bootstrap icon不显示的解决办法:首先找到fonts文件夹下的指定文件;然后保证该文件和bootstrap.css文件的相对路径正确即可。

本教程操作环境:windows10系统、bootstrap3.0,本文适用于所有品牌的电脑。
推荐:《bootstrap视频教程》
bootstrap glyphicon图标不显示的问题。
今天在用bootstrap写轮播图的时候用到了左右两个箭头的图标。
<a class="left carousel-control" href="#carousel-186457" data-slide="prev"><br> <span class="glyphicon glyphicon-chevron-left"></span><br></a><br><a class="right carousel-control" href="#carousel-186457" data-slide="next"><br> <span class="glyphicon glyphicon-chevron-right"></span><br></a>
但是效果确是这个样子(Firefox) 在别的浏览器上甚至什么都没有。

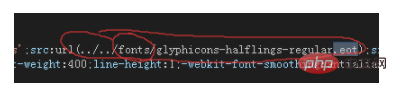
后来发现在bootstrap.css文件中有对字体路径的引用。

所以要吧这个文件夹拷过来,并且保证和 bootstrap.css文件的相对路径正确。图标就能正确显示。

以上是bootstrap icon 不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AM
引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AMBootstrap适合快速搭建和小型项目,而React适合复杂的、交互性强的应用。1)Bootstrap提供预定义的CSS和JavaScript组件,简化响应式界面开发。2)React通过组件化开发和虚拟DOM,提升性能和交互性。
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





