css怎么实现文本的垂直排列
- 王林原创
- 2020-11-11 14:29:087423浏览
css实现文本的垂直排列的方法:可以利用writing-mode属性来实现,如【writing-mode: vertical-rl;】。writing-mode属性定义了文本在水平或垂直方向上如何排布。

本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
(学习视频分享:java课程)
horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
sideways-rl:内容垂直方向从上到下排列
sideways-lr:内容垂直方向从下到上排列
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
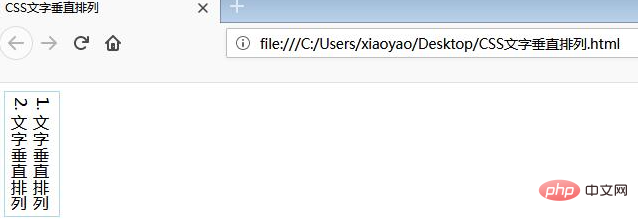
</html>运行结果:

相关推荐:CSS教程
以上是css怎么实现文本的垂直排列的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么让字体更大下一篇:css Bulma框架是什么

