layui表格中显示图片的方法:首先在HTML代码中,放置一个table标签,id和lay-filter;然后在js代码中使用自定义模板功能实现逻辑处理;最后声明一个string类型的变量,用来接收图片的名称即可。

本教程操作环境:windows10系统、layui2.5.6,本文适用于所有品牌的电脑。
推荐:《layUI教程》
一、 达到的效果

二、 代码
HTML代码
HTML代码还是和其他表格的类似,只需要在合适的地方放置一个table标签,id和lay-filter都写上即可。
JS代码
在JS代码中除了图片那一列和其他列不同之外,其他列都是基本类似,当然如果你写了一些固定列,你会发现在你写的固定列也需要和其他列不同。先说驾驶员图片那一列吧。在这一列中使用到了自定义模板(templet)这一功能。你可借助这一功能实现逻辑处理,以及将原始数据转化成其它格式。当然我这里没有用到数据转化。这里只是利用这一功能添加了一些样式罢了。
layui.use(['table', 'layer'], function () {
layuiTable = layui.table;
layer = layui.layer;
tabDriver = layuiTable.render({
elem: "#tabDriver",
cellMinWidth: 100,
height: 'full-200',
cols: [[
{ type: 'checkbox', align: "center", fixed: "left", style: "height:110px;"},
{ type: 'numbers', title: "序号", align: "center", fixed: "left", style: "height:110px;" },
{ field: 'DriverID', title: 'DriverID', hide: true },
{ field: 'PassengerCarID', title: 'PassengerCarID', hide: true },
{ field: 'DriverPicture', title: '驾驶员照片', align: "center", templet: "#imgtmp" },
{ field: 'DriverCode', title: '驾驶员编号', align: "center", width: 120 },
{ field: 'DirverName', title: '姓名', align: "center" },
{ field: 'DriverSex', title: '性别', align: "center" },
{ field: 'DriverMovePhone', title: '联系电话', align: "center", width: 130 },
{ field: 'DriverIDNum', title: '身份证号', align: "center", width: 175 },
{ field: 'OccupationalNumber', title: '从业资格证号', align: "center", width: 120 },
{ field: 'PassengerCarCode', title: '驾驶车辆编号', align: "center", width: 120 },
{ field: 'DriverNumber', title: '驾驶证号', align: "center", width: 100 },
{ field: 'DrivingType', title: '准驾车型', align: "center", width: 100 },
{ field: 'StrDrivingDay', title: '驾驶证审验期', align: "center", width: 120 },
{ field: 'StrOccupationalDay', title: '从业资格证审验期', align: "center", width: 150 },
{ field: 'strSGZUseLifes', title: '上岗证有效期', align: "center", width: 150 },
{ field: 'DriverRemark', title: '备注', align: "center" },
{ title: '操作', templet: setOperate, width: 100, align: "center", fixed: "right", style: "height:110px;" },
]],
page: {
limit: 10,//指定每页显示条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数的选择项
},
data: [],
toolbar: "#toolbarDemo",
});
//监听事件
layuiTable.on('row(tabDriver)', function (obj) {
//标中选中样式
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("p.layui-unselect.layui-form-checkbox")[1].click();
});
});自定义模板(templet)
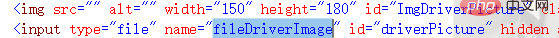
在这里,自定义模板的写法很是简单。最外层用script标签包裹,script标签的type为text/html,id为imgtep,(这里的id要和layui表格中的驾驶员照片那一列中的templet中的id一致)。在script标签中用一个img标签来显示驾驶员的照片,并给img标签一些固定的宽度和高度。其中src中的 {{d.DriverPicture}} 表示从数据库中查询出来的相对应的图片的路径。(我这里数据库保存的是对应图片的路径,相对应的图片保存在项目中的一个专门的文件夹中。而不是利用二进制保存的图片。如果利用二进制保存图片的话在查询完之后要将数据进行转换。)
如果在layui数据表格中设置了固定列
在相对应的固定列中加上style,然后设置这些固定列的高度。
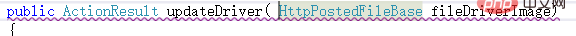
控制器代码—保存图片
控制器这边关于一些查询的我就懒得在写了,首先在控制器的方法中用HttpPostedFileBase 接收的名称 ,这种形式来接收传过来的图片的信息。注意:接收的名称要与页面的中img标签下的隐藏的type为input标签的name相同。

