
拥有合适的工具可以让你的开发工作变得更加轻松。许多开发人员使用 VSCode 作为开发工具,VSCode 允许安装各种扩展工具。【推荐:vscode基础教程】
Visual Studio Marketplace 上有太多的可用扩展工具,我们将着重介绍下面8个扩展工具。
即使是最简单的工具也能赋予人们力量去做伟大的事情--比兹·斯通
所有这些插件都可以在 Visual Studio Marketplace 上免费获得。
1. REST Client
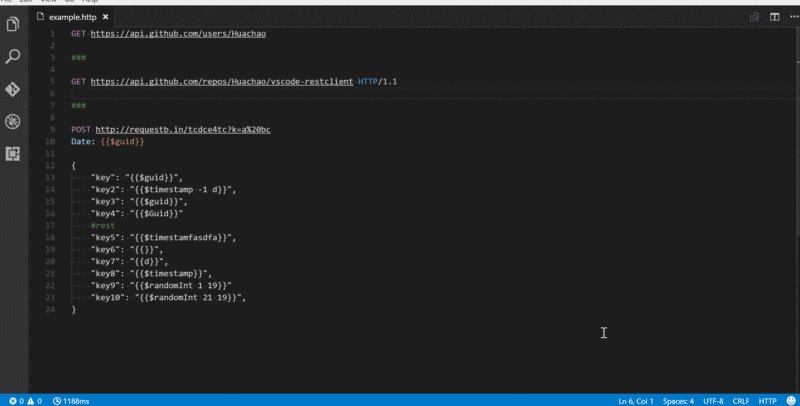
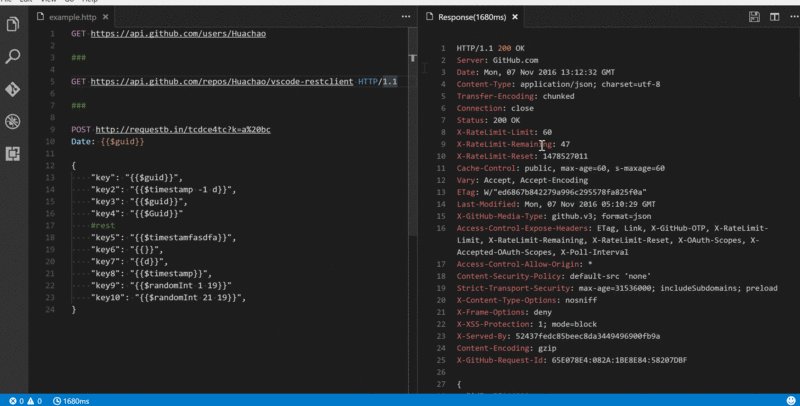
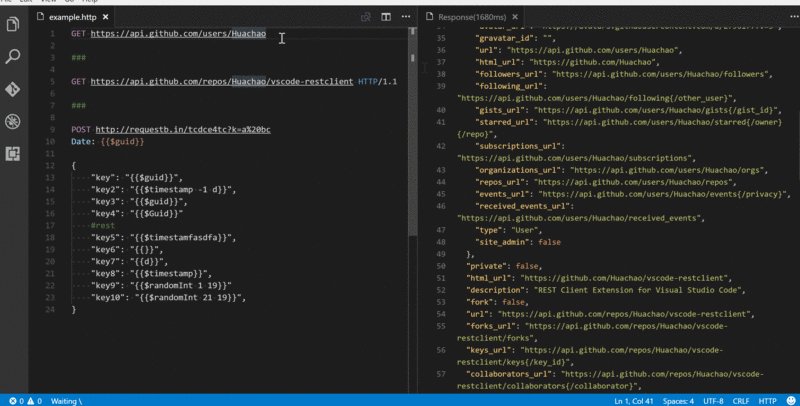
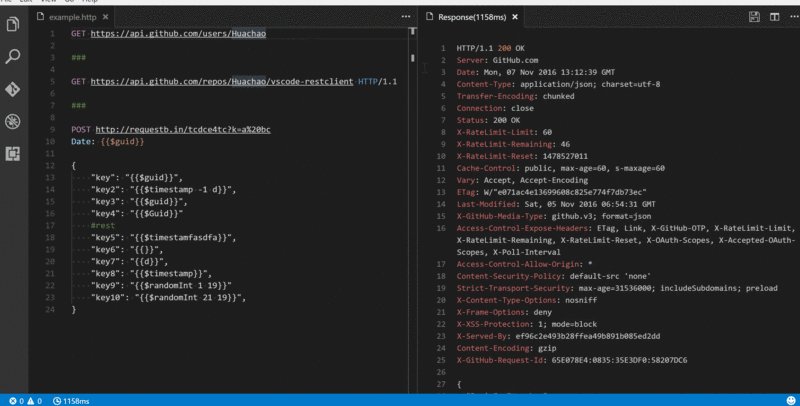
