vue.js中如何获取url的值
- coldplay.xixi原创
- 2020-11-11 16:00:043408浏览
vue.js中获取url值的方法:1、在【main.js】中写入【path: '/goodsinfo/:goodsId'】;2、在当前文件中设置代码为【
【相关文章推荐:vue.js】
vue.js中获取url值的方法:
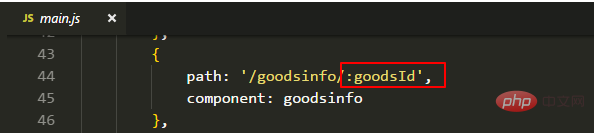
一:main.js中写入
const router = new VueRouter({ routes: [ { path: '/goodsinfo/:goodsId', component: goodsinfo }, ] })二:在当前文件中设置
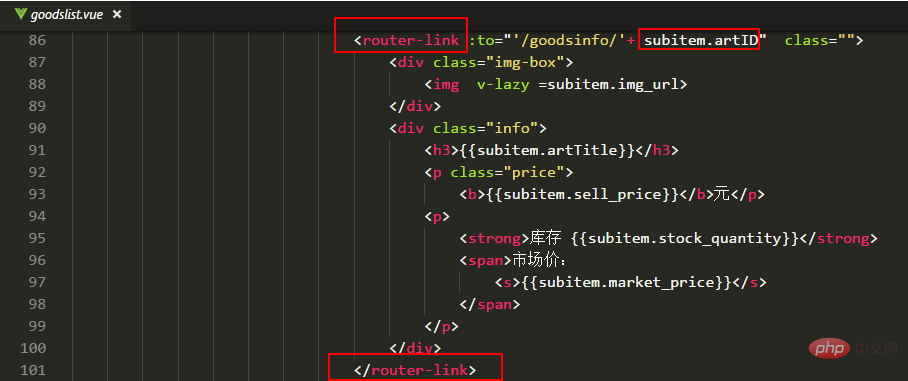
<template> <div> <router-link :to="'/goodsinfo/'+ subitem.artID" class=""> <div class="img-box"> <img v-lazy =subitem.img_url> </div> <div class="info"> <h3>{{subitem.artTitle}}</h3> <p class="price"> <b>{{subitem.sell_price}}</b>元</p> <p> <strong>库存 {{subitem.stock_quantity}}</strong> <span>市场价: <s>{{subitem.market_price}}</s> </span> </p> </div> </router-link> </div> </template>三:在跳转后的文件中获取url中的值
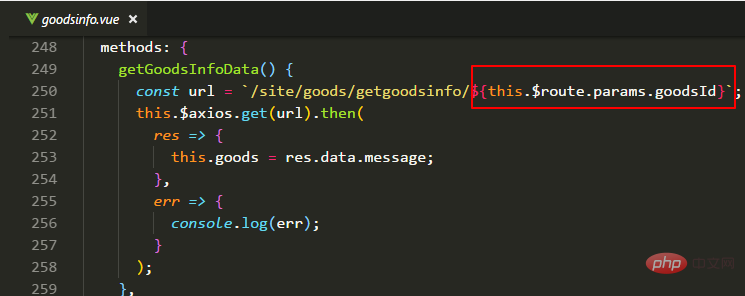
// 获得商品评论数据 getCommentByPage() { const url = `site/comment/getbypage/goods/${ this.$route.params.goodsId }?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`; this.$axios.get(url).then( res => { this.comment = res.data; }, err => { console.log(err); } ); },相关免费学习推荐:JavaScript(视频)
以上是vue.js中如何获取url的值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue.js怎么用jq下一篇:vue.js怎么监听路由变化