
速率限制可以保护和提高基于API的服务的可用性。如果你正在与一个API对话,并收到HTTP 429 Too Many Requests的响应状态码,说明你已经被速率限制了。这意味着你超出了给定时间内允许的请求数量。你需要做的就是放慢脚步,稍等片刻,然后再试一次。
视频教程推荐:nodejs 教程
为什么要速率限制?
当你考虑限制你自己的基于API的服务时,你需要在用户体验、安全性和性能之间进行权衡。

控制数据流的最常见原因是保持基于API的服务的可用性。但也有安全方面的好处,一次无意或有意的入站流量激增,就会占用宝贵的资源,影响其他用户的可用性。
通过控制传入请求的速率,你可以:
- 保障服务和资源不被“淹没”。
- 缓和暴力攻击
- 防止分布式拒绝服务(DDOS)攻击
如何实施限速?
速率限制可以在客户端级别,应用程序级别,基础架构级别或介于两者之间的任何位置实现。有几种方法可以控制API服务的入站流量:
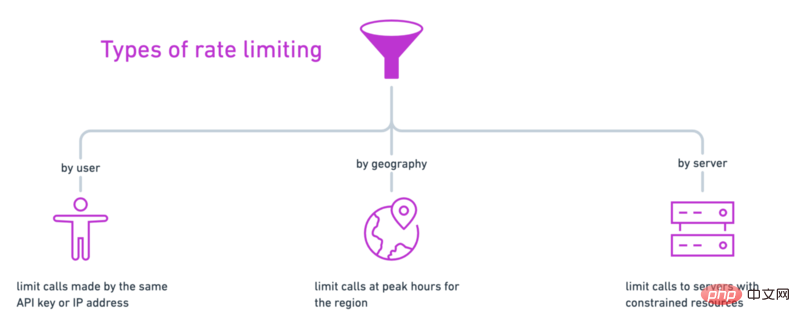
- 按用户:跟踪用户使用API密钥、访问令牌或IP地址进行的调用
- 按地理区域划分:例如降低每个地理区域在一天的高峰时段的速率限制
- 按服务器:如果你有多个服务器处理对API的不同调用,你可能会对访问更昂贵的资源实施更严格的速率限制。
你可以使用这些速率限制中的任何一种(甚至组合使用)。