REST Client 扩展工具允许你发送 HTTP 请求并直接在 VSCode 中查看响应。再也不需要使用外部应用程序向服务器发送 HTTP 请求。
这是一个非常流行的扩展工具,得到众多开发人员的青睐,获得了超过 100W 次的安装。另外我自己也使用这个插件已经有一段时间了,我觉得它很棒。
发送请求变得如此容易。语法非常简洁,并且提供了很多选项以满足你的需求。简单的 GET 请求只需要一行代码,GET 关键字后跟 URL 即可。


你真的应该尝试一下 REST Client 扩展工具。
2. CSS Peek
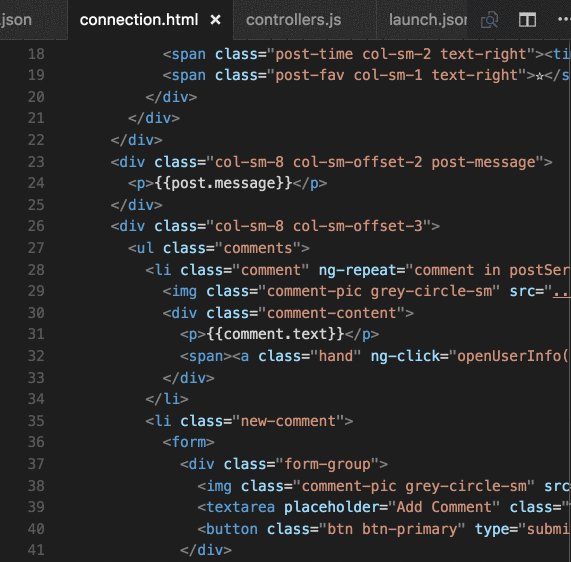
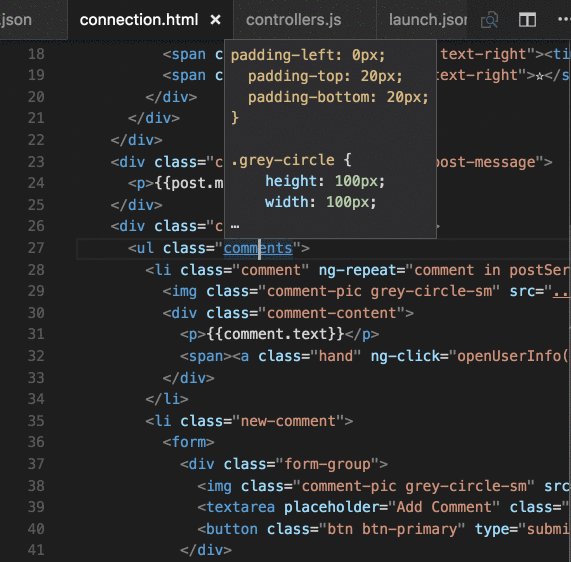
