vue-material是一个建立在谷歌的Material Design基础上的轻量级框架,是一个实现Google像素材料设计的Vue组件库,它提供了适合所有现代Web浏览器的内置动态主题的组件,它的API也简单明了。

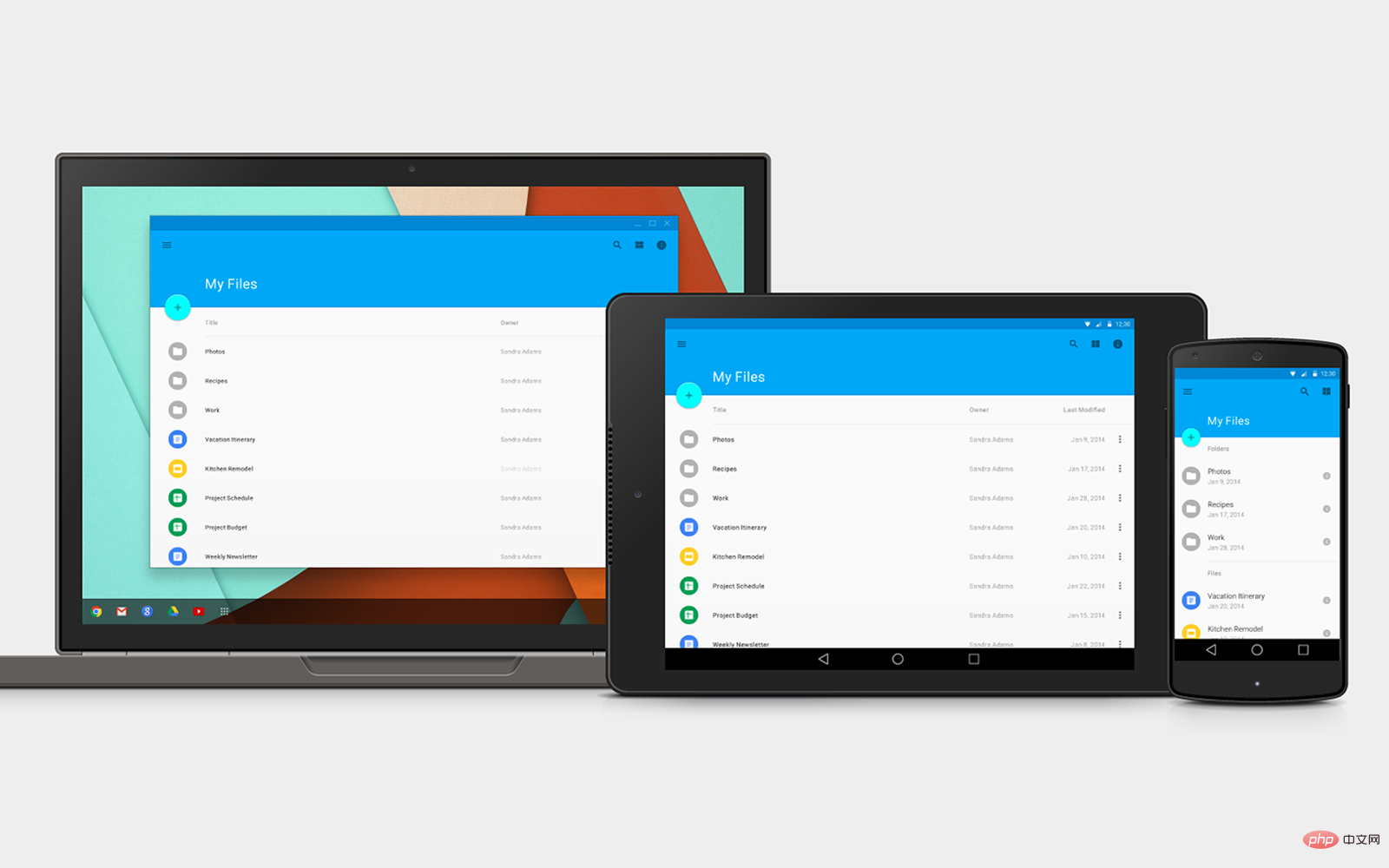
Vue Material 是一个轻量级的框架, 建立在谷歌的 Material Design 基础上。 设计强大的和美观的web应用并适用于不同的屏幕。

vue material是一个实现Google像素材料设计的Vue组件库,它提供了适合所有现代Web浏览器的内置动态主题的组件,它的API也简单明了。
你可以动态地生成和使用主题,根据自己的需求只用组件,UI元素与组件的优势在于可以更简单的使用API和其他的。
它提供一组可重用的组件和一系列的UI元素,使用 Vue 2.0 建立支持 主流的浏览器 的应用。
官网:http://vuematerial.materializecss.cn/#/
安装方法
引入 Roboto 和谷歌 Icons 从谷歌 CDN:
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic"> <link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons">
通过 npm 或 yarn 来安装 Vue Material
npm install vue-material yarn add vue-material
* 其他包管理,比如 JSPM 和 Bower 暂不支持。
或从Github 下载脚本和样式并引入到HTML中:(下载地址https://github.com/marcosmoura/vue-material/archive/master.zip)
<link rel="stylesheet" href="path/to/vue-material.css"> <script src="path/to/vue-material.js"></script>
用法
启用 Vue Material 在你的应用中通过 Vue.use()。 您也可以单个单个的启用组件:
// To import the whole library import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/vue-material.css' Vue.use(VueMaterial) // Or to import individual components import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/components/mdCore/index.css' //Required to boot vue material import 'vue-material/dist/components/mdButton/index.css' import 'vue-material/dist/components/mdIcon/index.css' import 'vue-material/dist/components/mdSidenav/index.css' import 'vue-material/dist/components/mdToolbar/index.css' Vue.use(VueMaterial.mdCore) //Required to boot vue material Vue.use(VueMaterial.mdButton) Vue.use(VueMaterial.mdIcon) Vue.use(VueMaterial.mdSidenav) Vue.use(VueMaterial.mdToolbar)
应用主题
为了让 Vue Material 正常工作,你需要配置一个默认的主题。 你也可以一次性注册多个主题。
单个主题
Vue.material.theme.register('default', {
primary: 'cyan',
accent: 'pink'
})多个主题
Vue.material.theme.registerAll({
default: {
primary: 'cyan',
accent: 'pink'
},
indigo: {
primary: 'indigo',
accent: 'pink'
}
})应用你的主题到每一部分代码,你需要使用 v-md-theme 指令:
<div id="app" v-md-theme="'default'">
<md-toolbar>
<div class="md-title">My App</div>
</md-toolbar>
<md-button v-md-theme="'indigo'">My Button</md-button>
</div>相关推荐:
更多编程相关知识,请访问:编程学习课程!!
以上是vue-material是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用






