区别:1、vue中的数据由data属性在Vue对象中进行管理,react中的数据由state属性管理;2、vue通过slot插槽进行嵌套传递,react通过“props.children”的方式将标签内的部分传递给子组件。

一、Vue和React框架的不同点
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理
1、模板和jsx
vue:Vue.js 把html,css,js组合到一起,用各自的处理方式,使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。

react:HTML 语言直接写在 JavaScript 语言之中,不加任何引号,简单说这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写。

2、状态管理
vue:数据由data属性在Vue对象中进行管理。
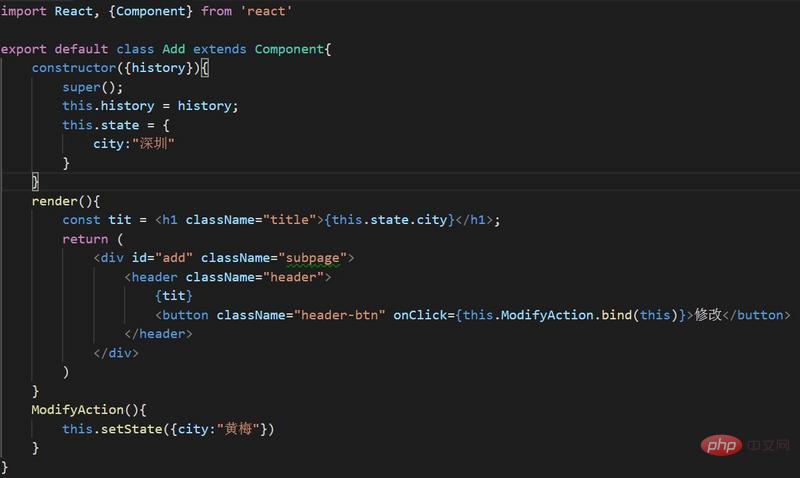
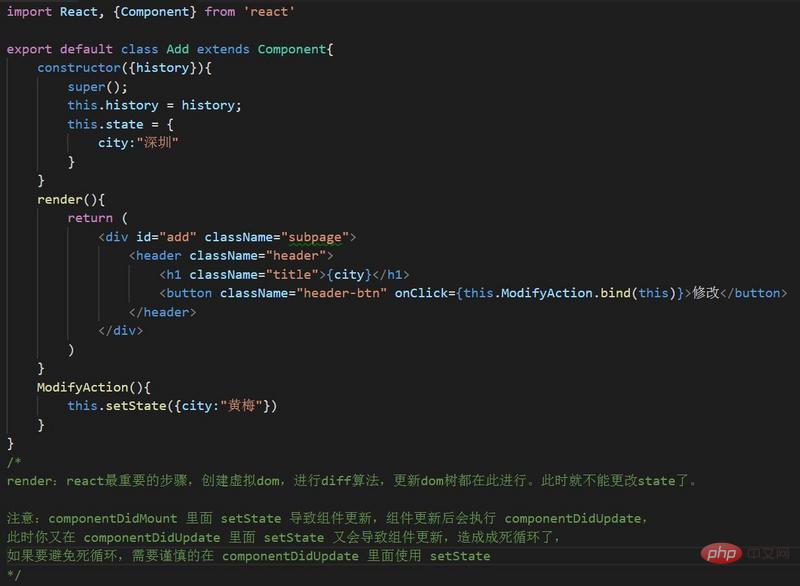
react:数据由state属性管理,但不能直接改变state的状态,需要通过setState()去更新。