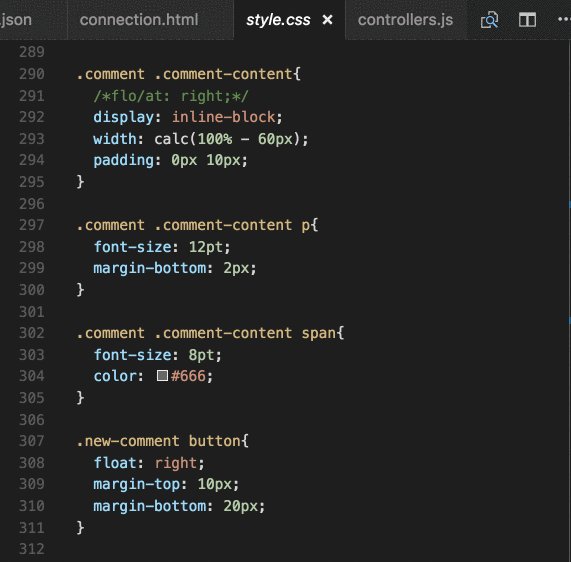
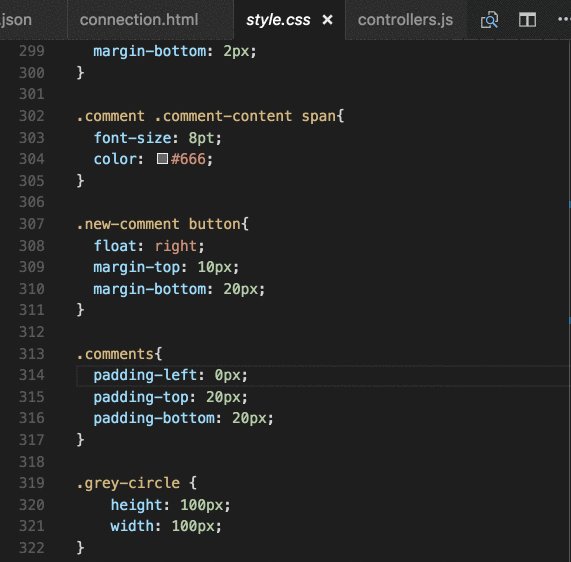
如果你是一个 web 开发人员,CSS Peek 绝对是必要的。有了这个扩展工具,将鼠标悬停在元素的类名或元素ID上,就可以看到应用于这个元素的 CSS 规则。
如下图所示:


这个扩展工具不仅仅允许你查看样式。它还有一个“转到”特性,允许你立即跳转到应用于元素的 CSS 规则。这为你节省了大量寻找正确选择器的时间。
3. Beautify
如果你喜欢整洁的代码,那么你肯定会喜欢 Beautify。
Beautify 支持 JavaScript,HTML,CSS,Sass 和 JSON。
这个扩展的最大优点是所有选项都是完全可定制的--比如缩进大小和文件是否应该以新行结尾。如果你用几种编程语言编写代码,那么 Beautify 可以涵盖。可以自定义每种编程语言的选项。
