css怎么让图片旋转90度
- 王林原创
- 2020-11-13 14:51:1317412浏览
css让图片旋转90度的方法:利用transform属性来进行图片旋转,如【transform:rotate(90deg)】。transform属性用于元素的2D或3D转换,该属性允许我们将元素旋转、缩放、移动、倾斜。

属性介绍:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
(学习视频推荐:css视频教程)
语法:
transform: none|transform-functions;
属性值:
none 定义不进行转换。
translate(x,y) 定义 2D 转换。
translate3d(x,y,z) 定义 3D 转换。
translateX(x) 定义转换,只是用 X 轴的值。
translateY(y) 定义转换,只是用 Y 轴的值。
translateZ(z) 定义 3D 转换,只是用 Z 轴的值。
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
正常图片
<img src="img/1.jpg" alt="" width="284" height="213">
</div><br><br>
<div class="polaroid rotate">
图片旋转90度
<img src="img/1.jpg" alt="" width="284" height="213">
</div>
</body>
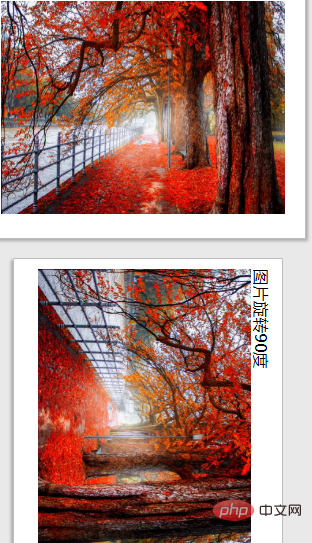
</html>实现效果:

推荐教程:CSS教程
以上是css怎么让图片旋转90度的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:SenCSS是什么?下一篇:css3中2d变形有几种?

