click在vue里实现的方法:首先新建html代码页面;然后在这个代码页面上创建【dc6dce4a544fdca2df29d5ac0ea9906b】标签;接着创建点击事件函数;最后给点击按钮添加vue的点击事件,并保存html代码。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
click在vue里实现的方法:
1、新建一个html代码页面,然后在这个代码页面上创建一个dc6dce4a544fdca2df29d5ac0ea9906b标签,同时个这个dc6dce4a544fdca2df29d5ac0ea9906b标签添加一个id为app,然后在这个dc6dce4a544fdca2df29d5ac0ea9906b标签里创建一个点击按钮。
<div id="app">
<input type="button" value="点击我" />
</div>2、引入vue.js文件,创建一个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,在这个标签里面使用 new Vue({})进行vue的实例化。
<script type="text/javascript" src="js/vue.js" ></script>
<script>
var app = new Vue({
el:"#app"
})
</script>3、创建点击事件函数。在vue官网给定的methods里面创建vue点击事件触发的方法(案例中创建点击事件触发时弹出一个alert弹出)。
methods:{
test:function(){ //vue的点击触发事件
alert("完成vue的点击事件")
}
}4、给点击按钮添加vue的点击事件。在点击按钮标签里面添加上@click="test"即可。
<div id="app">
<input type="button" value="点击我" @click="test"/>
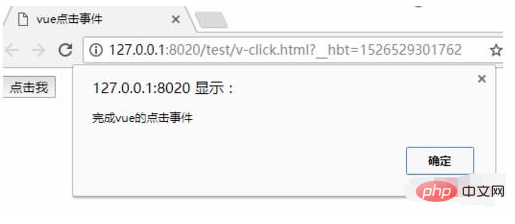
</div>5、保存html代码,然后使用浏览器进行打开,在浏览器页面点击按钮事件,这个时候就可以看浏览器上弹出一个alert弹出框,表示vue点击事件已成功执行。

全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue点击事件</title>
</head>
<body>
<div id="app">
<input type="button" value="点击我" @click="test" />
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
methods: {
test: function() { //vue的点击触发事件
alert("完成vue的点击事件")
}
}
})
</script>
</body>
</html>相关免费学习推荐:JavaScript(视频)
以上是click在vue里怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