该扩展工具的下载量超过500W次,在最受欢迎的已安装扩展工具中排名前20位。
4. Auto Rename Tag
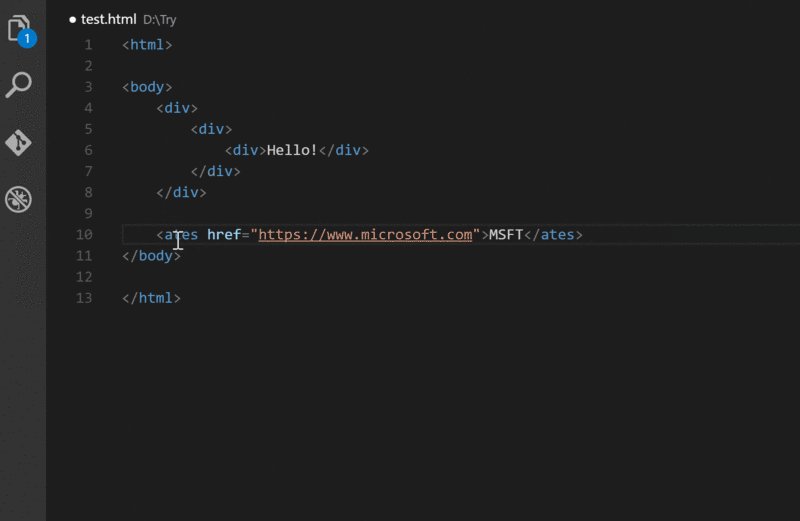
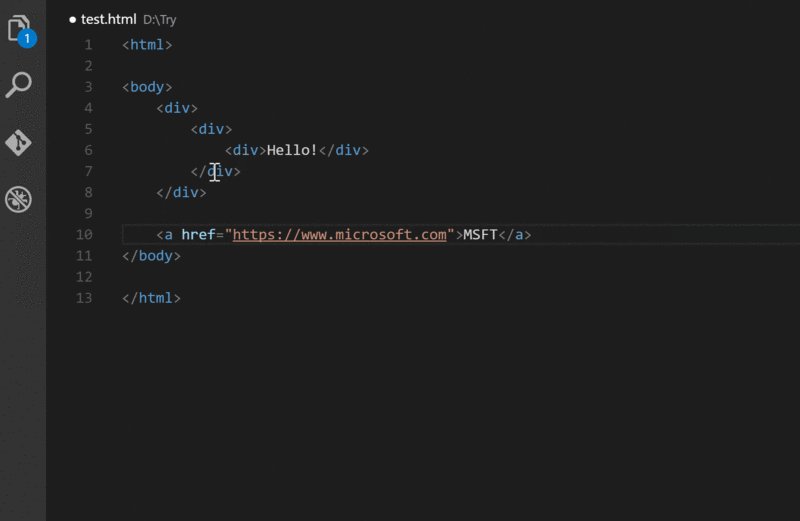
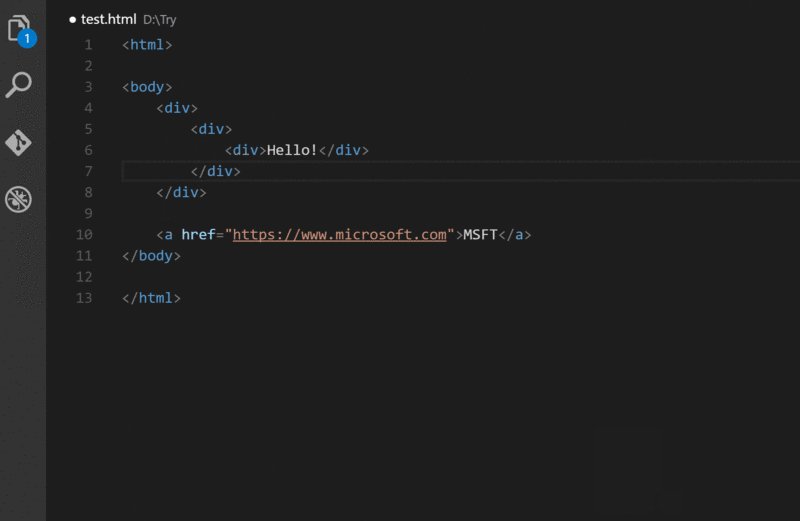
Auto Rename Tag 扩展工具所做的工作很简单,但是很好用。该扩展工具将自动重命名成对的 HTML 标签。如果你正在重命名一个开始标签,它将更改相应的结束标签;反之亦然。
如果你想在开始标签的结束括号中键入时自动添加结束标签,你应该看一看 Auto Close Tag 扩展工具。安装这两个扩展非常有用,将帮助你以更高效和一致的方式编写 HTML。


