
相关学习推荐:javascript视频教程
前言
最近杂七杂八的事情比较多,难得抽出时间来弥补一下之前的系列,欠大家的埋点系列现在开始走起来
为什么需要埋点系统
电影中
前端开发攻城狮开开心心的 coding,非常自豪的进行了业务、UI 分离开发,各种设计模式、算法优化轮番上阵,代码写的 Perfect(劳资代码天下第一),没有 BUG,程序完美,兼容性 No.1,代码能打能抗质量高。下班轻松打卡,回家看娃。
现实中
实际上,开发环境与生产环境并不能等同,并且测试的过程再完善,依然会有漏测的情况存在。考虑到用户使用客户端环境、网络环境等等一系列的不确定因素存在。
所以在开发过程中一定要记得三大原则(我胡诌的)
- 没有完美的代码,只有没发现的 BUG
- 绝对不要相信测试环境,没有一种测试环境都涵盖所有线上情况
- 如果线上没有一点反馈,不要怀疑,问题应该藏得很深、很深
什么是埋点系统
埋点就像城市中的摄像头,从产品的角度考虑,它可以监控到用户在我们产品里的行为轨迹,为产品的迭代、项目的稳定提供依据,WHO、WHEN、WHERE、HOW、WHAT 是埋点采集数据的基础维度。
对前端开发而言,可以监控页面资源加载性能,异常等等,提供了页面体验和健康指数,为后续性能优化提供依据,及时上报异常和发生场景。从而能够及时修正问题,提高项目质量等。
埋点可以大概分为三类:
- 无痕埋点 - 无差别收集页面所有信息包括页面进出、事件点击等等,需要进行数据冲洗才能获取到有用信息
- 可视化埋点 - 根据生成的页面结构获取特定点位,单独埋点分析
- 业务代码手动埋点 - 根据具体复杂的业务,除掉上述两种不能涵盖的地方进行业务代码埋点
| 代码埋点 | 可视化埋点 | 无痕埋点 | |
|---|---|---|---|
| 典型场景 | 无痕埋点无法覆盖到,比如需要业务数据 | 简单规范的页面场景 | 简单规范的页面场景, |
| 优势 | 业务数据明确 | 开发成本低,运营人员可直接进行相关埋点配置 | 无需配置,数据可回溯 |
| 不足 | 数据不可回溯,开发成本高 | 不能关联业务数据,数据不可回溯 | 数据量较大,不能关联业务数据 |
大部分情况,我们可以通过无痕埋点收集到所有的信息数据,再配合可视化埋点,能够具体定位到某一个点位,这样大部分的埋点信息都据此分析出来。
在特殊情况下,可以多加上业务代码手动埋点,处理一下特别的场景(大部分情况是走强业务与正常的点击,刷新事件无关需要上报的信息)
埋点 SDK 开发
埋点数据收集分析
- 事件基本数据
- 事件发生时间
- 发生时页面信息快照
- 页面
- 页面 PV,UV
- 用户页面停留时长
- 页面跳转事件
- 页面进入后台
- 用户离开页面
- 用户信息
- 用户 uid
- 用户设备指纹
- 设备信息
- ip
- 定位
- 用户操作行为
- 用户点击
- 点击目标
- 用户点击
- 页面 AJAX 请求
- 请求成功
- 请求失败
- 请求超时
- 页面报错
- 资源加载报错
- JS 运行报错
- 资源加载新性能
- 图片
- 脚本
- 页面加载性能
上面的数据通过 3 个维度来定义埋点事件
- ·
LEVEL: 描述埋点数据的日志级别-
INFO:一些用户操作,请求成功,资源加载等等正常的数据记录 -
ERROR: JS报错,接口报错等等错误类型的数据记录 -
DEBUG: 预留开发人员通过手动调用的方式回传排除bug的数据记录 -
WARN: 预留开发人员通过手动调用的方式回传非正常用户行为的的数据记录
-
-
CATEGORY:描述埋点数据的分类-
TRACK: 埋点SDK对象的生命周期管理整个埋点数据。-
WILL_MOUNT:sdk对象即将初始化加载,生成一个默认ID,跟踪全部相关事件 -
DID_MOUNTED:sdk对象初始化完成,主要获取设备指纹等等的异步操作完成
-
-
AJAX: AJAX相关数据 -
ERROR:页面中的异常相关数据 -