先保存完除了图片之后的其他数据,然后在处理图片
先声明一个string类型的变量,用来接收最后图片的名称,然后fileDriverImage是否为空,如果不等于空。先获取图片的后缀名,用来后面判断传过来的是否是图片类型。图片名称(fileName)前面拼接5个随机字符串,用来防止修改时出现同名的图片发生异常。然后判断白村的图片的路径是否存在,如果不存在该路径,就在项目中创建相对应的路径。路径分为两个,一个临时路径,用来保存上传之后,但是数据还未保存到数据库之前的图片。一个最终路径,用来保存数据保存成功之后的图片。然后拼接图片保存的临时路径以及要保存到数据库的图片的路径。然后将拼接的要保存到数据库的图片的路径赋值给要保存的表对象中相对应的字段。然后判断前面获取到的后缀名,将后缀名全部转化为小写在判断是否是图片类型。如果是图片类型,将图片保存到临时路径。
string fileName = "";
//判断图片是否为空
if (fileDriverImage != null)
{
string fileExtension = System.IO.Path.GetExtension(fileDriverImage.FileName);
fileName = Common.ValidCodeUtils.GetRandomCode(5) + fileDriverImage.FileName;
//判断是否存在该路径,若不存在,创建 最终路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Driverimg/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Driverimg/"));
}
//临时路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Temp/"));
}
//拼接保存的图片路径
string fileTempPath = Server.MapPath("/Document/BusinessManagement/Temp/") + fileDriverImage.FileName;
string fileSavePath = "/Document/BusinessManagement/Driverimg/" + fileDriverImage.FileName;
sysDriver.DriverPicture = fileSavePath;
if (fileExtension != null)
{
fileExtension = fileExtension.ToLower(); //将后缀转化为小写
//判断文件扩展名是否是指定的图片类型
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
fileDriverImage.SaveAs(fileTempPath); //保存文件
}
}
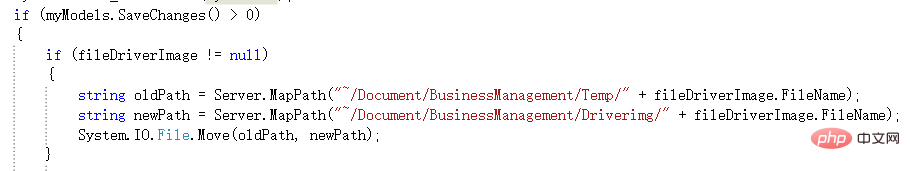
}数据库保存成功之后将图片从临时路径移动到最终路径
在数据保存成功之后,判断获取到的图片的文件是否为空,若不为空,获取图片在临时路径中的路径和在最终路径中的路径。然后使用IO中的Move将图片从临时路径移动到最终路径。
以上是layui 表格中怎么显示图片的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM
如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM本文详细介绍了如何使用Layui的元素模块来创建和自定义UI元素,例如选项卡,手风琴和进度条,突出显示HTML结构,初始化和常见的陷阱,以避免。
 如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM
如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM本文讨论了自定义Layui的Carousel模块,重点介绍了外观和行为的CSS和JavaScript修改,包括过渡效果,自动播放设置以及添加自定义导航控件。
 如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM
如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM该文章指导使用Layui的Carousel模块用于图像滑块,详细介绍设置的步骤,自定义选项,实现自动播放和导航以及性能优化策略。
 如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM
如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM本文讨论了使用Accept,Exts和Size属性来限制Layui的上传模块,以限制文件类型和尺寸,并自定义错误消息以违反。
 如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM
如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM本文介绍了如何使用Layui的图层模块创建模态窗口和对话框,详细设置,类型,自定义和常见的陷阱要避免。
 Layui与其他CSS框架(如Bootstrap和Sminantic UI)相比如何?Mar 14, 2025 pm 07:29 PM
Layui与其他CSS框架(如Bootstrap和Sminantic UI)相比如何?Mar 14, 2025 pm 07:29 PMLayui以简单性和性能而闻名,与Bootstrap和Sminantic UI进行了比较,并易于设计。 Layui在模块化和中文支持方面表现出色。(159个字符)
 除了典型的Web应用程序之外,Layui的高级用例有哪些?Mar 14, 2025 pm 07:28 PM
除了典型的Web应用程序之外,Layui的高级用例有哪些?Mar 14, 2025 pm 07:28 PMLayui超出了基本的Web应用程序,可以通过其模块化设计和丰富的UI组件来增强企业级用户体验。(159个字符)增强了企业级用户体验。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用






