React中,OnsenUI是专为移动应用程序设计的UI组件,具有遵循原生iOS和Android设计标准的即时实现功能,通过原生设计的UI元素丰富了应用用户的移动体验。它非常适合使用Cordova开发混合应用程序或开发移动Web应用程序。

OnsenUI是一系列专为移动应用程序设计的丰富UI组件。具有遵循原生iOS和Android设计标准的即时实现功能、免费使用,100%开源软件(Apache v2许可证)。Onsen UI通过原生设计的UI元素丰富了应用用户的移动体验。它非常适合使用Cordova开发混合应用程序或开发移动Web应用程序。
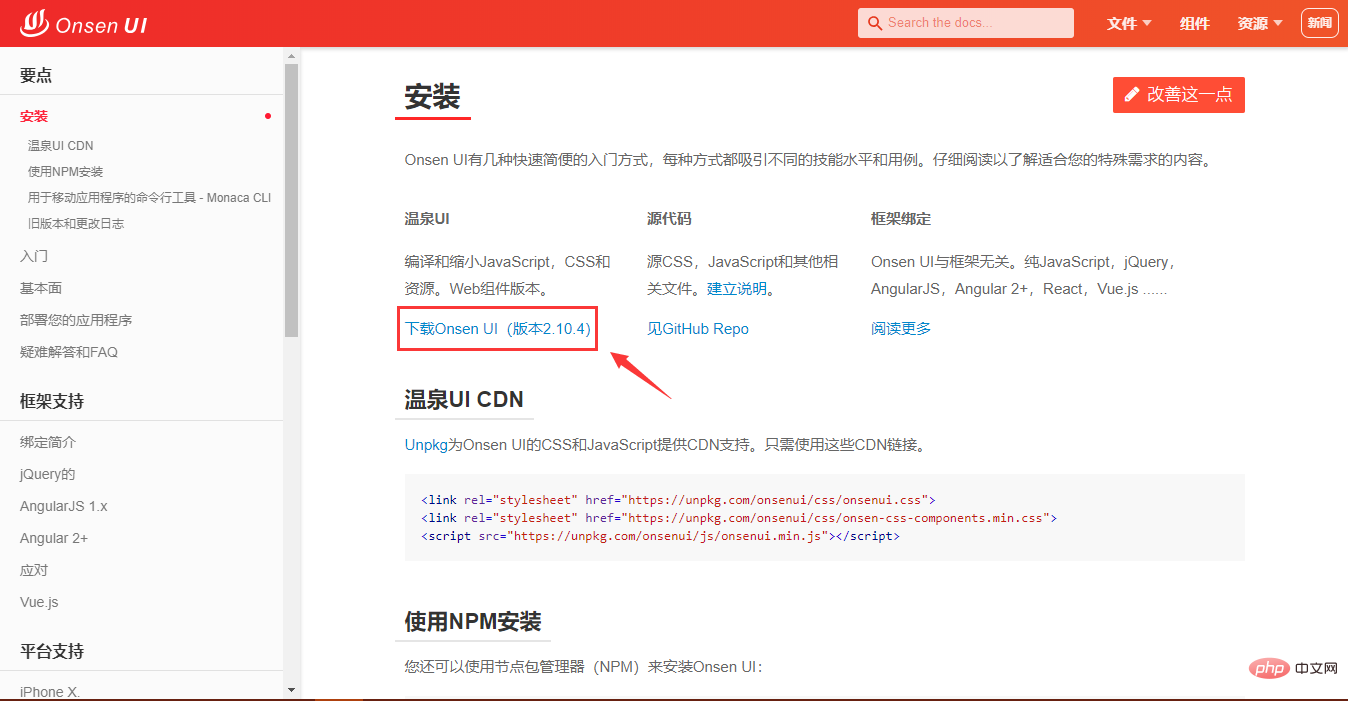
官方文档:https://onsen.io/v2/guide/installation.html#installation
我们可以直接下载Onsen UI框架,在web页面源代码中引用核心的框架文件。或者你可以使用被提供的CDN,当然,在您开发的过程中需要联网,确保能请求到框架相关的文件。
Onsen UI是面向未来的架构,包含三个层次:CSS组件,用cssnext编写,是下一代CSS;Web Components,用本机JavaScript编写,支持所有框架;框架绑定,用于与流行框架(如Vue.js,AngularJS 1,Angular 2+和React)更紧密地集成。
浏览器和设备支持。Onsen UI已针对以下平台进行了全面优化和测试。
-
移动
iOS 9及更高版本
Android 4.4.4及更高版本的WebView或Chrome浏览器(Android 4.0及以上的Crosswalk引擎)
-
桌面
最新版本的Safari浏览器
最新版本的Chrome浏览器
对于其他平台,请注意某些组件或功能可能无法正常工作。
更多编程相关知识,请访问:编程入门!!
以上是React OnsenUI是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能