PERFORMANCE: 关于性能相关数据 -
OPERATION: 用户操作相关数据
-
-
EVENT_NAME:具体的事件名称
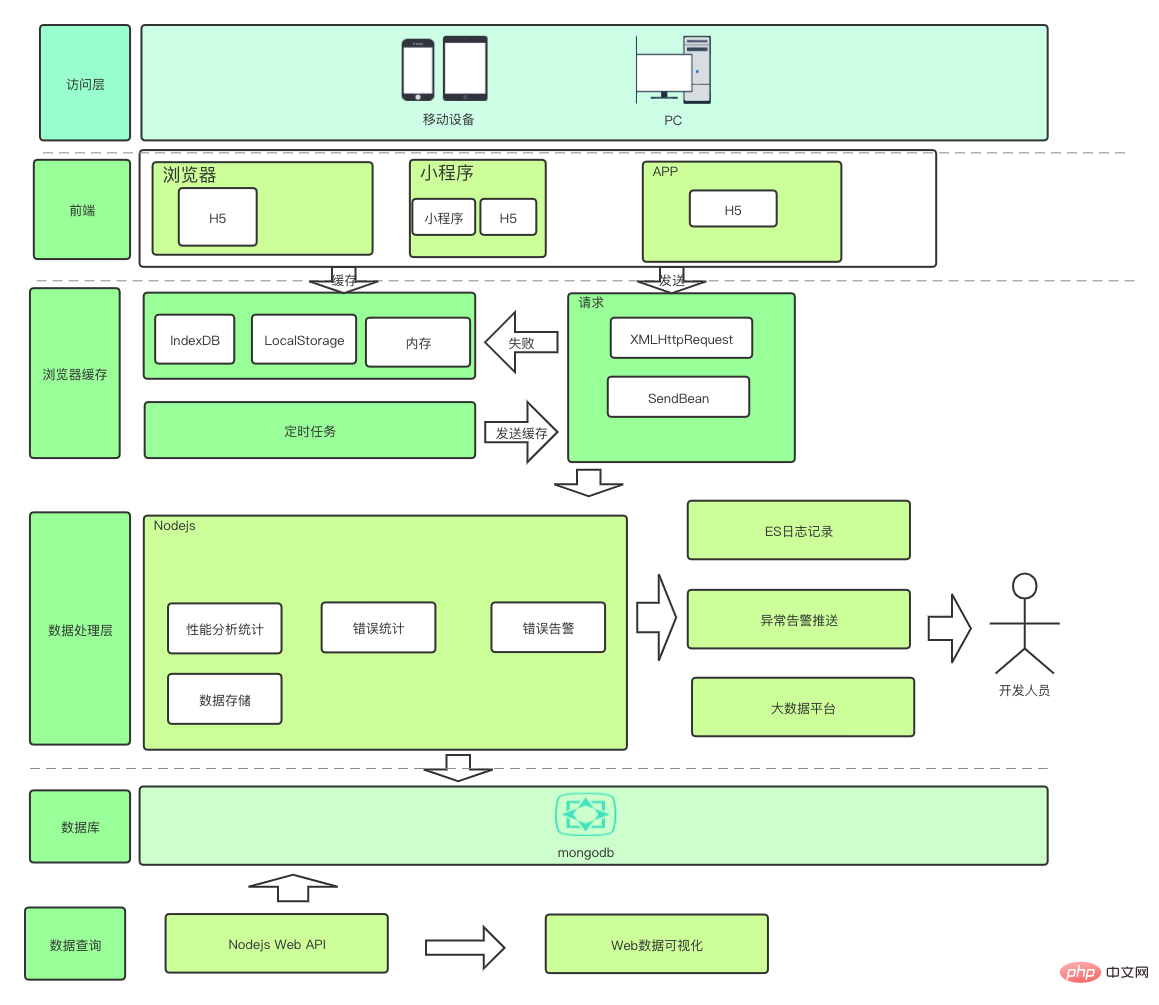
根据上述的维度,我们可以简单设计如下的架构

根据上图的架构,再进行下面的具体代码开发
代理请求
在浏览器中现在主要有 2 种请求方式,一个是 XMLHttpRequest, 一个是 Fetch。
代理 XMLHttpRequest
function NewXHR() { var realXHR: any = new OldXHR(); // 代理模式里面有提到过
realXHR.id = guid() const oldSend = realXHR.send;
realXHR.send = function (body) {
oldSend.call(this, body) //记录埋点
}
realXHR.addEventListener('load', function () { //记录埋点
}, false);
realXHR.addEventListener('abort', function () { //记录埋点
}, false);
realXHR.addEventListener('error', function () { //记录埋点
}, false);
realXHR.addEventListener('timeout', function () { //记录埋点
}, false); return realXHR;
}复制代码代理 Fetch
const oldFetch = window.fetch; function newFetch(url, init) { const fetchObj = { url: url, method: method, body: body,
}
ajaxEventTrigger.call(fetchObj, AJAX_START); return oldFetch.apply(this, arguments).then(function (response) { if (response.ok) { //记录埋点
} else { //上报错误
} return response
}).catch(function (error) {
fetchObj.error = error //记录埋点
throw error
})
}复制代码监听页面的 PV,UV
在进入页面时,我们通过算法生成一个唯一 session id,作为这次埋点行为的全局 id,上报用户 id,设备指纹,设备信息。在用户未登录的情况下,通过设备指纹来计算 UV,通过 session id计算 PV。
异常捕获
异常就是干扰程序的正常流程的不寻常事故
RUNTIME ERROR
在JS中可以通过 window.onerror和window.addEventListener('error', callback) 捕捉运行时异常,一般使用window.onerror,它兼容性更好。
window.onerror = function(message, url, lineno, columnNo, error) { const lowCashMessage = message.toLowerCase() if(lowCashMessage.indexOf('script error') > -1) { return
} const detail = { url: url
filename: filename, columnNo: columnNo, lineno: lineno, stack: error.stack, message: message
} //记录埋点}复制代码Script Error
在这里我们过滤了 Script Error, 它产生的原因主要是页面中加载的第三方跨域脚本报错,比如托管在第三方 CDN 中的 js 脚本。这类问题比较难以排查。解决的方法有:
