css可以去掉浮动;css去掉浮动的方法:1、父级容器定义“overflow:hidden”样式;2、浮动结尾处,添加带有“clear:both”样式的div或p标签;3、父级容器定义“overflow:auto”样式。

推荐教程:CSS视频教程
浮动是布局的时用到的一种技术,能够方便我们进行布局。
1、浮动的设置: css属性float: left/right/none 左浮动/右浮动/不浮动(默认)
2、浮动的原理:
使当前元素脱离普通流,相当于浮动起来一样,浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘
3、浮动的影响:
对附近的元素布局造成改变,使得布局混乱
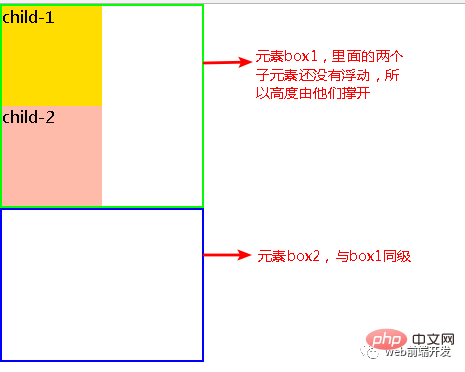
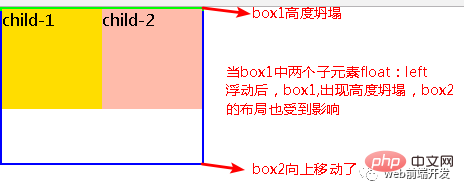
因为浮动元素脱离了普通流,会出现一种高度坍塌的现象: 原来的父容器高度是内部元素撑开的,但是当内部元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌,变为高度0px。
如下图:
清除浮动的5种方法
1、父级div定义overflow:hidden
<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 使用overflow:hidden时,浏览器会自动检查浮动区域的高度。
优点: 简单,代码少,浏览器支持好。
缺点: 必须定义width或zoom:1,不能和position配合使用,因为超出的尺寸的会被隐藏。
建议: 只推荐没有使用position或对overflow:hidden理解的朋友使用。
2、结尾处加空div标签 clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>原理: 添加一个空p,利用css提高的clear:both清除浮动,让父级p能自动获取到高度。
优点: 简单,代码少,浏览器支持好,不容易出现怪问题。
缺点: 不少初学者不理解原理; 如果页面浮动布局多,就要增加很多空p,让人感觉很不爽。
建议: 此方法是以前主要使用的一种清除浮动方法。
3、父级div定义height
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 父级p手动定义height,就解决了父级p无法自动获取到高度的问题。
优点: 简单,代码少,容易掌握。
缺点: 只适合高度固定的布局,要给出精确的高度,如果高度和父级p不一样时,会产生问题。
建议: 不推荐使用,只建议高度固定的布局时使用。
4、父级div定义overflow:auto
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}原理: 同1,使用overflow:auto时,浏览器会自动检查浮动区域的高度。
优点: 简单,代码少,浏览器支持好。
缺点: 内部宽高超过父级p时,会出现滚动条。
建议: 不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
5、父级div定义伪类:after和zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>优点:
浏览器支持好,不容易出现怪问题(目前:
大型网站都有使用,如:
腾迅,网易,新浪等等)。
缺点:
代码多,不少初学者不理解原理,要两句代码结合使用,才能让主流浏览器都支持。
建议:
推荐使用,建议定义公共类,以减少CSS代码。
更多编程相关知识,请访问:编程教学!!
以上是css可以去掉浮动吗?的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Atom编辑器mac版下载
最流行的的开源编辑器