
本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。
vue跳转页面的方法
1:router-link跳转
<!-- 直接跳转 -->
<router-link to='/testDemo'>
<button>点击跳转2</button>
</router-link>
<!-- 带参数跳转 -->
<router-link :to="{path:'testDemo',query:{setid:123456}}">
<button>点击跳转1</button>
</router-link>
<router-link :to="{name:'testDemo',params:{setid:1111222}}">
<button>点击跳转3</button>
</router-link>2:this.$router.push()
<template>
<p id='test'>
<button @click='goTo()'>点击跳转4</button>
</p>
</template>
<script>
export default{
name:'test',
methods:{
goTo(){
//直接跳转
this.$router.push('/testDemo');
//带参数跳转
this.$router.push({path:'/testDemo',query:{setid:123456}});
this.$router.push({name:'testDemo',params:{setid:111222}});
}
}
}
</script>params和query传参数有什么不一样??在地址栏中可以看到,params传参数时,地址栏中看不到参数的内容,有点像ajax中的post传参,query传参数时,地址栏中可以看到传过来的参数信息,有点像ajax的个体传参
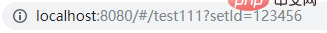
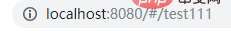
如果单独传setId一个参数的时候,地址栏中的地址如下图:

第一种方式:path - query 传参

第二种方式:name - params传参数
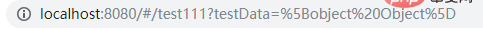
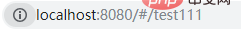
但是一般情况下,传参数是传递一个对象,当传递的是一个对象的时候,地址栏中的地址如下图:

第一种方式:path - query 传参

第二种方式:name - params传参数
2fb1ec095997abb5abb99340125c8b3b
06fdd44f943ab5c2d9968907541e8f5d微风轻轻的吹来,带来了一丝丝凉意94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
6fdde8ff278a29a92e4d1bebcf19e075显示65281c5ac262bf6d81768915a4a77ac0
06670e2ee739d5d7c2af577db36c413b隐藏65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})
更多编程相关知识,请访问:编程学习课程!!
以上是vue.js怎么进行页面跳转?的详细内容。更多信息请关注PHP中文网其他相关文章!
 为什么Vue.js使用虚拟DOM而不是直接DOM操作?May 16, 2025 am 12:05 AM
为什么Vue.js使用虚拟DOM而不是直接DOM操作?May 16, 2025 am 12:05 AMVue.js使用虚拟DOM而不是直接操作DOM,是为了提升性能和开发效率。1)虚拟DOM通过diff算法计算最小化DOM操作,提高性能。2)简化开发,开发者无需处理DOM复杂性。3)组件重用和组合更高效。虚拟DOM的工作原理是生成新树与旧树比较,只更新差异部分,减少DOM操作次数。
 当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AM
当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AMwhenthevue.jsvirtualdomdetectschange,itupdatesthevirlualdom,diffsit和appliesminimalchangeStothereAldom.thisprocessensuresrocessensureshighhighpperformance byformance byavoidingunnnnnnnnnnneclastory dommaniplastions。
 将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PM
将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PMVue.js的VirtualDOM既是真实DOM的镜像,又不完全是。1.创建和更新:Vue.js基于组件定义创建VirtualDOM树,状态变化时先更新VirtualDOM。2.差异和修补:通过diff操作比较新旧VirtualDOM,仅将最小变化应用到真实DOM。3.效率:VirtualDOM允许批量更新,减少直接DOM操作,优化渲染过程。VirtualDOM是Vue.js优化UI更新的战略工具。
 vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AM
vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AMVue.js和React在可扩展性和可维护性上的表现各有优势。1)Vue.js易于上手,适合小型项目,CompositionAPI提升了大型项目可维护性。2)React适用于大型复杂项目,Hooks和虚拟DOM提高了性能和可维护性,但学习曲线较陡峭。
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