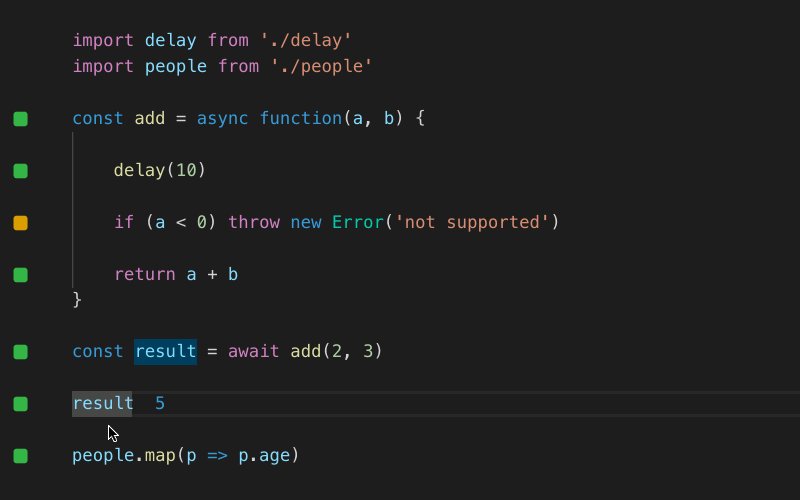
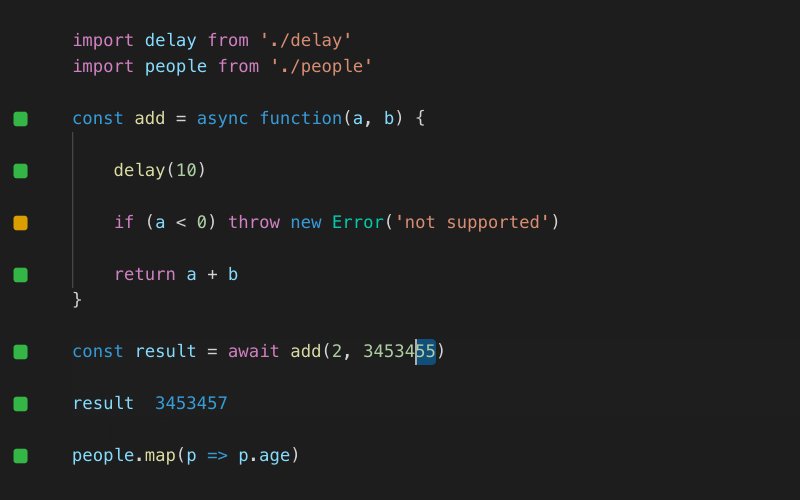
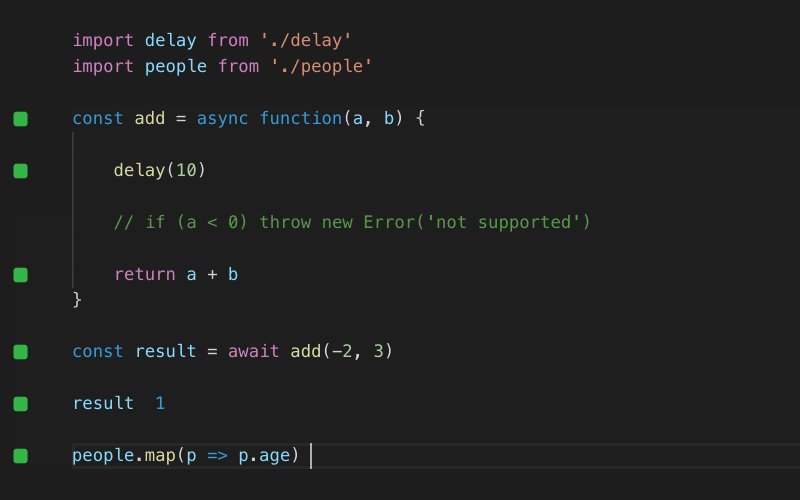
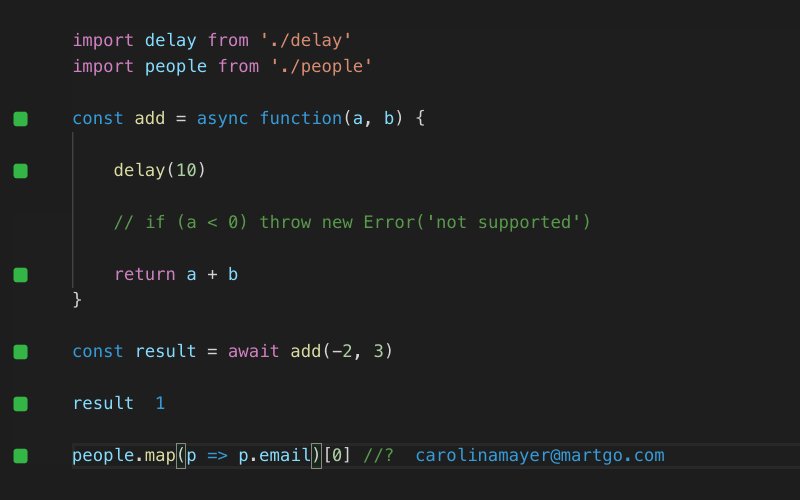
5. Quokka.js
Quokka.js 是编辑器中的原型平台,可以访问项目文件,内联报告等。代码中的值在运行时更新,并在键入代码时显示在IDE中的代码旁边。
简直太棒了!


6. Night Owl
没有一个惊艳的主题,优化VS代码有什么价值?不多,对吧?!既然你花了这么多时间在VS代码上,你最好通过安装一个主题让它看起来更好看。
