
做过页面布局的同学对z-index属性应该是很熟悉了,z-index是针对网页显示中的一个特殊属性。因为显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
z-index值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而 z-index 值为负数的对象在其之下。(推荐教程:CSS视频教程)
简单演示
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>两个p,第二个向上移动50px,正常情况应该是这样的

第二个p遮住了第一个p,对第二个添加z-index属性
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>结果就会变成这个样子,z-index 最简单的应用就是这样

只对定位元素有效
z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。
a7c09c2e4cd01ad69a8c579707a524e716b28748ea4df4d9c2150843fecfba68 28fc81229e243d8aa07d49f5cb75467edc6dce4a544fdca2df29d5ac0ea9906b
虽然第一个p的z-index比第二个p大,但是由于第一个p未定位,其z-index属性未起作用,所以仍然会被第二个p覆盖。

相同z-index谁上谁下
相同的z-index其实有两种情况
1.如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
<div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

2.如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

父子关系处理
如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
f1f6dbad14fc748a6935a90fbcdba9b4 f831b57b6a97fa41678ca38fcae66a1bdc6dce4a544fdca2df29d5ac0ea9906b 16b28748ea4df4d9c2150843fecfba68
虽然子元素设置z-index比父元素小,但是子元素仍然出现在父元素上方

如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>子元素z-index=-5生效,被父元素覆盖

兄弟之间子元素
如果兄弟元素的z-index生效,那么其子元素覆盖关系有父元素决定
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div>虽然第一个p的子元素的z-index比较高,但是由于其父元素z-index比第二个p低,所以第一个p子元素会被第二个p及其子元素覆盖

应用
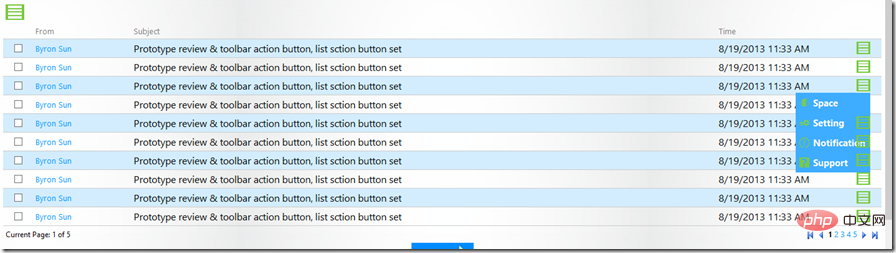
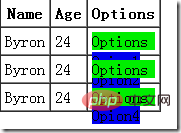
经常会有这样一种错误在table中最后各行一个td放一个p,点击弹出子菜单做一些删除、修改什么的操作,但是每次弹出的菜单都会被下面各行的p覆盖,像下面这张图一样,弹出的菜单没有在页面最上方。

写个简单的例子看看
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a7Test6e916e0f7d1e588d4f442bf645aedb2f
f231cc97ae1936c517addfb442b31a87
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
1785616db677aa9b65dd081ee083fe5c
a34de1251f0d9fe1e645927f19a896e8
b4d429308760b6c2d20d6300079ed38eName01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38eAge01c3ce868d2b3d9bce8da5c1b7e41e5b
b4d429308760b6c2d20d6300079ed38eOptions01c3ce868d2b3d9bce8da5c1b7e41e5b
fd273fcf5bcad3dfdad3c41bd81ad3e5
a34de1251f0d9fe1e645927f19a896e8
b6c5a531a458a2e790c1fd6421739d1cByronb90dd5946f0946207856a8a37f441edf
b6c5a531a458a2e790c1fd6421739d1c24b90dd5946f0946207856a8a37f441edf
b6c5a531a458a2e790c1fd6421739d1c
8c909d49734e4384a96486bd8749a2ef
dc6dce4a544fdca2df29d5ac0ea9906bOptions16b28748ea4df4d9c2150843fecfba68
b7cec1c9bde39028a91281121748aeb6
dc6dce4a544fdca2df29d5ac0ea9906bOpion116b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion216b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion316b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion416b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
b90dd5946f0946207856a8a37f441edf
fd273fcf5bcad3dfdad3c41bd81ad3e5
a34de1251f0d9fe1e645927f19a896e8
b6c5a531a458a2e790c1fd6421739d1cByronb90dd5946f0946207856a8a37f441edf
b6c5a531a458a2e790c1fd6421739d1c24b90dd5946f0946207856a8a37f441edf
b6c5a531a458a2e790c1fd6421739d1c
862824f039339e556686f9c558696a29
dc6dce4a544fdca2df29d5ac0ea9906bOptions16b28748ea4df4d9c2150843fecfba68
7da1dddafc1d2bd6fa3e0cc95ed3bdbe
dc6dce4a544fdca2df29d5ac0ea9906bOpion116b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion216b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion316b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion416b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
b90dd5946f0946207856a8a37f441edf
fd273fcf5bcad3dfdad3c41bd81ad3e5
a34de1251f0d9fe1e645927f19a896e8
b6c5a531a458a2e790c1fd6421739d1cByronb90dd5946f0946207856a8a37f441edf
b6c5a531a458a2e790c1fd6421739d1c24b90dd5946f0946207856a8a37f441edf
b6c5a531a458a2e790c1fd6421739d1c
862824f039339e556686f9c558696a29
dc6dce4a544fdca2df29d5ac0ea9906bOptions16b28748ea4df4d9c2150843fecfba68
7da1dddafc1d2bd6fa3e0cc95ed3bdbe
dc6dce4a544fdca2df29d5ac0ea9906bOpion116b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion216b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion316b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906bOpion416b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
b90dd5946f0946207856a8a37f441edf
fd273fcf5bcad3dfdad3c41bd81ad3e5
f16b1740fad44fb09bfe928bcc527e08
36cc49f0c466276486e50c850b7e4956
100db36a723c770d327fc0aef2ce13b1
| 期望样式 |  |
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
最后
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!
以上是深入浅析css z-index(附示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






