下面由Laravel教程栏目给大家介绍laravel使用es的正确姿势,希望对需要的朋友有所帮助!

Elasticsearch 简介
Elastic 的底层是开源库 Lucene。但是,你没法直接用 Lucene,必须自己写代码去调用它的接口。Elastic 是 Lucene 的封装,提供了 REST API 的操作接口,开箱即用。
课程推荐→:《elasticsearch全文搜索实战》(实战视频)
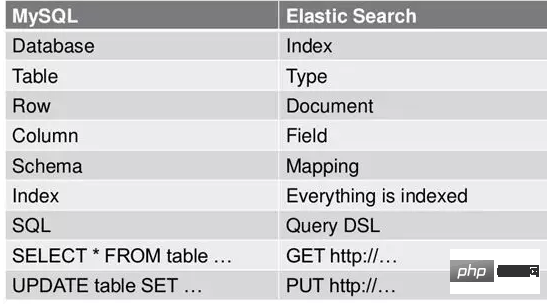
ES 和 Mysql
ES 里的概念类比于 Mysql 如下图所示:
倒排索引
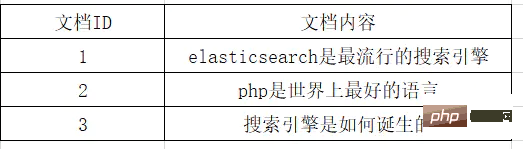
在说倒排索引之前我们先说说什么是正排索引。正排索引也称为”前向索引”,它是创建倒排索引的基础。
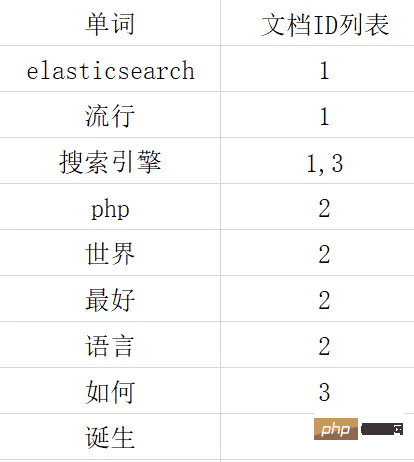
如上在查询一个 keyword 在哪些文档里包含的时候,需对所有的文档进行扫描以确保没有遗漏,这样就使得检索时间大大延长,检索效率低下。这个时候我们就用到了倒排索引,首先将文档分词。
比如我们要查询‘搜索引擎’这个关键词在哪些文档中出现过。首先我们通过倒排索引可以查询到该关键词出现的文档位置是在1和3中;然后再通过正排索引查询到文档1和3的内容并返回结果。
Laravel 使用 ES
安装插件
basemkhirat/elasticsearch 是 Laravel 中使用 ES 的一个扩展,使用起来非常方便:
1)安装方法
$ composer require basemkhirat/elasticsearch
2)发布
$ php artisan vendor:publish –provider=”Basemkhirat\Elasticsearch\ElasticsearchServiceProvider”
配置
这样我们就安装好了,如下是我们的连接配置:
'connections' => [
'default' => [
'servers' => [
[
"host" => env("ELASTIC_HOST", "127.0.0.1"),
"port" => env("ELASTIC_PORT", 9200),
'user' => env('ELASTIC_USER', ''),
'pass' => env('ELASTIC_PASS', ''),
'scheme' => env('ELASTIC_SCHEME', 'http'),
]
],
'index' => env('ELASTIC_INDEX', 'my_index')
]],
servers 里可以加入我们的集群配置。
使用方法
该插件的使用方法可借鉴 Laravel 的查询构造器,支持常用的如 where、whereIn、whereBetween、orderBy、first、get,也支持分页方法paginate。
$documents = ES::connection(“default”)
->index(“my_index”)
->type(“my_type”)
->get(); # return a collection of results
设置字段权重:
ES::type(“my_type”)->search(“hello”, function($search){
$search->boost(2)->fields([“title” => 2, “content” => 1])
})->get();
我们也可以通过修改源码扩充自己需要用到的方法,也可以构造原生的查询语句:
$params['body'] = [ 'aggs' => [ 'all_created' => [ 'terms' => [ 'field' => 'element.raw', 'size' => $this->_mAggsPageSize ], 'aggs' => [ 'sum_pv' => [ 'sum' => ['field' => 'pv'], ], ], ], ], ];
结语
ES 内置分词器对中分支持并不友好,比较推荐的是 IK分词器,需要注意的是ik版本需要与ES的版本号保持一致。
以上是关于laravel使用es的正确姿势的详细内容。更多信息请关注PHP中文网其他相关文章!