- 打开
CORS(Cross Origin Resource Sharing,跨域资源共享),如下步骤e865d189fa941bf5a886d94c3872d7a02cacc6d41bbb37262a98f745aa00fbf0- 修改
Access-Control-Allow-Origin: * | 指定域名
- 使用
try catch<script scr="crgt.js"></script> //加载crgt脚本,window.crgt = {getUser: () => string} try{ window.crgt.getUser(); }catch(error) { throw error // 输出正确的错误堆栈 }复制代码
Promise reject
js 在异步异常时无法通过 onerror 方法捕获 ,在 Promise 对象在 reject 时,同时并没有进行处理时
会抛出一个 unhandledrejection 的错误,并不会被上述的方法所捕获,所以需要添加单独的处理事件。
window.addEventListener("unhandledrejection", event => { throw event.reason
});复制代码资源加载异常
在浏览器中,可以通过 window.addEventListener('error', callback) 的方式监听资源加载异常,比如 js 或者 css 脚本文件丢失。
window.addEventListener('error', (event) => { if (event.target instanceof HTMLElement) { const target = parseDom(event.target, ['src']); const detail = { target: target, path: parseXPath(target),
} // 记录埋点
}
}, true)复制代码监听用户行为
通过 addEventListener click 监听 click 事件
window.addEventListener('click', (event) => { //记录埋点}, true)复制代码在这里通过组件的 displaName 来定位元素的位置,displaName 表示组件的文件目录,比如 src/components/Form.js 文件导出的组件 FormItem 通过 babel plugin 自动添加属性 @components/Form.FormItem,或者使用者主动给组件添加 static 属性 displayName。
页面路由变化
- hashRouter 监听页面hash变化,对hash进行解析
window.addEventListener('hashchange', event => { const { oldURL, newURL } = event; const oldURLObj = url.parseUrl(oldURL); const newURLObj = url.parseUrl(newURL); const from = oldURLObj.hash && url.parseHash(oldURLObj.hash); const to = newURLObj.hash && url.parseHash(newURLObj.hash); if(!from && !to ) return; // 记录埋点})复制代码监听页面离开
通过 addEventListener beforeunload 监听离开页面事件
window.addEventListener('beforeunload', (event) => { //记录埋点})复制代码SDK 架构
