本篇文章给大家介绍一下Bootstrap4.5栅格系统解决任意列问题的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《bootstrap基础教程》
一、问题
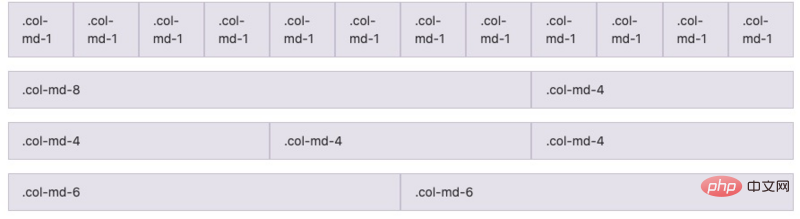
bootstrap3中的栅格系统大致是:container容器中每行12个单位格子,可以根据实际情况自由的设置列,如下图所示,第一行均等的分了12列,第二行非均等分了2列(两列的格子数之和为12),第三行均等的分了3列,第四行均等的分了2列。

当然,根据需要,还可以把一行均等的分为4列(每列3个格子)、6列(每列占据2个格子)。
问题来了,如果我想均等的分为5或7或8或9列等。。。怎么办。这里的问题是均等的分配列的宽度,每一列宽度相同。
当然,对于以上问题可以不使用bootstrap的栅格系统,自定义浮动布局,设置每列的宽度百分比,同样能够解决复杂的问题,但我不想研究这种基础问题,只想把框架利用率提升到最高。
基于以上问题,我尝试在bootstrap4中找到答案。
二、bootstrap4
更全的技术细节参考官方文档
参考地址:https://getbootstrap.com/docs/4.5/
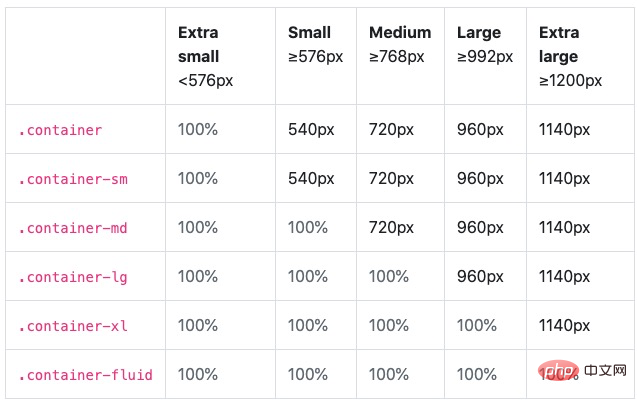
1、响应式布局容器

以.container-lg为例,当屏幕宽度小于960px的时候,容器会占满屏幕宽度,全屏显示,此时效果等同.container-fluid。
2、栅格系统
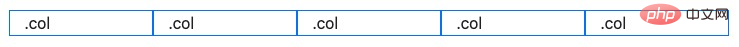
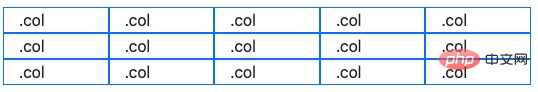
bootstrap4更加灵活自由,可以轻而易举的解决问题中遇到的瓶颈。bootstrap4的栅格系统继承了前一个版本的大部分内容,同时进行了大量的优化。下面是一个一行5个等宽列的例子:
<p class="container"> <p class="row"> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> </p>
运行结果:

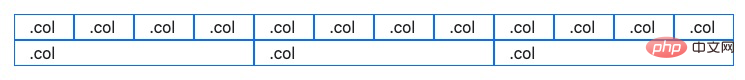
bootstrap4会根据行内col的数量(最多12)计算每列的宽度所占百分比,进行均分,这就意味着一行中可以出现12以内(包括12)的所有可能列数。超出12部分的col,自动进入下一行,并均分下一行的宽度。如下图所示

想要自动每行5列怎么办?
等宽多行
通过插入.w-100来创建跨越多行的等宽列,在该行中您希望列换行到新行。
<p class="container"> <p class="row"> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="w-100"></p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="w-100"></p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> <p class="col border border-primary">.col</p> </p>
显示结果

通过<p class="w-100"></p>,强制换行,就不会傻傻的12列挤在一起了。
另外:bootstrap4预制了很多工具类,使用起来十分方便https://getbootstrap.com/docs/4.5/utilities/
更多编程相关知识,请访问:编程学习网站!!
以上是Bootstrap4.5栅格系统的任意列问题怎么解决?的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM
Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM结合Bootstrap和React的原因是它们的互补性:1.Bootstrap提供预定义的样式和组件,简化UI设计;2.React通过组件化开发和虚拟DOM提升效率和性能。结合使用可以享受快速UI构建和复杂交互管理。
 从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AM
从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AMBootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,旨在帮助开发者快速构建响应式网站。它的设计理念是“移动优先”,提供了丰富的预定义组件和工具,如网格系统、按钮、表单、导航栏等,简化前端开发过程,提高开发效率,并确保网站的响应性和一致性。使用Bootstrap可以从一个简单的页面开始,逐步添加高级组件如卡片和模态框,优化性能的最佳实践包括自定义Bootstrap、使用CDN和避免过度使用类名。
 React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AMReact和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