3、组件嵌套
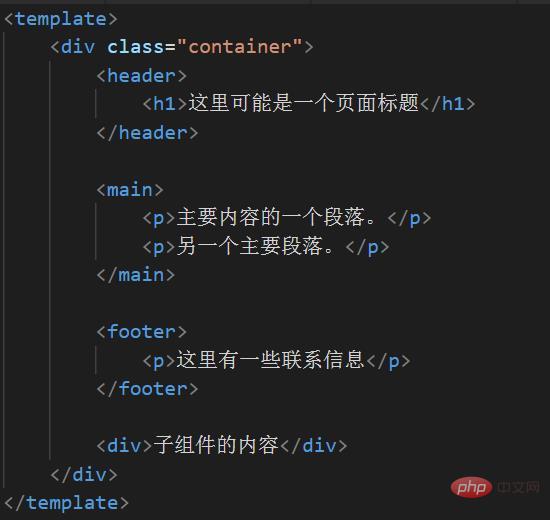
vue:通过slot插槽进行嵌套传递
父组件嵌套子组件wrap

子组件wrap

渲染结果

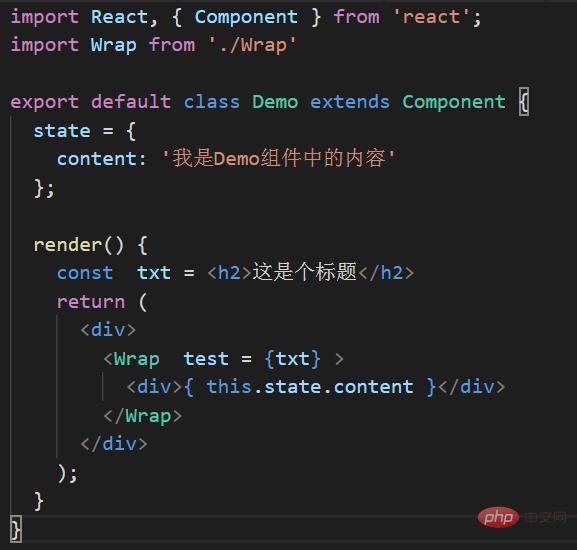
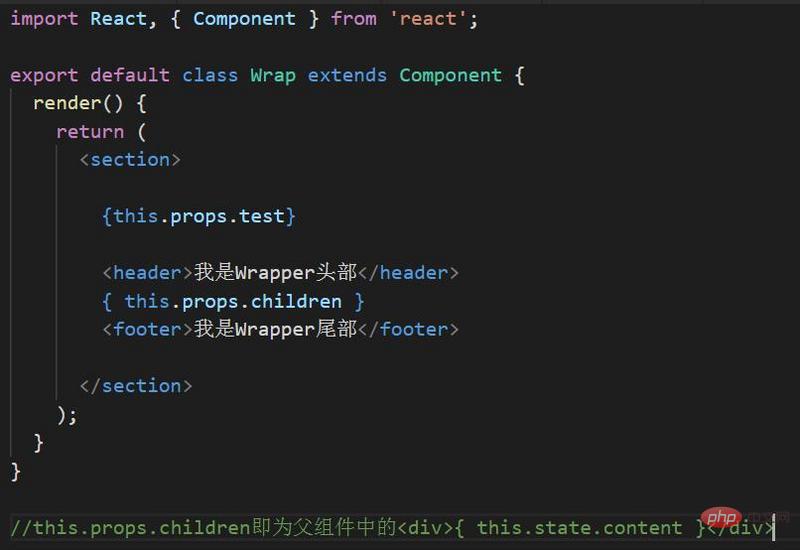
react:通过props.children的方式将标签内的部分传递给子组件
父组件嵌套子组件wrap

子组件wrap

4、条件渲染和列表渲染
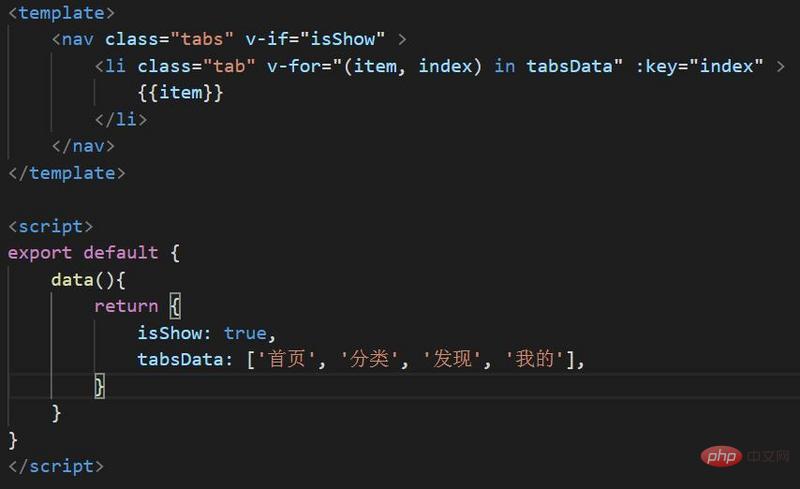
vue条件渲染:v-if、v-show条件渲染一组数。
vue列表渲染:v-for一组数进行列表渲染。

react条件渲染:使用逻辑运算&& || 、三目运算符来创建表示当前状态的元素。
react列表渲染:通过使用{}在JSX内构建一个元素集合,使用map()方法循遍历数组。