无论你选择如何实现,速率限制的目标都是建立一个检查点,该检查点拒绝或通过访问你的资源的请求。许多编程语言和框架都有实现这一点的内置功能或中间件,还有各种速率限制算法的选项。
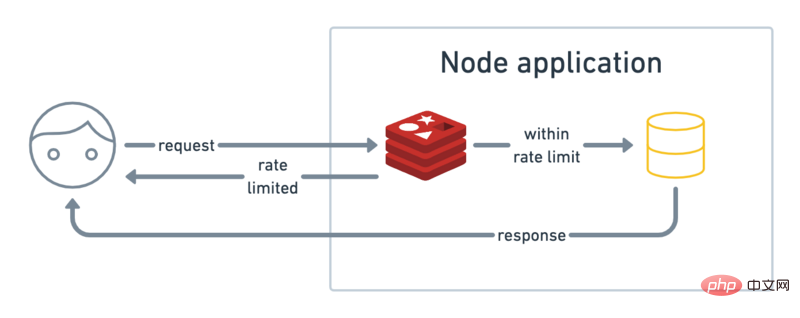
这是使用Node和Redis制作自己的速率限制器的一种方法:
创建一个Node应用
使用Redis添加速率限制器
在Postman中测试
在GitHub上查看代码示例。
在开始之前,请确保已在计算机上安装了Node和Redis。
步骤1:建立Node应用程序
从命令行设置一个新的Node应用。通过CLI提示,或添加 —yes 标志来接受默认选项。
$ npm init --yes
如果在项目设置过程中接受了默认选项,则为入口点创建一个名为 index.js 的文件。
$ touch index.js
安装Express Web框架,然后在 index.js 中初始化服务器。
const express = require('express')
const app = express()
const port = process.env.PORT || 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`))从命令行启动服务器。
$ node index.js
回到 index.js 中,创建一个路由,先检查速率限制,如果用户没有超过限制再允许访问资源。
app.post('/', async (req, res) => {
async function isOverLimit(ip) {
// to define
}
// 检查率限制
let overLimit = await isOverLimit(req.ip)
if (overLimit) {
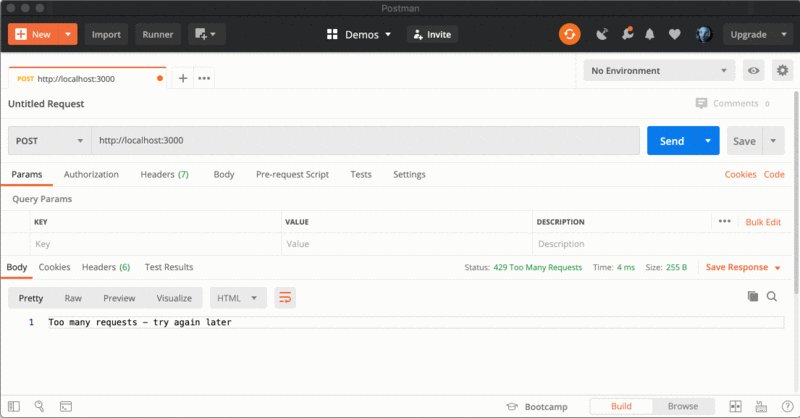
res.status(429).send('Too many requests - try again later')
return
}
// 允许访问资源
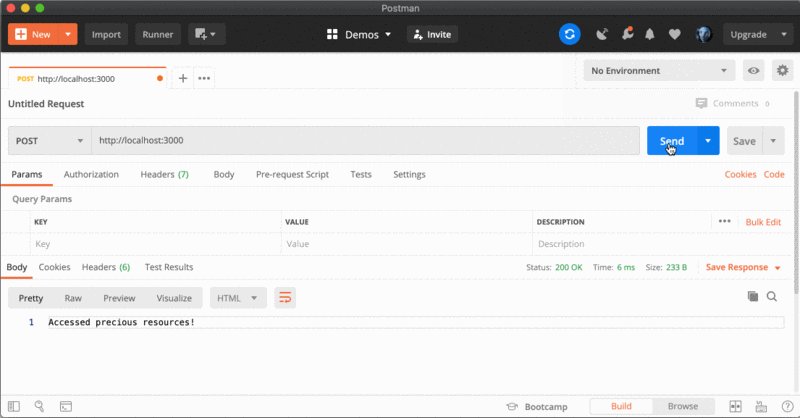
res.send("Accessed the precious resources!")
})
在下一步中,我们将定义速率限制器函数 isOverLimit。
步骤2:使用Redis添加速率限制器
Redis是一个内存中键值数据库,因此它可以非常快速地检索数据。使用Redis实施速率限制也非常简单。
- 存储一个像用户IP地址一样的key。
- 增加从该IP发出的调用数量
- 在指定时间段后使记录过期
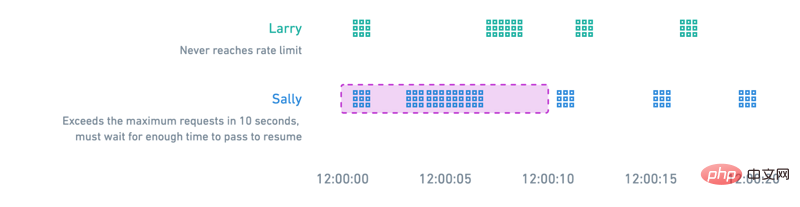
下图所示的限速算法是一个滑动窗口计数器的例子。一个用户如果提交的调用数量适中,或者随着时间的推移将它们分隔开,就永远不会达到速率限制。超过10秒窗口内最大请求的用户必须等待足够的时间来恢复其请求。

