jquery如何设置按钮不可用
- coldplay.xixi原创
- 2020-11-17 11:46:414218浏览
jquery设置按钮不可用的方法:首先在p标签内使用button标签创建一个按钮,并设置其id为mybut;然后给p标签文字绑定onclick点击事件;最后使用【att()】方法将按钮的disabled属性设置为true,实现按钮不可点击。

推荐:《jquery视频教程》
jquery设置按钮不可用的方法:
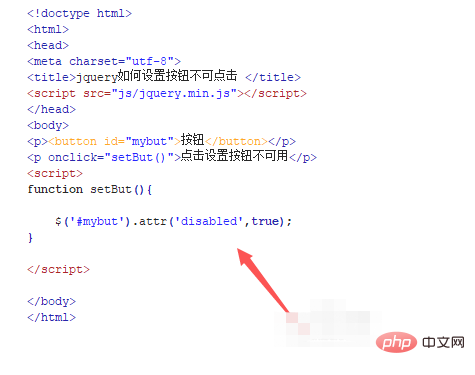
1、新建一个html文件,命名为test.html,用于讲解jquery如何设置按钮不可点击。

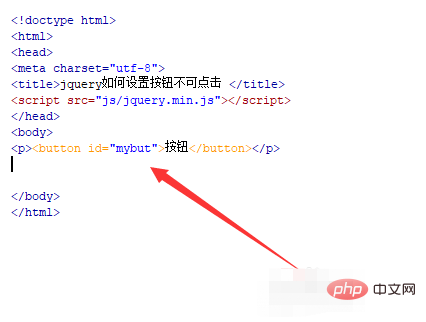
2、在test.html文件内,在p标签内,使用button标签创建一个按钮,并设置其id为mybut。

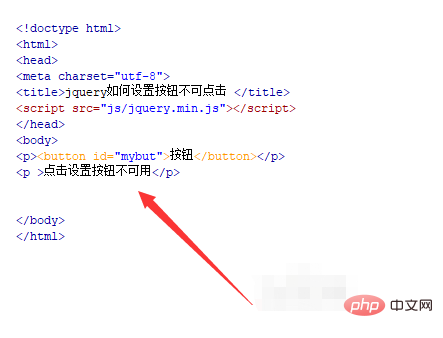
3、在test.html文件内,再使用p标签创建一行文字,文字内容为“点击设置按钮不可用”。

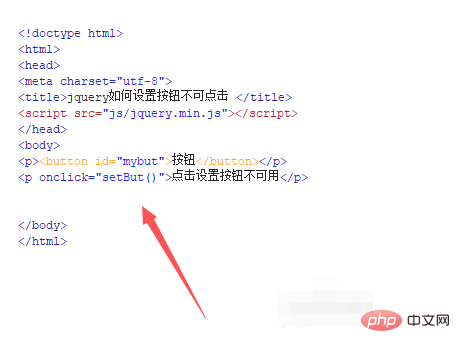
4、在test.html文件内,给p标签文字绑定onclick点击事件,当文字被点击时,执行setBut函数。

5、在js标签内,创建setBut函数,在函数内,通过id获得button按钮对象,使用att()方法将按钮的disabled属性设置为true,实现按钮不可点击。

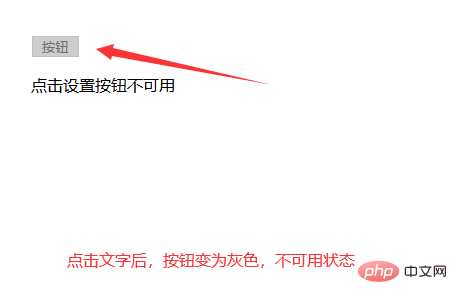
6、在浏览器打开test.html文件,点击文字,查看实现的效果。

相关免费学习推荐:JavaScript(视频)
以上是jquery如何设置按钮不可用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery如何处理ajax缓存问题下一篇:jQuery UI有什么用?