5、组件间的通信传值
vue:
父传子:通过父组件绑定自定义属性(或通过v-bind绑定动态属性),子组件使用 props 选项时显式的声明props,以便它可以从父组件接收到期望的数据。
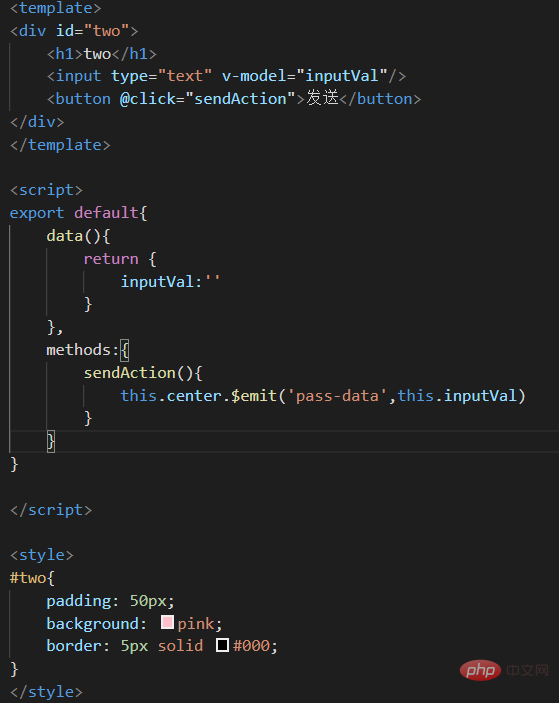
子传父:通过父组件绑定自定义事件,子组件通过this.emit('自定义事件',value)传值。
非父子:可以使用一个空的 Vue 实例绑定在Vue实例的原型上作为一个事件总线中心(vue.prototype.eventBus = new Vue()),用emit触发事件,on监听事件。
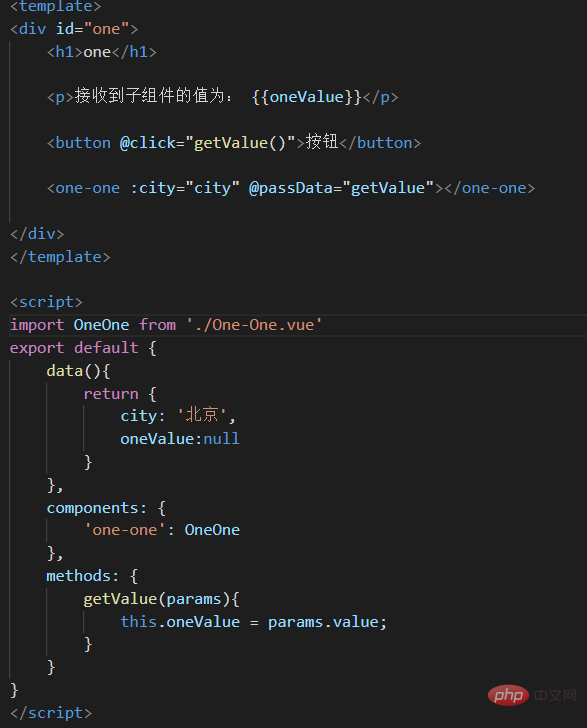
父组件one