class Observable { constructor(observer) {
observer(this.emit)
}
emit = (data) => { this.listeners.forEach(listener => {
listener(data)
})
}
listeners = [];
subscribe = (listener) => { this.listeners.push(listeners); return () => { const index = this.listeners.indexOf(listener); if(index === -1) { return false
}
this.listeners.splice(index, 1); return true;
}
}
}复制代码const clickObservable = new Observable((emit) => { window.addEventListener('click', emit)
})复制代码然而在处理 ajax,需要将多种数据组合在一起,需要进行 merg 操作,则显得没有那么优雅,也很难适应后续复杂的数据流的操作。
const ajaxErrorObservable = new Observable((emit) => { window.addEventListener(AJAX_ERROR, emit)
})const ajaxSuccessObservable = new Observable((emit) => { window.addEventListener(AJAX_SUCCESS, emit)
})const ajaxTimeoutObservable = new Observable((emit) => { window.addEventListener(AJAX_TIMEOUT, emit)
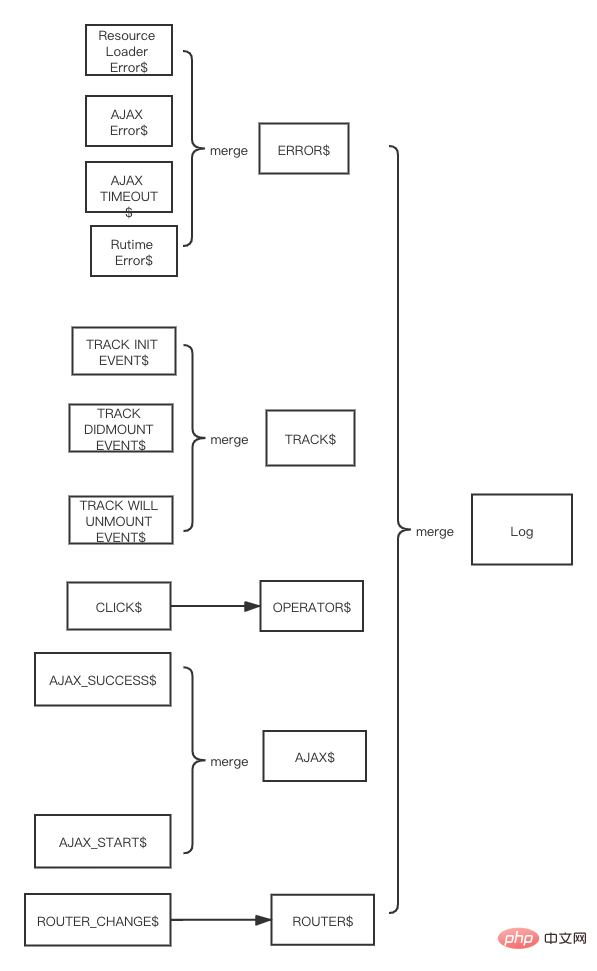
})复制代码可以选择 RxJS 来优化代码
export const ajaxError$ = fromEvent(window, 'AJAX_ERROR', true)export const ajaxSuccess$ = fromEvent(window, 'AJAX_SUCCESS', true)export const ajaxTimeout$ = fromEvent(window, 'AJAX_TIMEOUT', true)复制代码
ajaxError$.pipe(
merge(ajaxSuccess$, ajaxTimeout$),
map(data=> (data) => ({category: 'ajax', data; data}))
subscribe(data => console.log(data))复制代码通过 merge, map 两个操作符完成对数据的合并和处理。
数据流

项目结构
-
core-
event$数据流合并 -
snapshot获取当前设备快照,例如url,userID,router -
track埋点类,组合数据流和日志。
-
-
logger-
logger日志类infowarndebugerror
-
-
observableajaxbeforeUploadopeartionrouterChangeloggertrack
参考
- www.alibabacloud.com/help/zh/doc…
结尾
自建埋点系统是一个需要前后端一起合作的事情,如果人力不足的情况下,建议使用第三方分析插件,例如 Sentry 就能足够满足大部分日常使用
但还是建议多了解,在第三方插件出现不能满足业务需求的时候,可以顶上。
想了解更多编程学习,敬请关注php培训栏目!
以上是初探埋点系统的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具






