微信小程序设置页面的方法:首先打开微信开发者工具,并打开项目文件目录;然后点击“pages”文件夹,并点击其中给一个页面文件夹;接着点击json文件,并在文件中写入配置;最后保存设置即可。

相关学习推荐:微信小程序开发
微信小程序设置页面的方法:
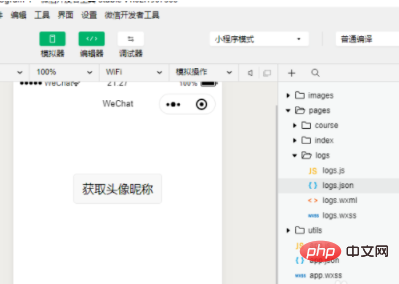
1、首先从本地电脑中打开微信开发者工具。

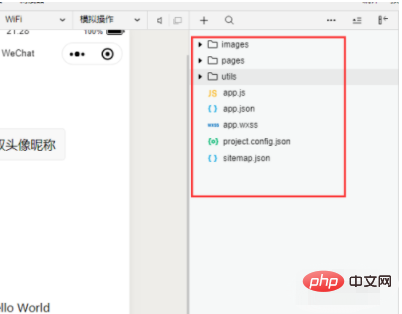
2、然后打开项目文件目录。

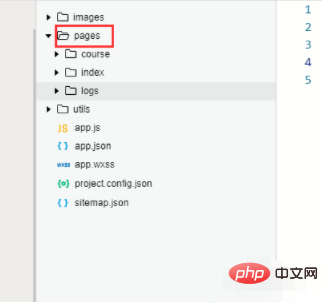
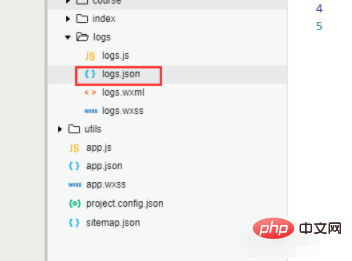
3、点击“pages”文件夹。

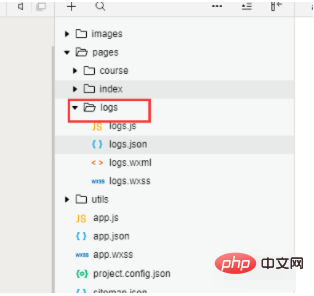
4、展开pages文件夹,点击其中给一个页面文件夹。

5、在页面文件夹中找到json 文件,这是用来进行页面配置的。

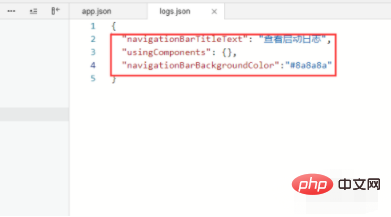
6、点击页面中的json文件,在文件中写入配置,如果跟全局设置重复,则会覆盖掉全局的设置。

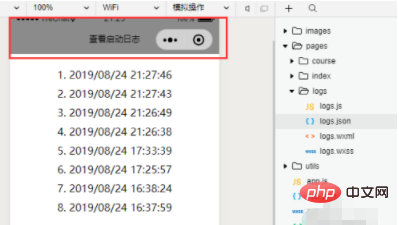
7、保存设置,然后来到效果预览区域进行预览。

以上是微信小程序怎么设置页面的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前ByDDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前ByDDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前ByDDD

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具