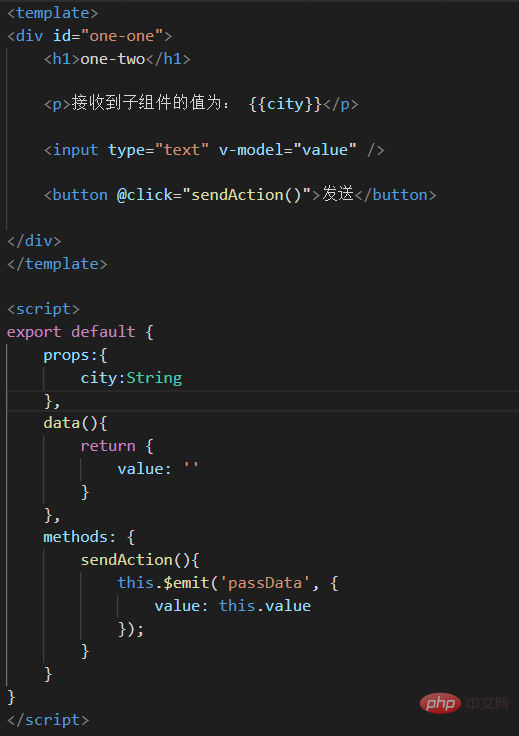
子组件one-one

react:
父传子:通props属性进行传递。
子传父:父组件定义事件,子组件触发父组件中的事件时,通过实参的形式来改变父组件中的数据来通信。
非父子:嵌套不深的非父子组件可以使共同父组件,嵌套的深可以用redux共享状态。
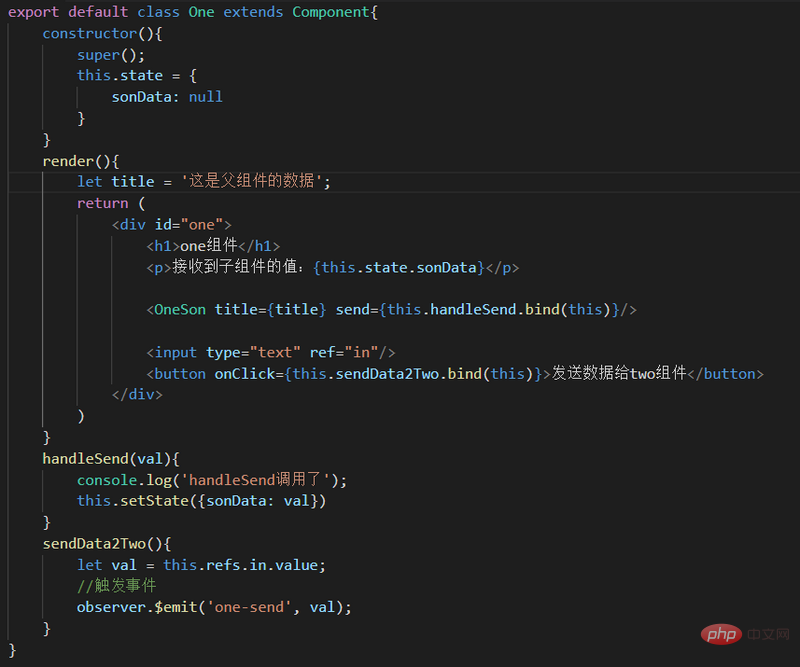
父组件