 协作文档编辑:简化分布式团队中的工作流程Apr 27, 2025 am 12:21 AM
协作文档编辑:简化分布式团队中的工作流程Apr 27, 2025 am 12:21 AM协作文档编辑是分布式团队优化工作流程的有效工具。它通过实时协作和反馈循环提升沟通和项目进度,常用工具包括GoogleDocs、MicrosoftTeams和Notion。使用时需注意版本控制和学习曲线等挑战。
 以前的Laravel版本将得到多长时间?Apr 27, 2025 am 12:17 AM
以前的Laravel版本将得到多长时间?Apr 27, 2025 am 12:17 AMThepreviousversionofLaravelissupportedwithbugfixesforsixmonthsandsecurityfixesforoneyearafteranewmajorversion'srelease.Understandingthissupporttimelineiscrucialforplanningupgrades,ensuringprojectstability,andleveragingnewfeaturesandsecurityenhancemen
 利用Laravel的功能来为前端开发和后端开发Apr 27, 2025 am 12:16 AM
利用Laravel的功能来为前端开发和后端开发Apr 27, 2025 am 12:16 AMLaravelcanbeeffectivelyusedforbothfrontendandbackenddevelopment.1)Backend:UtilizeLaravel'sEloquentORMforsimplifieddatabaseinteractions.2)Frontend:LeverageBladetemplatesforcleanHTMLandintegrateVue.jsfordynamicSPAs,ensuringseamlessfrontend-backendinteg
 Laravel可以用于完整的堆栈开发(前端后端)吗?Apr 27, 2025 am 12:10 AM
Laravel可以用于完整的堆栈开发(前端后端)吗?Apr 27, 2025 am 12:10 AMLaravelcanbeusedforfullstackDevelopment.1)BackendMasteryWithlaravel'sexpressiversyntaxAndFeaturesLikeElikeElikeEloquentormfordatabaseMemangement.2)FrontendIntIntegration usingbladebladynamichtegration bladynamichtmltmltemplates.3)增强fradeffordynamichtmltemplate)
 哪些工具有助于升级到最新的Laravel版本?Apr 27, 2025 am 12:02 AM
哪些工具有助于升级到最新的Laravel版本?Apr 27, 2025 am 12:02 AM答案:升级Laravel的最佳工具包括Laravel的UpgradeGuide、LaravelShift、Rector、Composer和LaravelPint。1.使用Laravel的UpgradeGuide作为升级路线图。2.利用LaravelShift自动化大部分升级工作,但需人工复查。3.通过Rector自动重构代码,需理解并可能自定义其规则。4.用Composer管理依赖,需注意可能的依赖冲突。5.运行LaravelPint保持代码风格一致性,但它不解决功能问题。
 超越Zoom Call:连接分布式团队的创意策略Apr 26, 2025 am 12:24 AM
超越Zoom Call:连接分布式团队的创意策略Apr 26, 2025 am 12:24 AMToenhanceGaimentAndCohesionAmongDistributedTeamSbeyondzoom,实施策略:1)组织virtualCoffeebreaksForinfornformalChats,2)useassynchronoustoolslikeslikeslikeslikeslikeslikslackfornon worksdiscusions,3)介绍present cuctuceGamificationgamificeGamificationgamificationgamificationWithteamGameGameSorchallEngEsorChallEngEnsErchallEnges,and4)
 最新的Laravel版本中有什么破坏变化?Apr 26, 2025 am 12:23 AM
最新的Laravel版本中有什么破坏变化?Apr 26, 2025 am 12:23 AMLaravel10 IntroducesseveralbreakingChanges:1)Itrequiresphp8.1orhigher,2)TherOuteserviceProviderNowSabootMethodForloadingRoutes,3)thewithTimestAmpAmpAmps()MethodOneLoquentRectrationShipsissississisdeprected,and4))
 生产力悖论:在远程设置中保持重点和动力Apr 26, 2025 am 12:17 AM
生产力悖论:在远程设置中保持重点和动力Apr 26, 2025 am 12:17 AMtomaintainfocusandmotivationInremotework,createStructuredEnvorment,托管式构成,促进性,促进性通过socialescialactionsions andgoalsetting,维持工作劳动生平,维持且苏联核酸盐学。1)setupadeDedworkspadedworkspacepaceandstickeandsticketicktickticktoorine aroutine。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





