vue.js怎么引入jquery
- coldplay.xixi原创
- 2020-11-10 15:55:062899浏览
vue.js引入jquery的方法:首先在【package.json】里的dependencies加入【jquery】,并在终端输入相关代码;然后在【module.exports】里输入相关代码;最后在终端输入【npm run dev】。

本教程操作环境:windows10系统、vue2.5.2,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue.js引入jquery的方法:
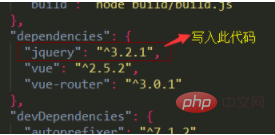
1、首先在package.json里的dependencies加入”jquery” : “^3.2.1”,

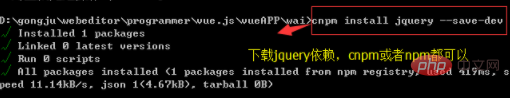
2、在终端里输入npm install jquery –save-dev 当然用 淘宝镜像 cnpm 也是可以的
注意:jquery 一定要小写 不然会提示 Please use ‘jquery’ (all lowercase)

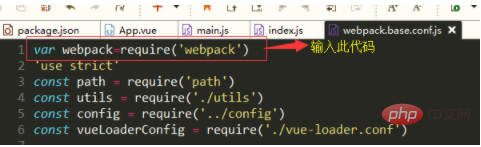
3、找到build文件夹下的webpack.base.conf.js文件,打开,添加:
var webpack=require(‘webpack’)

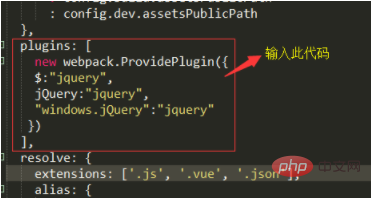
在module.exports里输入:
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
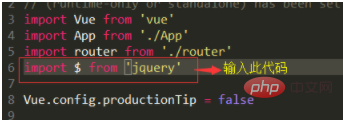
4、在入口文件main.js中输入:
import $ from ‘jquery’

5、在终端输入npm run dev 就欧克了

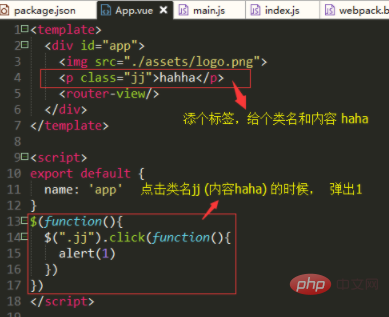
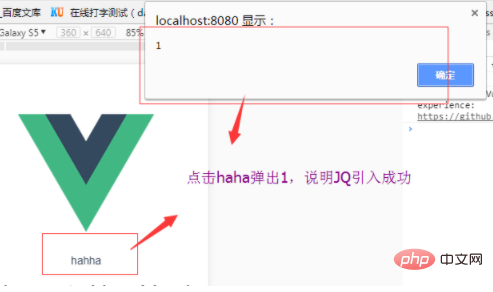
6、验证方法 在APP.vue里进行验证 看图:


相关免费学习推荐:JavaScript(视频)
以上是vue.js怎么引入jquery的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue.js如何遍历map下一篇:vue.js刷新404找不到页面怎么办