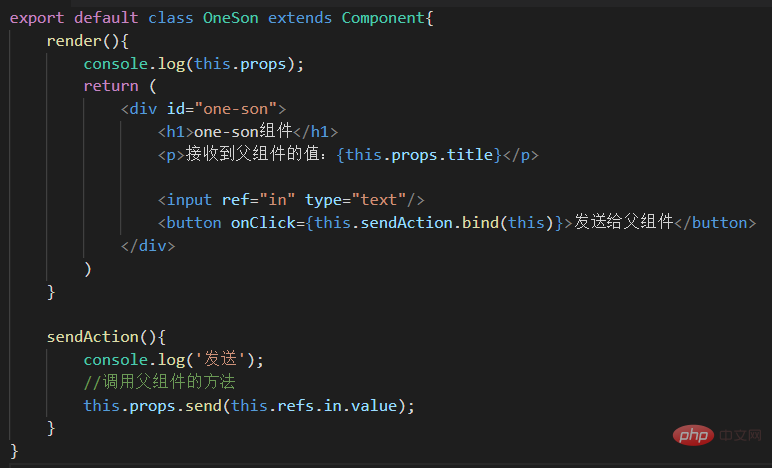
子组件

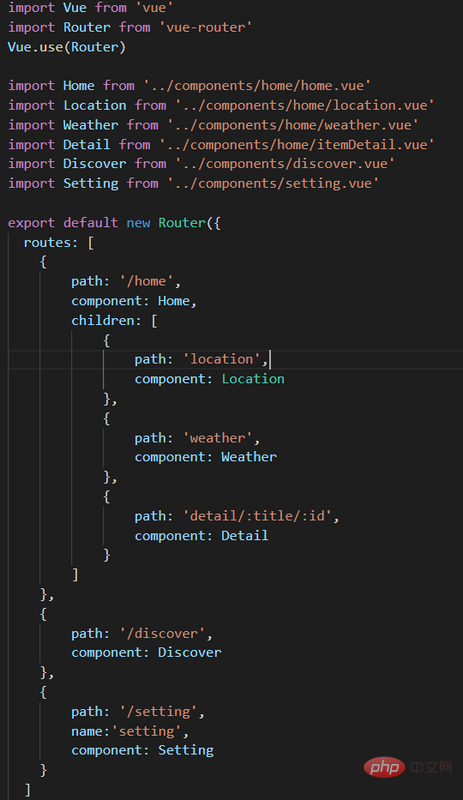
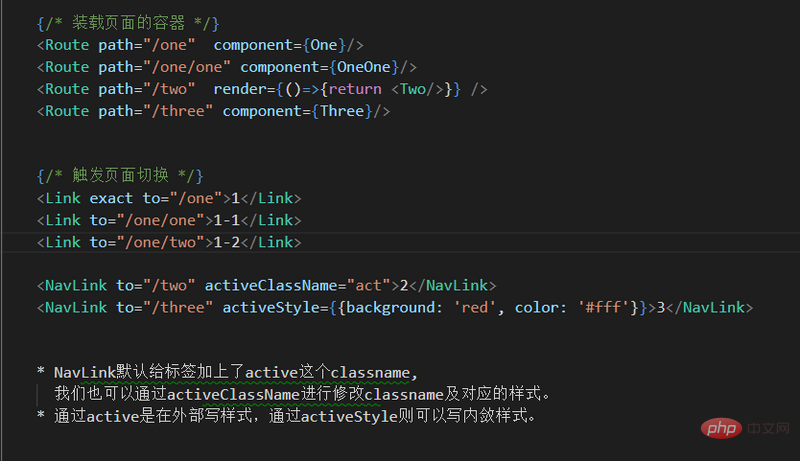
6、路由管理
vue-router是全局配置方式,vue-router任何路由组件都会被渲染到


react-router是全局组件方式,react-router子组件作为children被传入父组件。

二、Vue和React框架的相同点
组件化:React与Vue都鼓励将你的应用分拆成一个个功能明确的模块,这样的组件化使得结构清晰且易复用。
虚拟Dom:为高效渲染页面,减少性能的消耗,都采取了Virtual Dom。
配套框架:两个框架都专注于UI层,其他的功能如路由、状态管理(vuex,redux)等都交由同伴框架进行处理。
构建工具:React可以使用Create React App (CRA),而Vue对应的则是vue-cli。
相关推荐:
更多编程相关知识,请访问:编程教学!!
以上是vue框架和react框架的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握CSS选择器:高效样式的类别与IDMay 16, 2025 am 12:19 AM
掌握CSS选择器:高效样式的类别与IDMay 16, 2025 am 12:19 AM使用类选择器和ID选择器取决于具体用例:1)类选择器适用于多元素、可重用样式,2)ID选择器适用于唯一元素、特定样式。类选择器更灵活,ID选择器处理速度更快但可能影响代码维护性。
 HTML5规范:探索关键目标和动机May 16, 2025 am 12:19 AM
HTML5规范:探索关键目标和动机May 16, 2025 am 12:19 AMkeykeygoalsandmotivationsbehindhtml5weretoenhancesemantstructure,Improvemultimediasupport,andensureBetterperformanceandCompatibalityAcroscaroscaroscaroscarossdecrossdecrossdecrossdecrossdecrossdecrossdecrossdevices,drivendybytheneedtoAddresshtml4'slimitationsand limitiTations and limittations andmeetmeetModerntructAndmmoderntructss.1)
 CSS ID和类:简单指南May 16, 2025 am 12:18 AM
CSS ID和类:简单指南May 16, 2025 am 12:18 AMIDSareNiqueAndusedForsingLelement,andleclassEsareReusableFormultPirultElements.1)useIdIdSforuniqueElementsLikeAspeCificheader.2)useclassesforconsistentSistentSistentStyActStyAcroSsmultipleLementslike.3)becautiouswithspecificitificitieAsideCerrrase.4)
 HTML5目标:了解规范的关键目标May 16, 2025 am 12:16 AM
HTML5目标:了解规范的关键目标May 16, 2025 am 12:16 AMhtml5aimstoenhancewebaccctible,互动性和效率。1)ITSupportsMultimediawithOutPlugins,Simplifyinginguserexperience.2)Semanticmarkmarksmarkupimprovissupimprovessupstructureandacccessessible.3)增强bacegencementingIncrassubility.4)
 使用HTML5难以实现其目标吗?May 16, 2025 am 12:06 AM
使用HTML5难以实现其目标吗?May 16, 2025 am 12:06 AMhtml5isnotparticulllydifficulttousebutrequirequireSustingingItsFeatures.1)smanticelementslike like ,,,和iMproveructure,andimprovucture,可读性,seo和acctibility.2)多中性倍增量,且可读性
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






