vue.js引入css样式的方法:1、在【app.vue】中【c9ccee2e6ea535a969eb3f532ad9fe89】下直接引入对应的路径;2、将【@import】改成【c79cc9d1c1f54832c7ed6469fd909021531ac245ce3e4fe3d50054a55f265927】引入外部样式。

该方法适用于所有品牌电脑
【相关文章推荐:vue.js】
vue.js引入css样式的方法:
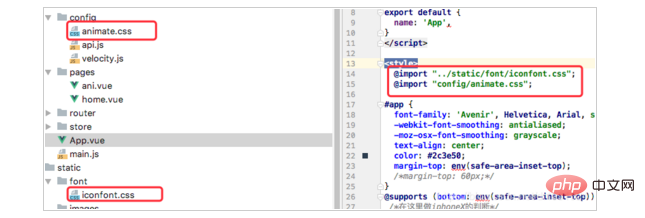
1、在app.vue中c9ccee2e6ea535a969eb3f532ad9fe89下直接引入对应的路径
使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927里面,而是发起新的请求获得样式资源,并且没有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
注:如果有样式时,应该放在#app上面引入,不然引入不成功!

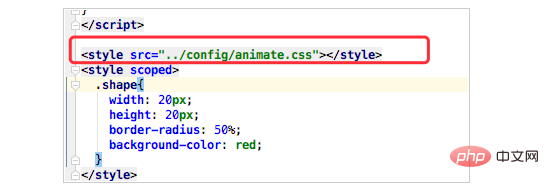
2、@import改成c79cc9d1c1f54832c7ed6469fd909021531ac245ce3e4fe3d50054a55f265927引入外部样式

相关学习推荐:javascript学习教程
以上是vue.js怎样引入css样式的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。
 vue引入方式怎么跳转Apr 08, 2025 am 09:12 AM
vue引入方式怎么跳转Apr 08, 2025 am 09:12 AMVue.js提供了三种跳转方式:原生 JavaScript API:使用 window.location.href 进行跳转。Vue Router:使用 <router-link> 标签或 this.$router.push() 方法进行跳转。VueX:通过 dispatch action 或 commit mutation 来触发路由跳转。
 vue怎么设置跳转页面Apr 08, 2025 am 09:09 AM
vue怎么设置跳转页面Apr 08, 2025 am 09:09 AM在 Vue 中设置页面跳转有多种方法,包括:使用 router-link 组件创建可点击链接。使用 router.push() 方法手动添加新路由到历史记录堆栈。使用 router.replace() 方法替换当前路由。直接使用 location.href 重定向到新页面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用






