详细介绍meta标签
- 王林转载
- 2020-10-20 16:47:373038浏览

Meta 主要标签
(推荐教程:html视频教程)
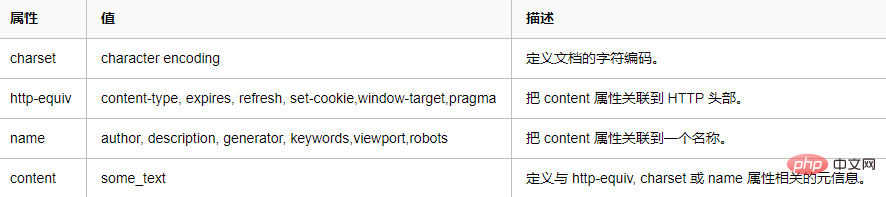
HTML5的meta标签有三个主要属性,分别是 name 属性,charset 属性和 http-equiv 属性。

Charset
声明当前文档的字符编码:
<meta charset="UTF-8">
http-equiv
类似http的文件头作用,它可以向浏览器设置一些有用的信息,以帮助正确和精确地显示网页内容
content-Type
页面字符集的设定,后面charset与上面charset等效
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
设置网页在缓存过期时间
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
必须使用GMT的时间格式
refresh
自动刷新并指向新页面
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
设置cookie
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
必须使用GMT的时间格式, 部分浏览器不支持mata设置cookie
window-target
显示窗口的设定
<meta http-equiv="Window-target" content="_top">
pragma
cache模式, 禁止浏览器从本地计算机的缓存中访问页面内容。
<meta http-equiv="Pragma" content="no-cache">
Name
主要用来描述网页的信息,以便于搜索引擎查找及分类
author
声明网页的作者信息
<meta name="author" content="小白,232323233@qq.com"/>
description
给搜索引擎你的网站主要内容。
<meta name="description" content="html5 meta 标签说明"/>
generator
说明网站采用什么编辑器制作
<meta name="generator" content="你所用的编辑器"/>
keywords
给搜索引擎提供的关键字列表
<meta name="keywords" content="小白,小黑,小红"/>
viewport
Html5 新增,优化移动浏览器的显示(屏幕的缩放)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
参数:
width viewport的宽度[device-width | pixel_value]width如果直接设置pixel_value数值,大部分的安卓手机不支持,但是ios支持
height – viewport 的高度 (范围从 223 到 10,000 )
user-scalable [yes | no]是否允许缩放
initial-scale [数值] 初始化比例(范围从 > 0 到 10)
minimum-scale [数值] 允许缩放的最小比例
maximum-scale [数值] 允许缩放的最大比例
robots
告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
<meta name="robots" content=""/>
参数:
content的参数值有all,none,index,noindex,follow,nofollow,默认值是all。
参数为 all :文件将被检索,且页面上的链接可以被查询;
参数为 none :文件将不被检索,且页面上的链接不可以被查询;
参数为 index :文件将被检索;
参数为 follow :页面上的链接可以被查询;
参数为 noindex :文件将不被检索,但页面上的链接可以被查询;
参数为 nofollow :文件将被检索,但页面上的链接不可以被查询;
相关推荐:html教程
以上是详细介绍meta标签的详细内容。更多信息请关注PHP中文网其他相关文章!

