css怎么在图片上加阴影
- 王林原创
- 2020-11-13 17:38:044875浏览
css在图片上加阴影的方法:可以利用box-shadow属性来添加阴影,如【box-shadow: 10px 10px 10px rgba(0,0,0,.5);】。box-shadow属性可以设置一个或多个下拉阴影的框。

属性介绍:
box-shadow属性可以设置一个或多个下拉阴影的框。
(学习视频分享:css视频教程)
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
属性值:
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
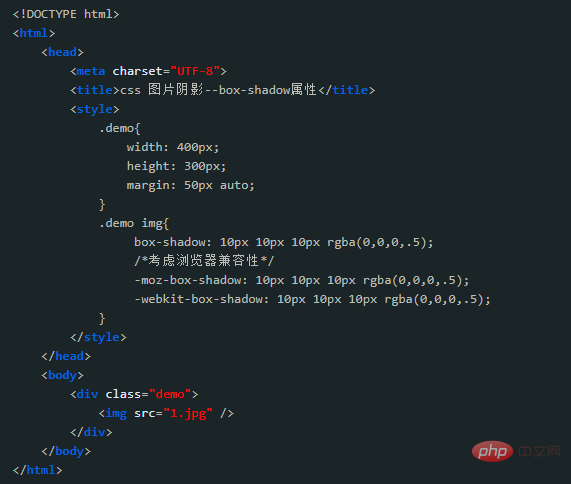
代码示例:

实现效果:

推荐教程:CSS教程
以上是css怎么在图片上加阴影的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

