HTML页面的基本代码结构是什么?
- 青灯夜游原创
- 2020-11-09 11:26:3116981浏览

(推荐教程:html教程)
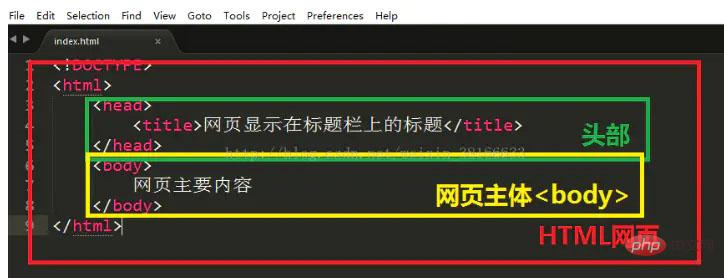
HTML页面的基本代码结构
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由cc3e2e0a64ee51ab518aed95e97625f3(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用a8093152e673feb7aba1828c43532094包围标签的目的是方便将它们与普通文本进行区分。
上述代码描述的是 HTML 的基本结构,主要使用了 1a309583e26acea4f04ca31122d8c535、3d22f4aac686117af7cde7c2cf57dd49、<code>93f0f5c25f18dab9d176bd4f6de5d30e、b2386ffb911b14667cb8f0f91ea547a7 以及 6c04bd5ca3fcae76e30b72ad730ca86d 等标签。我们来分别看一下:
1a309583e26acea4f04ca31122d8c535是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;100db36a723c770d327fc0aef2ce13b1表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到73a6ac4ed44ffec12cee46588e518a5e结束。除了声明文档外的所有代码都必须写在100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e中间;93f0f5c25f18dab9d176bd4f6de5d30e表示页面的"头部",页面的 title(标题)一般写在93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中间;b2386ffb911b14667cb8f0f91ea547a7表示页面的标题;6c04bd5ca3fcae76e30b72ad730ca86d表示页面的"身体",页面中的绝大部分内容都可以写在6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956之间。
可分为几层:

第一层:
85f110fa3ab83ec51d18641ff86edc44------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为6b1499ca8ad10abaea57b650c013ed67 ;值得注意的是,85f110fa3ab83ec51d18641ff86edc44不属于html标签。
100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:b2386ffb911b14667cb8f0f91ea547a7 3f1c4e4b6b16bbbd69b2ee476dc4f83ac9ccee2e6ea535a969eb3f532ad9fe89e8e496c15ba93d81f6ea4fe5f55a22442cdf5bf648cf2f33323966d7f58a7f3f这些头部元素。
6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3,45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114,dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68,f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08等。这些元素都会在网页的内容部分显示。
3、标签的属性
就如人有这身高、体重、年龄等这些属性一样,html标签也有自己的属性,如字体颜色,宽,高,背景等。这些属性一般通过键值对的形式卸载标签中,是标签的一部分,并且每种标签的属性都不完全像同,有的标签有着自己特有的属性。如下图所示:

4、html注释
在实际开发中,我们需要在html文档中做一些标记,方便日后对代码的维护及修改,也方便其他程序员了解我们的代码。而在html文档中,注释的格式为:

HTML 2中标签的区别
HTML 中的标签根据闭合状态可以分为 2 种,单闭合标签和自闭和标签。接下来看一下它们之间的区别。
1. 单闭合标签
HTML 基本结构中的 100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e、93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1、b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f 以及 6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956 标签都属于单闭合标签。其中 100db36a723c770d327fc0aef2ce13b1、93f0f5c25f18dab9d176bd4f6de5d30e、b2386ffb911b14667cb8f0f91ea547a7 以及6c04bd5ca3fcae76e30b72ad730ca86d标签叫做起始标签,73a6ac4ed44ffec12cee46588e518a5e、9c3bca370b5104690d9ef395f2c5f8d1、6e916e0f7d1e588d4f442bf645aedb2f 以及 36cc49f0c466276486e50c850b7e4956 标签叫做结束标签。由此我们可以看出,单闭合标签是指起始标签和结束标签同时存在的标签。
2. 自闭和标签
自闭和标签与单闭合标签的区别在于,它的结束标签可以使用/(结尾斜线)替代,直接写在起始标签的尾部。例如图像标签 a1f02c36ba31691bcfe87b2722de723b 可以写成 6ed09268cbdd0015bce8dcbbdfa9bfe4,换行标签 0c6dc11e160d3b678d68754cc175188a 可以写成 df250b2156c434f3390392d09b1c9563。在后面的讲述中我们会讲解 6ed09268cbdd0015bce8dcbbdfa9bfe4 标签以及 df250b2156c434f3390392d09b1c9563,这里只需要了解。
更多编程相关知识,请访问:编程视频课程!!
以上是HTML页面的基本代码结构是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!

