bootstrap设置移动端元素隐藏的方法:首先打开相应代码文件;然后使用Bootstrap的网格系统;最后通过“visible-xs-block”设置在超小设备手机显示隐藏即可。

本教程操作环境:Windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
推荐:《bootstrap教程》
Bootstrap 控制移动端和网页端的元素隐藏和显示
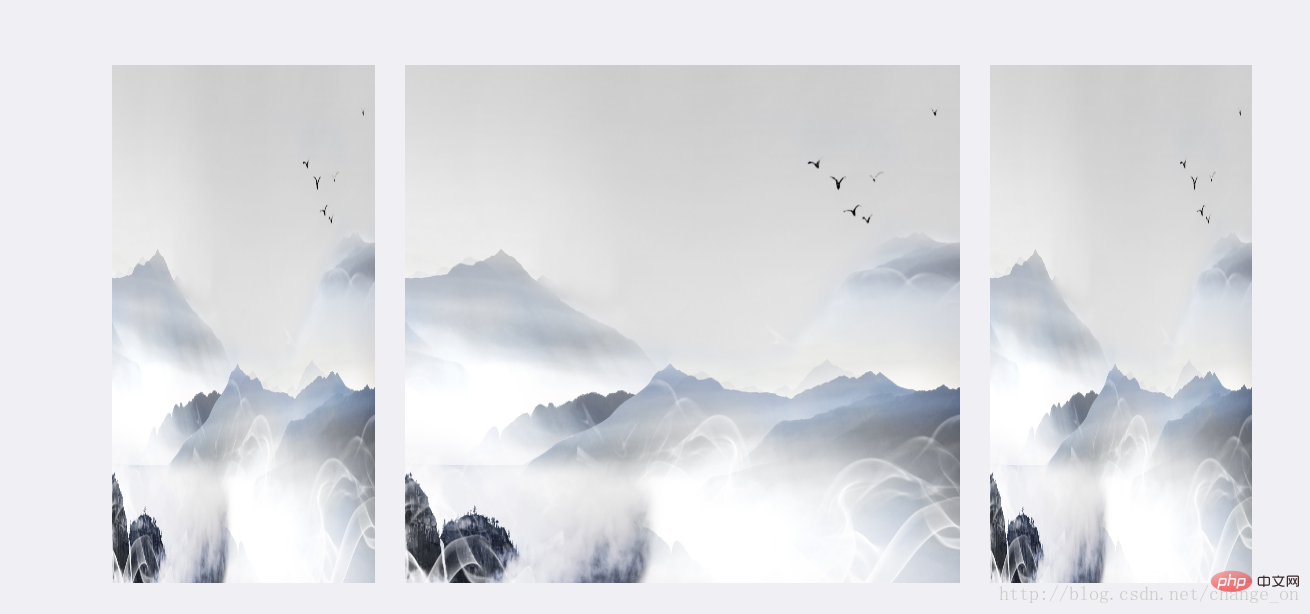
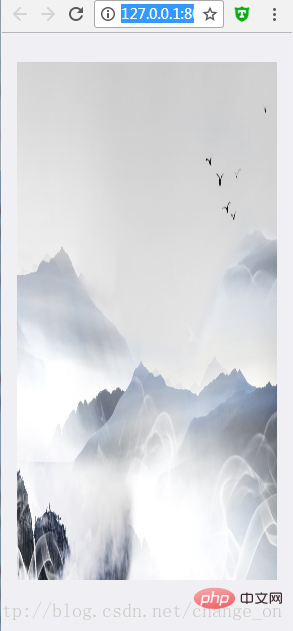
先看效果
- PC,显示3张图片

- 移动端,只显示一张

解决思路,用Bootstrap的网格系统。
visible-md-block 表示在早中型设备台式电脑(≥992px)可显示
visible-lg-block 表示在大型设备台式电脑(≥1200px)可显示
visible-xs-block 表示在超小设备手机(<768px)可显示
代码:
<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" data-preview-src="" data-preview-group="1" style="height: 518px;">
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
</p>
</p>
更多编程相关知识,请访问:编程学习!!
以上是bootstrap 如何设置移动端元素隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AM
引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AMBootstrap适合快速搭建和小型项目,而React适合复杂的、交互性强的应用。1)Bootstrap提供预定义的CSS和JavaScript组件,简化响应式界面开发。2)React通过组件化开发和虚拟DOM,提升性能和交互性。
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






