
推荐:《PHP视频教程》
我们在做表单提交的时候,往往会碰到一些表单提交的需求,那vue的axios与上传文件碰撞后不会出现什么不一样的火花吗,听我一一道来:
首先,我们需要对写一个vue的axios的表单提交,由于本人用的是webpack,so代码:
<template lang="pug">
p
input(type="file", ref="yin")
button(@click="submit()") 点击上传
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
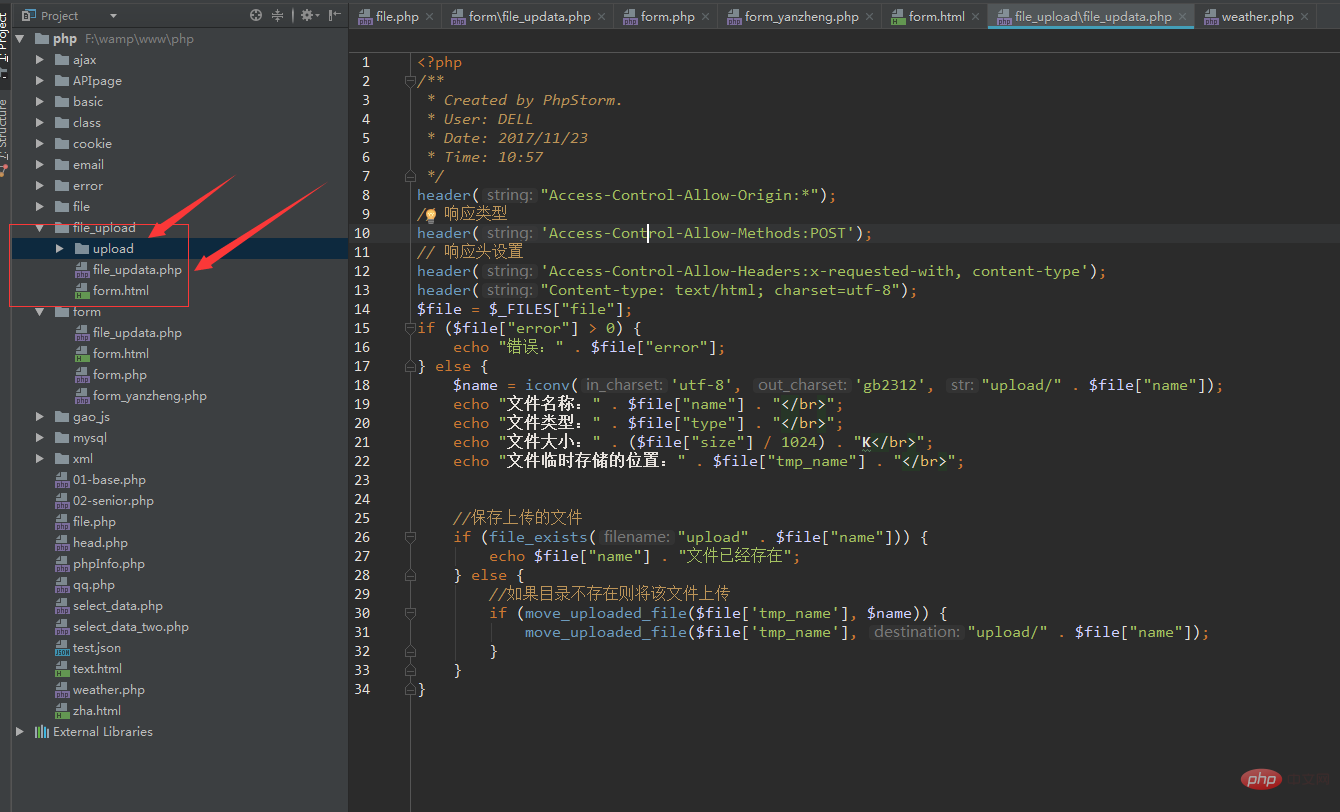
</script>用的是pug的模板,也可以换成HTML的,无伤大雅,主要看js逻辑代码,首先声明一个FormData的对象,然后在进行post传值,这个时候的url是我用wamp里面的一个PHP文件,文件如下:
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "文件名称:" . $file["name"] . "</br>";
echo "文件类型:" . $file["type"] . "</br>";
echo "文件大小:" . ($file["size"] / 1024) . "K</br>";
echo "文件临时存储的位置:" . $file["tmp_name"] . "</br>";
//保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
} 
一定要看清楚结构,不然上传的文件无法保存起来,
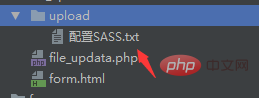
PHP里面的提头部信息解决了跨域的问题和utf-8转码解决乱码的问题,然后再把得到的文件放到upload文件夹当中;
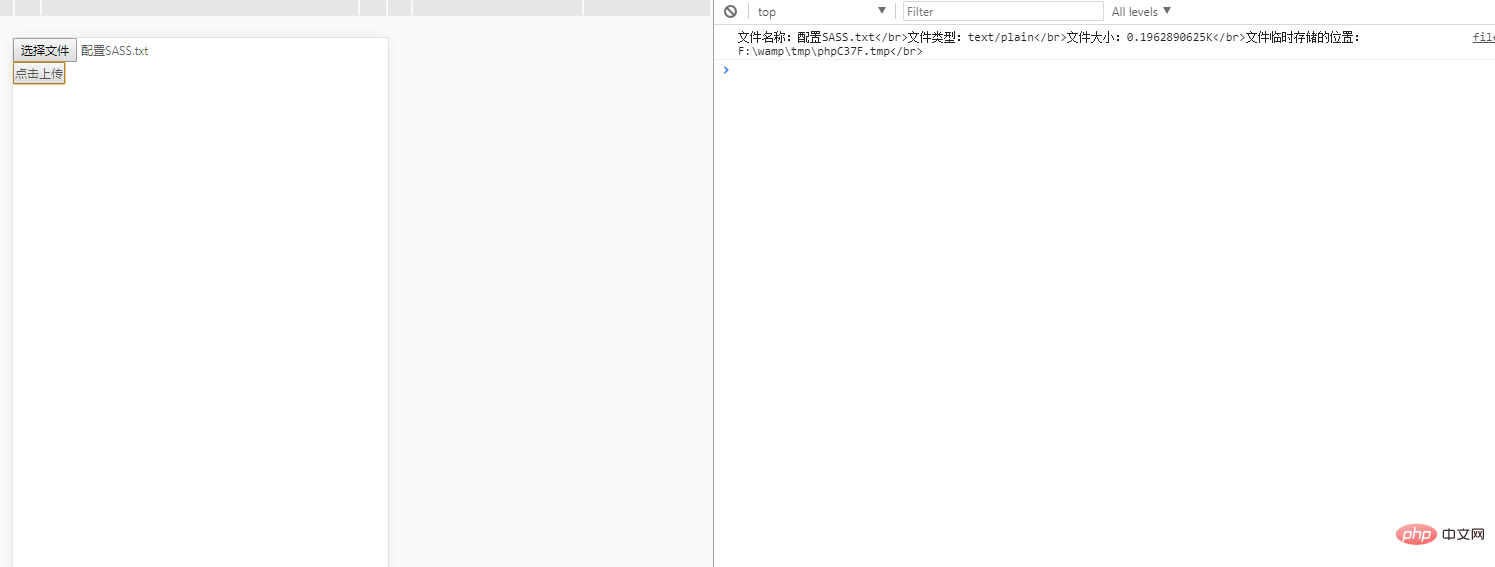
如下:


完美
相关推荐:
更多编程相关知识,请访问:编程教学!!
以上是vue+axios+php如何实现上传文件功能?的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。
