jquery怎么判断元素是否有某个属性
- 王林原创
- 2020-11-25 11:51:392746浏览
jquery判断元素是否有某个属性的方法:首先在pan函数内,通过div元素名称获取div对象;然后使用attr方法获取id属性;最后使用if语句判断获取的id值是否存在即可。

本教程操作环境:windows10系统、jquery2.2.4版,该方法适用于所有品牌电脑。
(学习视频分享:jquery视频教程)
新建一个html文件,命名为test.html,用于讲解jquery判断元素是否有某个属性。

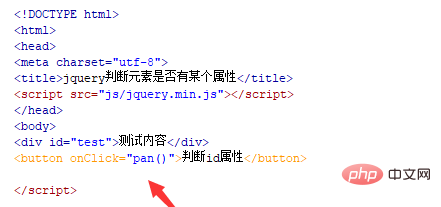
在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

在test.html文件内,使用div标签创建一行文字,并设置其id为test,主要用于下面判断div是否具有该属性。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“判断id属性”。

在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行pan()函数。

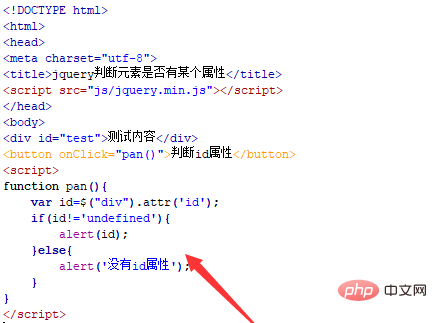
在pan()函数内,通过div元素名称获得div对象,使用attr()方法获得id属性,再使用if语句判断获得的id值是否为undefined(即不存在id),若存在id属性,则提示输出id属性,否则,提示“没有id属性”。

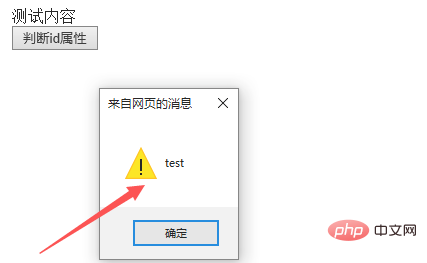
在浏览器打开test.html文件,点击按钮,查看实现的效果。

相关推荐:js教程
以上是jquery怎么判断元素是否有某个属性的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

