本篇文章给大家推荐一些你可能不知道的,小众却有用的 Node.js 包。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

视频教程推荐:nodejs 教程
yargs
yargs 是一个用来处理命令行参数的包,可以帮你处理自行设置的命令行标志和输入的任何类型的数据,其中包括布尔值、浮点数和字符串等。这个包非常简单明了,不需要在项目中编写大量的样板代码。
yargs 能够帮你处理 “用法帮助” 输出,可以轻松地告诉用户在使用你程序时需要输入哪些选项,包括哪些是必选的。
var argv = require('yargs')
.usage('Usage: $0 -x [num] -y [num]')
.demand(['x','y'])
.argv;
console.log('Pow(x, y):', Math.pow(argv.x, argv.y));
把上面的代码保存为 index.js,然后在命令行中执行 node index.js -x 3,会看到如下消息:
Usage: index.js -x [num] -y [num] Options: -x [required] -y [required] Missing required argument: y
yargs 能够提示我们命令行中到底缺少什么参数,而我们只需要简单的调用 .usage() 和 .demand() 方法就行了。
toobusy
这是一个非常实用的包。
它轮询 Node 事件循环并跟踪完成请求所需的时间,如果发现延迟时间太长,则 toobusy 会通知你,然后你就可以将 HTTP 503 "Service Unavailable" 状态码返回给客户端。
这种处理是很重要的,因为服务器越忙,请求所等待的时间也就越长。这很快就成为一个很复杂的问题,随着时间的流逝会越来越严重。如果你听之任之的话,那么服务将会崩溃。如果我们能及时的停止一些请求的处理,并返回 HTTP 503,这样的话至少还能处理一些请求。
可以轻松的用 npm 命令安装 toobusy:
npm install toobusy
然后把它和类似 Express 的东西集成在一起:
var toobusy = require('toobusy'),
express = require('express');
var app = express();
// 如果服务器压力过大将会阻止请求
app.use(function(req, res, next) {
if (toobusy()) {
res.send(503, "Too many users!");
} else {
next();
}
});
var server = app.listen(3000);
process.on('SIGINT', function() {
server.close();
toobusy.shutdown(); // 正常退出
process.exit();
});
不需要写多少代码,也不用太多的配置就能继承到我们自己的项目中。
chalk
在命令行上很难开发出一个好用的用户界面,因为用于和用户交互的只是命令行窗口。那么你该如何去提示一些重要的信息呢?在输出的文本中添加格式不失为一种好方法。Express 就是一个很典型的例子,从它的输出中,你可以很轻松地快读找到重要的信息。
以下是 chalk 支持的样式列表:
修饰符
boldunderlinedimresethiddeninverse-
italic(并非所有环境都支持) -
strikethrough(任何环境下都不支持)
颜色
redblackgreenwhiteyellow-
blue(在 Windows 上会使用较亮的版本,因为普通的蓝色很难辨认) cyangraymagenta
背景颜色
bgBluebgBlackbgRedbgGreenbgCyanbgYellowbgWhitebgMagenta
虽然官方只支持这些颜色,但是任何符合 xterm 标准的终端都可以使用完整的 8 位色代码。
只需要将字符串传给用于着色或格式化的函数就能轻松的格式化这些文本。如果你需要让用户注意到严重错误提示,可以用下面的格式:
var chalk = require('chalk');
var str = chalk.red.bold('ERROR: ') + chalk.bold('Everything just blew up...');
console.log(str);
node-inspector
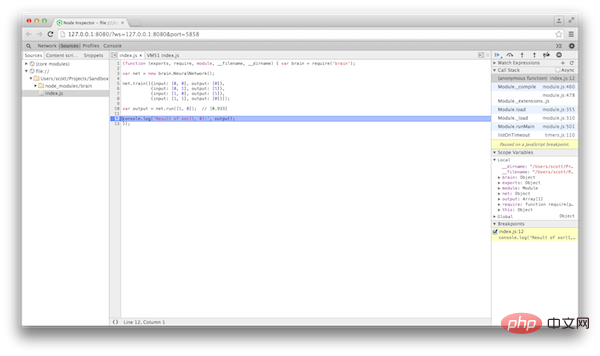
好用的调试器很难找,尤其是那些带有好用的 GUI 的调试器,node-inspector 为你提供了一个网页 GUI 来帮助调试代码。它有标准调试器的所有功能,例如断点、单步执行、退出代码以及变量检查等,另外还有一些不太常用的功能,但是这些功能非常有用,例如 CPU 和堆分析、网络客户端请求检查以及实时编辑运行代码的功能。

