
1. 模拟慢速网络和慢速设备
我们可能习惯了在城市的网速,那是杠杠的,并不意味网速在中国哪个都一样的,在一些偏远地方,网速依然慢的可怜,所以有时候我们所做的产品是需要考虑网速慢的情况的,那怎么模拟呢?
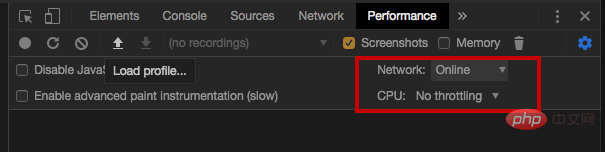
打开谷个浏览器的performance选项卡,然后单击右上角的齿轮图标就可以看到 Newwork 和CPU的模拟情况。

2. 颜色选择器
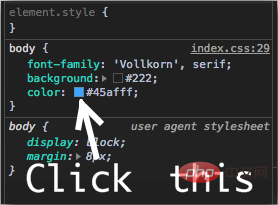
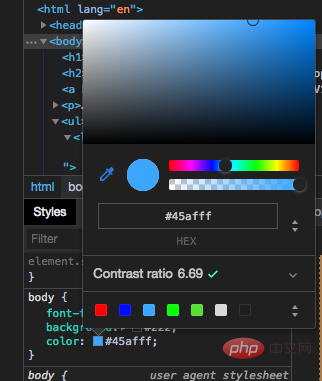
单击表示颜色的小方块,弹出颜色选择器。


启用颜色选择器后,可以将网页悬停并使用颜色选择器来获取该像素的颜色。


弹出颜色选择器的小方块还有快捷键按住Shift并单击以更改颜色格式。
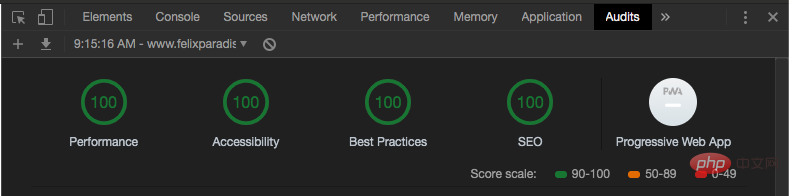
3. Audits
Audits(审计),这个功能其实一直存在,只不过在chrome 60之后,发生了翻天覆地的变化:引入了Google开源的另外一个项目:LightHouse。
Audits主要从5个方面来给网页打分,最终会生成一个report:
4.Pretty Print(显示可读代码)

我们知道许多网站都对Javascript代码进行了压缩,但这对开发者和学习者来说,读起来很费劲,谷歌提供一个功能给我们,可以更好查看压缩文件。
我们点击下方的大括号{}图标,即可使用Pretty Print功能了

5.快速文件切换器
如果你知道文件名,则不必打开“Sources”选项卡。只需按cmd/ctrl + p,然后输入你想查找的文件名,接下按下回车就 ok 了。
6. 响应模式
我们在桌面和移动设备上开发网站,通常我们倾向于最初的桌面体验。 但是这与越来越多的用户使用移动设备访问网络的趋势相脱离。 为了提高网站的用户体验,我们需要准确地知道网站在移动设备上的效果。 Chrome 开发者工具包里加入了手机模拟器特性,帮助我们测试:

对于大多数人而言,大多数时间只需要通过不同的屏幕尺寸和方向查看他们的网站即可。

我和阿里云合作服务器,折扣价比较便宜:89/年,223/3年,比学生9.9每月还便宜,买了搭建个项目,熟悉技术栈比较香(老用户用家人账号买就好了,我用我妈的)推荐买三年的划算点,点击本条就可以查看。
Icomo
7.屏幕截图
1、F12
2、【ctrl+shift+p】
3、输入“capture”
4、选择以下任意
- capture full size screenshot”【整个网页】
- capture node screenshot”【节点网页】
- “capture screenshot”【当前屏幕】
8. Extensions
我们可以将扩展程序安装到Chrome开发者控制台。 许多框架都有自己的扩展名,以简化其技术(Vue,Angular,React等)的开发。 这是Featured DevTools扩展的列表。
9. Coverage
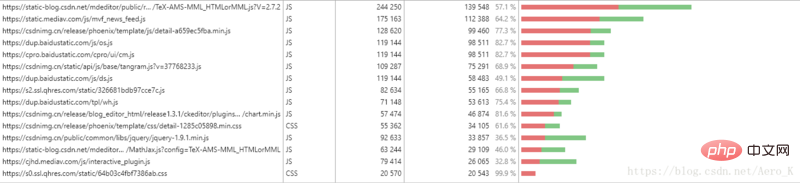
Coverage 是chrome开发者工具的一个新功能,从字面意思上可以知道它是可以用来检测代码在网站运行时有哪些js和css是已经在运行,而哪些js和css是还没有用到的,如图,这是我在打开csdn网页时,所显示的已运行和尚未运行的代码情况。

如何打开caverage 前提:chrome浏览器的版本必须是59或以上,在ctrl+shift+i快速打开devtools,点击右上角的... More tools 有个Coverage。
那这个新功能有什么作用呢?
如上图所示,最右边显示的是我们加载的css和js文件数量,红色区域表示已运行的代码,而青色表示已加载但未运行的代码。可用来发现页面中尚未用到的js 和 css代码,你可以为用户只提供必要的代码,这样就可以提升页面的性能。这对于找出可以进行拆分的脚本以及延迟加载非关键脚本来说非常有用。
10. 实时跟进新功能
Chrome 的开发工具会不断更新,它会在What's New In DevTools 上发布更新的视频,我们可以时不是去看看,了解一些新出来的功能,这样我们就能实时知道谷歌的一些好用的功能了。
原文地址:https://medium.com/better-programming/10-must-know-chrome-developer-tools-and-tricks-d03f75d10cc9
作者:FelDev
更多编程相关知识,请访问:编程入门!!
以上是你必须知道的10个Chrome开发工具和技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具






