区别:1、本质上,React是一个UI库,而JQuery是一个工具库或者说是插件库。2、对Dom操作的不同,React提供了一整套的虚拟Dom,所有的操作都在虚拟的Dom上而并非真实的Dom;而Jquery操作的是真实Dom。

相关推荐:《jQuery视频》
jquery和React的区别
首先我们要注意的是,虽然我们这里把React和JQuery拿到一个台面上来说,但是这两者是有本质区别的。React是一个UI库,但是JQuery是一个工具库或者说是插件库,我们之所以把这两者谈到一起,只是因为这里说的更多的是这两者在编程思想上的不同而已。

最明显的就是对Dom操作的不同了,Reactjs是提供了一整套的vistualDom,也就是虚拟Dom的,所有的操作都在这个虚拟的Dom上而并非真实的Dom,React默认这个真实的Dom是不会被改变的,被改变的只有虚拟的Dom,然后通过这个虚拟的Dom来对真实的Dom进行渲染。

但是Jquery在这一点上就和react恰恰相反了,jQuery操作的恰恰是真实的Dom,它处理事件的处理方式就是用选择器筛选出需要改变的Dom元素,或者直接对某个Dom元素进行监听。最后来直接改变我们的真实Dom来达到预期的结果。

但是我们需要注意的是,React本身是没有制作ajax的,对于后台连接使用单纯的fetch不习惯的朋友,也是完全可以使用jQuery的 ajax功能的,不要总听信某些领导说react中就完全不需要使用jquery什么的,只是别用操作Dom的内容和,确保整体架构的稳定性和一致性,就可以了。

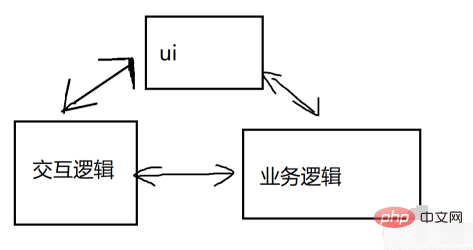
而Jquery之所以会在业务逻辑复杂的时候,变得难以理解以及相当臃肿,是因为它为了统一,把业务逻辑和我们的表面上的ui界面融合在了一起,改一个很容易动到另外一个,其中ui里面还夹杂着大量的交互逻辑,这就使得整个逻辑变得十分混乱。

最后,不得不说JQuery在当下的互联网平台上的地位还是固若金汤的,即便他有这样或者那样的问题以及复杂性,但是作为刚开始入门互联网行业的人来说,JQuery可谓是一个非常简单而又实用的框架和工具了,但是当我们渐渐熟悉了这个框架以后,大家不妨取尝试一下React、vue等前端,使用原生js来写一些功能,这样对于大家的学习和理解,也是肯定有所帮助的。
更多编程相关知识,请访问:编程视频课程!!
以上是jquery和React的区别是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