 Netflix:揭开其前端框架May 04, 2025 am 12:16 AM
Netflix:揭开其前端框架May 04, 2025 am 12:16 AMNetflix使用React作为其前端框架。1.React的组件化开发和虚拟DOM机制提高了性能和开发效率。2.使用Webpack和Babel优化代码构建和部署。3.采用代码分割、服务端渲染和缓存策略进行性能优化。
 vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AM
vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AMVue.js受欢迎的原因包括简单易学、灵活性高和高效性能。1)其渐进式框架设计适合初学者逐步学习。2)组件化开发提高了代码可维护性和团队协作效率。3)响应式系统和虚拟DOM提升了渲染性能。
 vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AM
vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AMVue.js更易用且学习曲线较平缓,适合初学者;React学习曲线较陡峭,但灵活性强,适合有经验的开发者。1.Vue.js通过简单的数据绑定和渐进式设计易于上手。2.React需要理解虚拟DOM和JSX,但提供更高的灵活性和性能优势。
 Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AM
Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AMVue.js适合快速开发和小型项目,而React更适合大型和复杂的项目。1.Vue.js简单易学,适用于快速开发和小型项目。2.React功能强大,适合大型和复杂的项目。3.Vue.js的渐进式特性适合逐步引入功能。4.React的组件化和虚拟DOM在处理复杂UI和数据密集型应用时表现出色。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