不过 Node Inspector 只与 Chrome 和 Opera 兼容,因为它使用了Blink Developer Tools,并与Node兼容。
一直以来我非常依赖控制台输出进行调试,这会花费了大量的时间。使用 GUI 能够大大的节省调试时间。
terminal-kit
如果你的 Node 程序需要在命令行下支持除简单的文本输入输出之外的其他操作,那么你应该需要 terminal-kit。 terminal-kit 简化了与用户交互的许多东西,使你可以专注于在程序中开发重要的内容。terminal-kit 的主要功能是:
- 文字样式(很像
chalk) - 编辑屏幕
- 进度条
- 用户输入
有很多适合终端工具包的例子。例如,如果你需要从网上下载一些内容,那么就需要向用户显示进度条。下面的代码用来显示虚拟进度条:
var terminal = require( 'terminal-kit' ).terminal;
var progressBar;
var progress = 0;
function updateProgress() {
// 产生一个随机的进度值
progress += Math.random() / 10;
progressBar.update(progress);
// 检查是否完成
if (progress >= 1) {
setTimeout(function() {
terminal('\n');
process.exit();
}, 250);
}
else {
setTimeout(updateProgress, 100 + Math.random() * 500);
}
}
progressBar = terminal.progressBar({
width: 80,
title: 'Downloading file:',
eta: true,
percent: true
});
updateProgress();
上面的代码会产生下面这种效果:

validator
validator 可以帮你进行一系列常见的字符串验证(例如:电子邮件地址、电话号码、IP地址等)。每当你从用户那里获得输入时,这样的软件包都是必不可少的。用户会犯错误,并会在文本框中输入一些非常奇怪的东西,所以需要一个验证输入的包,避免数据损坏或服务器崩溃。
以下是一些常用的验证器:
isEmail(str [, options])isIP(str [, version])isMobilePhone(str, locale)isURL(str [, options])
validator 也提供检测器,可以对输入字符串进行规范化、删除或转义。例如对用户提交的内容进行清理,避免他们输入恶意的 HTML 或 JavaScript 代码。
下面是常用的检测器:
blacklist(input, chars)escape(input)normalizeEmail(email [, options])-
whitelist(input, chars)normalizeEmail()方法它能够确保电子邮件地址都是小写字母,甚至可以删除需要忽略的字符。假设你有电子邮件abc.def+ghi@163.com,normalizeEmail()会将其标准化为abcdefghi@163.com。
formidable
formidable 可以帮你处理文件上传的每个步骤,包括 multi-part 解析器、把文件写入磁盘以及错误处理等。这是我最喜欢的一个包,如果你不想重新发明轮子可以试一试。
下面是一个在普通 HTTP 服务器上使用 formidable 的例子,代码是从包本身中给出的示例修改而来的:
var http = require('http');
var util = require('util');
var formidable = require('formidable');
var path = require('path');
var PORT = 8080;
var root = path.join(__dirname, '../');
exports.dir = {
root : root,
lib : root + '/lib',
fixture : root + '/test/fixture',
tmp : root + '/test/tmp',
};
var server = http.createServer(function(req, res) {
if (req.url == '/') {
res.writeHead(200, {'content-type': 'text/html'});
res.end(
'<form action="/post" method="post">' +
'<input type="text" name="title"><br>' +
'<input type="text" name="data[foo][]"><br>' +
'<input type="submit" value="Submit">' +
'</form>'
);
} else if (req.url == '/post') {
var form = new formidable.IncomingForm(),
fields = [];
form
.on('error', function(err) {
res.writeHead(200, {'content-type': 'text/plain'});
res.end('error:\n\n' + util.inspect(err));
})
.on('field', function(field, value) {
console.log(field, value);
fields.push([field, value]);
})
.on('end', function() {
console.log('-> post done');
res.writeHead(200, {'content-type': 'text/plain'});
res.end('received fields:\n\n ' + util.inspect(fields));
});
form.parse(req);
} else {
res.writeHead(404, {'content-type': 'text/plain'});
res.end('404');
}
});
server.listen(PORT);
console.log('listening on http://localhost:' + PORT + '/');
shelljs
shelljs是一个能够让你在任何系统上使用通用的Unix命令的包,不管是 Windows、Linux 还是 Mac。这样你就不用再为项目分别编写 bash 和批处理脚本。 shelljs 提供了类似 Unix 的环境,如果你需要编写脚本来运行测试、提交代码或在服务器上启动,则只需编写一次即可。
可以用命令执行类似操作:
require('shelljs/global');
ls('*.js').forEach(function(file) {
sed('-i', 'BUILD_VERSION', 'v2.0.3', file);
sed('-i', /.*REMOVE_THIS_LINE.*\n/, '', file);
sed('-i', /.*REPLACE_THIS_LINE.*\n/, cat('macro.js'), file);
});
执行常见命令:
require('shelljs/global');
mkdir('-p', 'release/data');
cp('-R', 'data/*', 'release/data');
检查可用的二进制文件:
require('shelljs/global');
if (!which('git')) {
echo('This script requires git!');
exit(1);
}
甚至可以像在 bash 脚本中一样运行命令:
if (exec('git commit -am "Release commit"').code !== 0) {
echo('Error: Git commit failed!');
exit(1);
}
你还知道有哪些好用的包?请在评论留言。
原文:https://stackabuse.com/useful-node-packages-you-might-not-know-about/
作者:Scott Robinson
更多编程相关知识,请访问:编程入门!!
以上是一些你可能不知道却有用的 Node.js 包的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境






