vue.js实现移动端适配的方法:1、使用rem布局,在主入口【index.html】,【93f0f5c25f18dab9d176bd4f6de5d30e】标签内添加相关JS代码;2、使用【lib-flexible】插件实现。

本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
vue.js实现移动端适配的方法:
一、方法一:rem 布局
在主入口:index.html,93f0f5c25f18dab9d176bd4f6de5d30e 标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem。)
<script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>二、方法二:lib-flexible 插件实现
1、安装插件
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2、在main.js中引入lib-flexible
import 'lib-flexible/flexible'
3、在 index.html 中添加:移动适配 meta标签
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
4、更改配置
在 build/util.js 中 按如下两更改
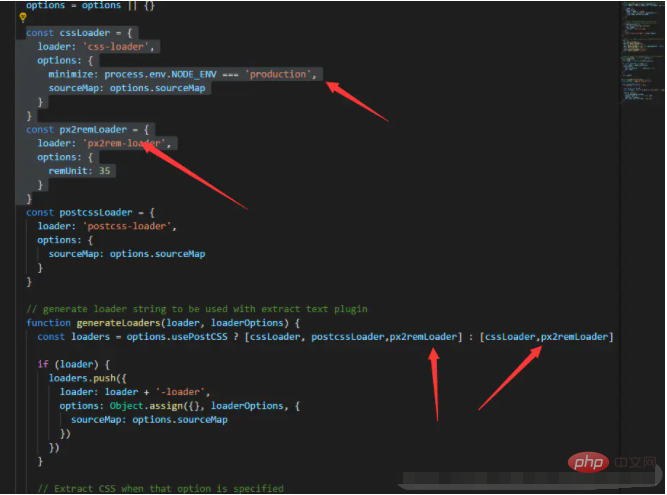
(1)、将px2rem-loader添加到cssLoaders中
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2)、在generateLoaders方法中添加px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}总结要修改的地方

5、重启
npm run dev // 重新运行
这里需要注意:
1、 lib-flexible:是 rem 的适配插件。(例:750px == 10rem)
2、px2rem-loader :是为了方便在书写CSS时,输入 px 会 自动转为 rem。
3、有时 用 ‘px2rem-loader ’ 插件,发现 rem 转换不正确。可能是开发工具设置了其他的插件转换,将其他的插件转换设置为想要的转换就行。【我就遇到过,巨坑。。。】
相关免费学习推荐:JavaScript(视频)
以上是vue.js怎么实现移动端适配的详细内容。更多信息请关注PHP中文网其他相关文章!
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





