css如何改变文本框颜色
- 王林原创
- 2020-11-18 13:44:524323浏览
css改变文本框颜色的方法:可以利用border-color属性来改变文本框颜色,如【border-color:#0000ff;】。border-color属性用于设置一个元素的四个边框颜色。

相关属性:
border-color属性设置一个元素的四个边框颜色。此属性可以有一到四个值。
(相关视频分享:css视频教程)
实例:
border-color:红,绿,蓝,粉红色;
上边框是红色
右边框是绿色
底部边框是蓝
左边框是粉红色
border-color:红,绿,蓝;
上边框是红色
左,右边框是绿色
底部边框是蓝
border-color:红,绿;
顶部和底部边框是红色
左右边框是绿色
border-color:红色;
所有四个边框是红色
举例:
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
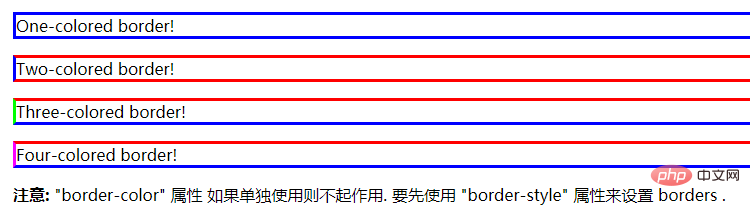
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>实现效果:

相关推荐:CSS教程
以上是css如何改变文本框颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎样设置图片之间的间隔下一篇:css怎么设置字体为宋体

