首页 >web前端 >Bootstrap教程 >关于bootstrap model隐藏问题
关于bootstrap model隐藏问题
- 藏色散人原创
- 2020-11-19 11:42:152160浏览
bootstrap model隐藏的方法:首先外引boostrap和Jquery的文件环境;然后添加一个大的div;最后通过设置“aria-hidden”属性隐藏模态框即可。

本教程操作环境:windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
推荐:《bootstrap视频教程》
关于boostrap的modal隐藏问题(前端框架)
Modal(模态框)
首先,外引boostrap和Jquery的文件环境:
0f3e7b0da20971af6119fadbde6a2b3c b72b6d857828839b3daa98f056d2b8122cacc6d41bbb37262a98f745aa00fbf0 f49b5b212717d4b256798434be5329872cacc6d41bbb37262a98f745aa00fbf0
一般是按钮或者链接触发modal
e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546
首先添加一个大的div, fade:淡入淡出的效果 aria-hidden是为了隐藏模态框
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
然后在modal-content下,插入modal-header,modal-body,modal-footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->×就是X的符号,点击关闭或者x或者点“Ese”都可以退出模态框
如果,你想点击提交更改也可以退出模态框,你可以添加一个onclick事件,在script里添加$("#myModal").modal("hide");如下
44728e4e1c1044725e986ada72868032提交更改65281c5ac262bf6d81768915a4a77ac0
function user_del(){
$("#user").modal('hide');
}
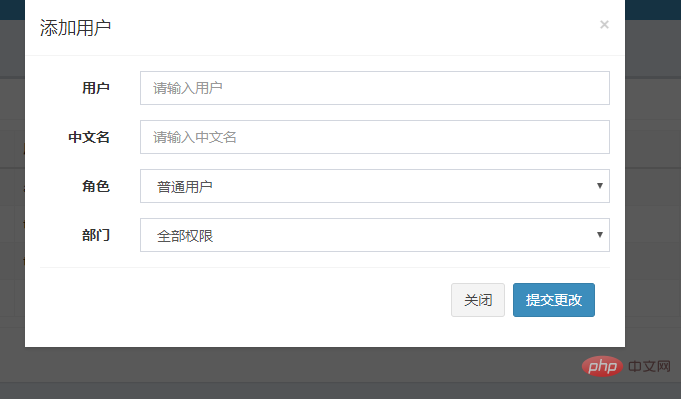
以上就是退出功能问题,至于弹出的模态框,可以在modal-body里写入一系列的form-group,输入框组,详情进入boostrap的官网查看输入框组的学习即可,代码效果如下:

以上是关于bootstrap model隐藏问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

