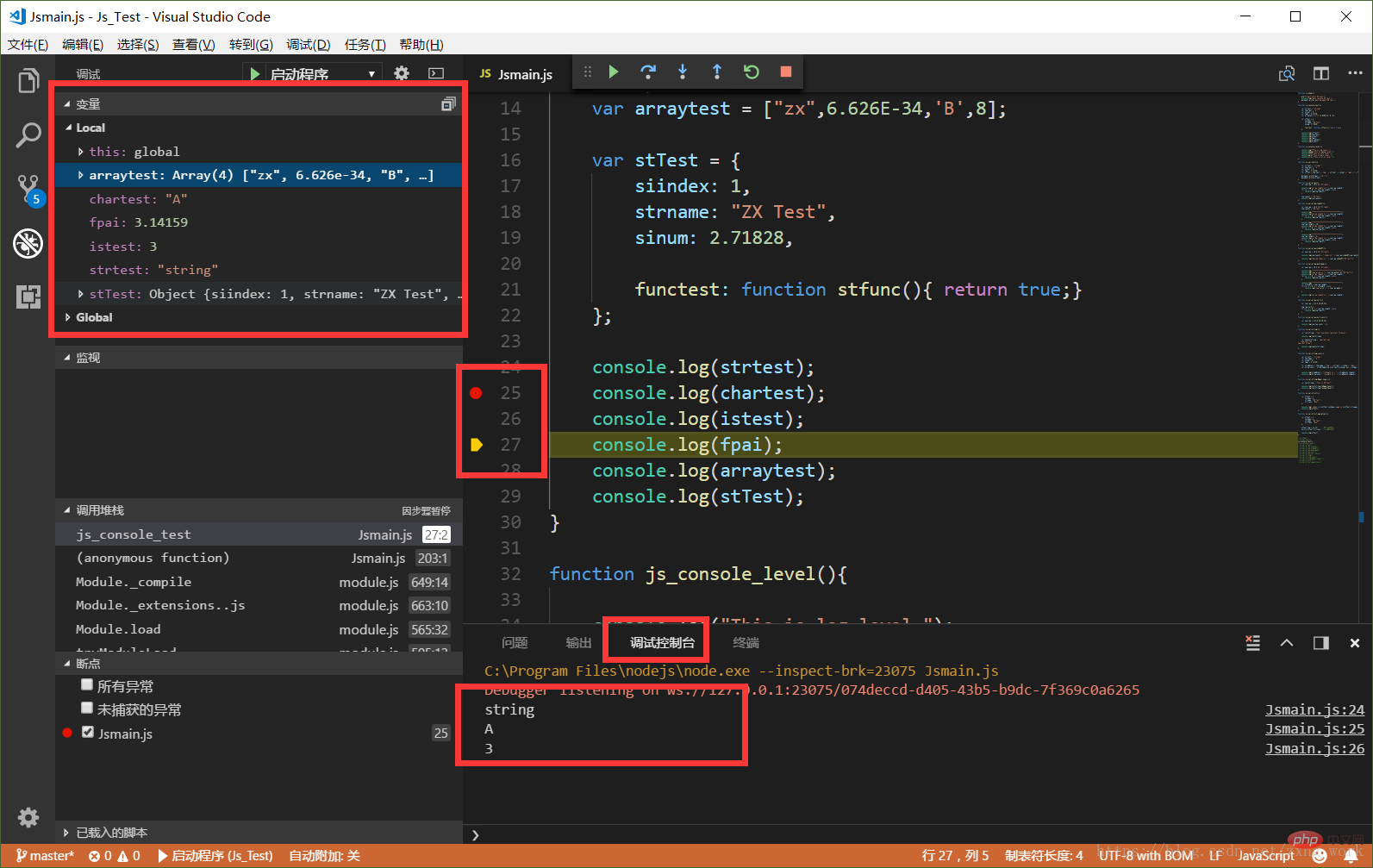
在安装好Node.js之后,配置Visual Studio Code的环境,就可以调试js的代码。如下图所示。
调试代码
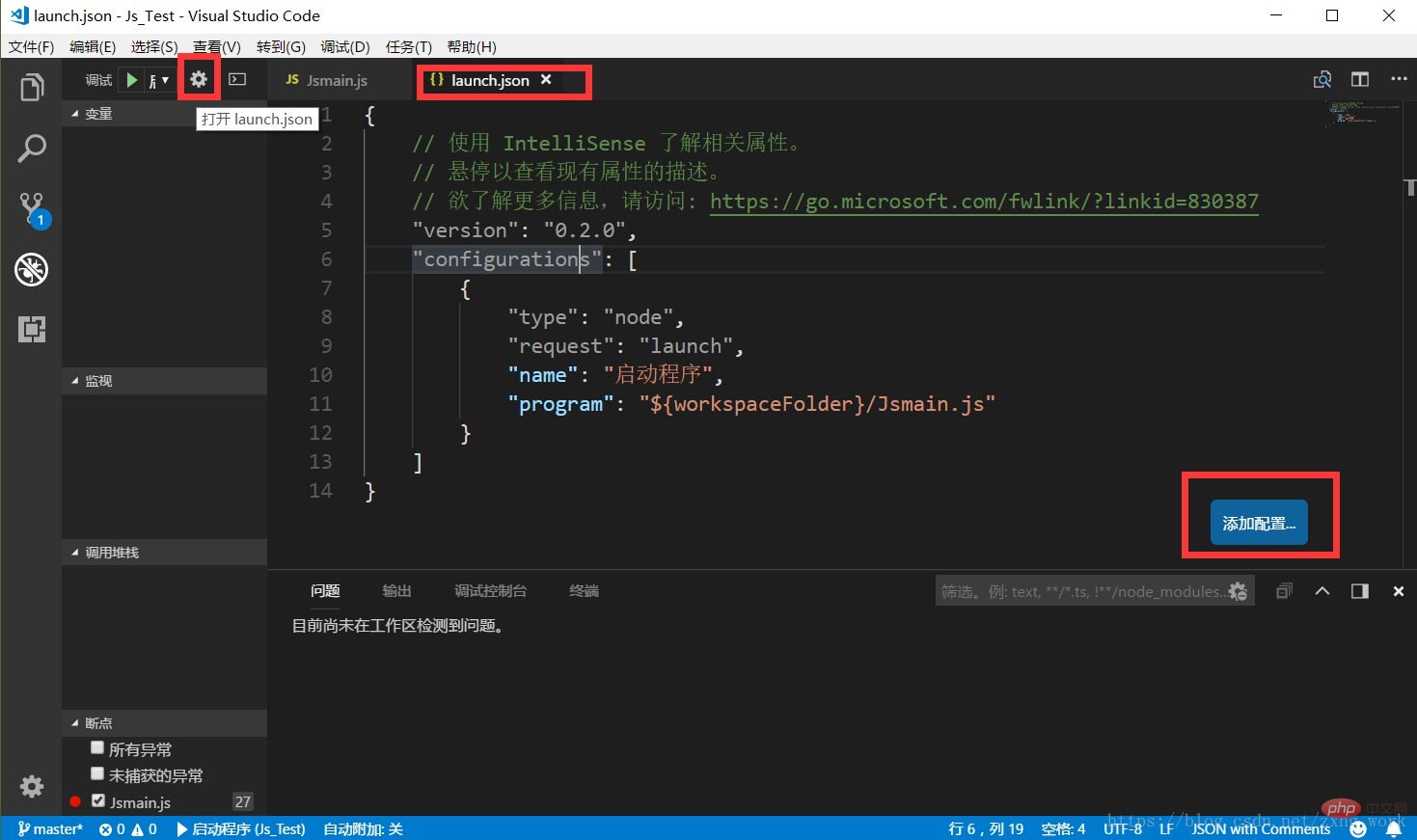
控制调试代码的配置是由文件launch.json进行控制的,可以在添加配置选项中配置调试选项。launch.json文件放置在工程目录的.vscode文件夹下,如下图所示。
编辑界面可以打断点进行调试,在调试控制台可以看到输出信息。变量栏可以时刻观察js变量。如下图所示。
编写代码IDE平台:Linux
在linux中,支持JavaScript的调试,需要安装nodejs
sudo apt-get install nodejs-legacy nodejs $ node -v v4.2.6
执行JavaScript脚本
$ node Jsmain.js
string
A
3
3.14159
[ 'zx', 6.626e-34, 'B', 8 ]
{ siindex: 1,
strname: 'ZX Test',
sinum: 2.71828,
functest: [Function: stfunc] }
中文支持
js文件保存的形式是utf-8模式保存,不然会出现乱码,如下图所示。
以上是解决JavaScript运行环境的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