从命令行为Node安装一个名为ioredis的Redis客户端。
$ npm install ioredis
在本地启动Redis服务器。
$ redis-server
然后在 index.js 中要求并初始化Redis客户端。
const redis = require('ioredis')
const client = redis.createClient({
port: process.env.REDIS_PORT || 6379,
host: process.env.REDIS_HOST || 'localhost',
})
client.on('connect', function () {
console.log('connected');
});定义我们上一步开始写的isOverLimit函数,按照Redis的这个模式,按照IP来保存一个计数器。
async function isOverLimit(ip) {
let res
try {
res = await client.incr(ip)
} catch (err) {
console.error('isOverLimit: could not increment key')
throw err
}
console.log(`${ip} has value: ${res}`)
if (res > 10) {
return true
}
client.expire(ip, 10)
}这就是速率限制器。
当用户调用API时,我们会检查Redis以查看该用户是否超出限制。如果是这样,API将立即返回HTTP 429状态代码,并显示消息 Too many requests — try again later 。如果用户在限制之内,我们将继续执行下一个代码块,在该代码块中,我们可以允许访问受保护的资源(例如数据库)。
在进行速率限制检查期间,我们在Redis中找到用户的记录,并增加其请求计数,如果Redis中没有该用户的记录,那么我们将创建一个新记录。最后,每条记录将在最近一次活动的10秒内过期。
在下一步中,请确保我们的限速器正常运行。
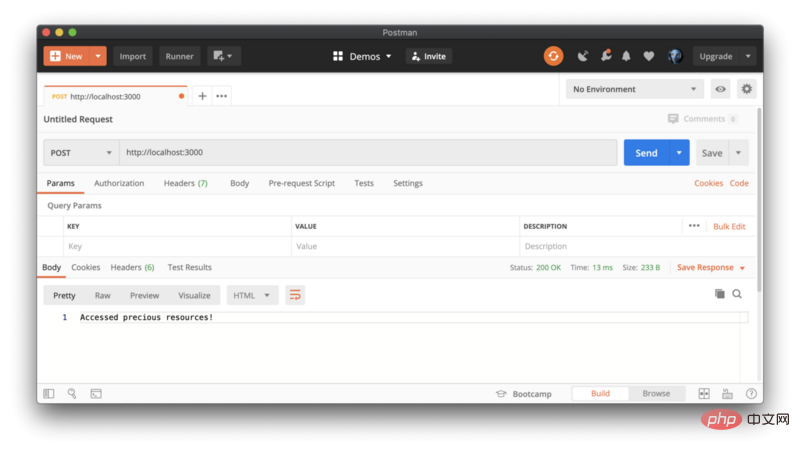
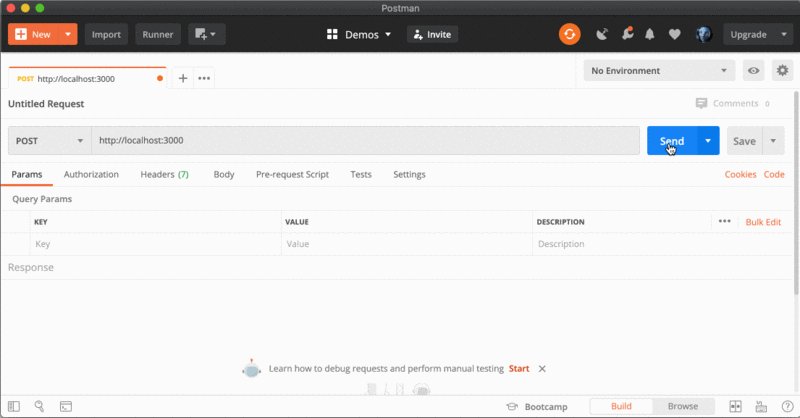
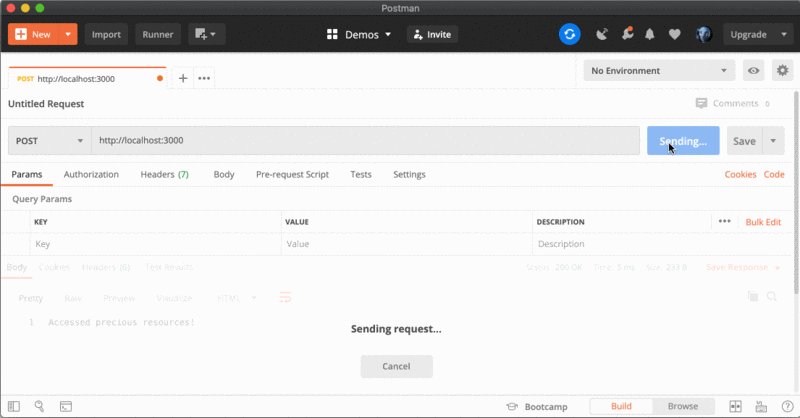
步骤3:在Postman中进行测试
保存更改,然后重新启动服务器。我们将使用Postman将 POST 请求发送到我们的API服务器,该服务器在本地运行,网址为 http:// localhost:3000。

继续快速连续发送请求以达到你的速率限制。

关于限速的最终想法
这是Node和Redis的速率限制器的简单示例,这只是开始。有一堆策略和工具可以用来架构和实现你的速率限制。而且还有其他的增强功能可以通过这个例子来探索,比如:
- 在响应正文或作为
Retry-after标头中,让用户知道在重试之前应该等待多少时间 - 记录达到速率限制的请求,以了解用户行为并警告恶意攻击
- 尝试使用其他速率限制算法或其他中间件
请记住,当你研究API限制时,你是在性能、安全性和用户体验之间进行权衡。你理想的速率限制解决方案将随着时间的推移而改变,同时也会考虑到这些因素。
英文原文地址:https://codeburst.io/api-rate-limiting-with-node-and-redis-95354259c768
更多编程相关知识,请访问:编程入门!!
以上是通过Node+Redi实现API速率限制的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