Night Owl 主题是许多开发人员使用的一个漂亮的主题。根据这个主题的描述,它为我们这些喜欢编写代码到深夜的人进行了微调与优化。

如果你不喜欢 Night Owl 主题,安利一下: Pink Cat Boo, Panda Syntax, Mini Dark, Gatito Theme, One Monokai,这几个主题色也很好看~
7. JavaScript (ES6) code snippets
最后一个要介绍的扩展工具是 JavaScript (ES6) code snippets 扩展工具。该扩展工具有多个代码片段,可供您来生成ES6代码片段。
例如,键入clg然后按回车可以得到一个console.log。可能您需要一段时间来熟悉所有的代码片段,但是只要掌握了它,您就能非常快的打出ES6代码
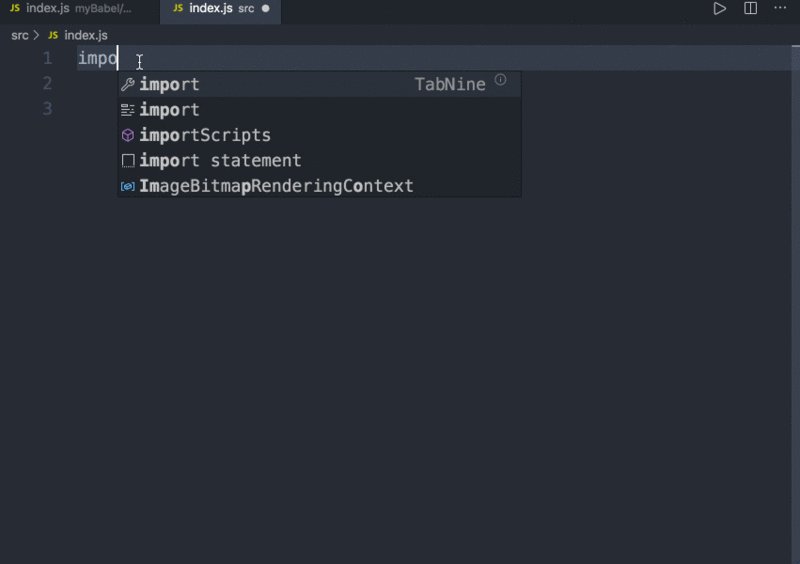
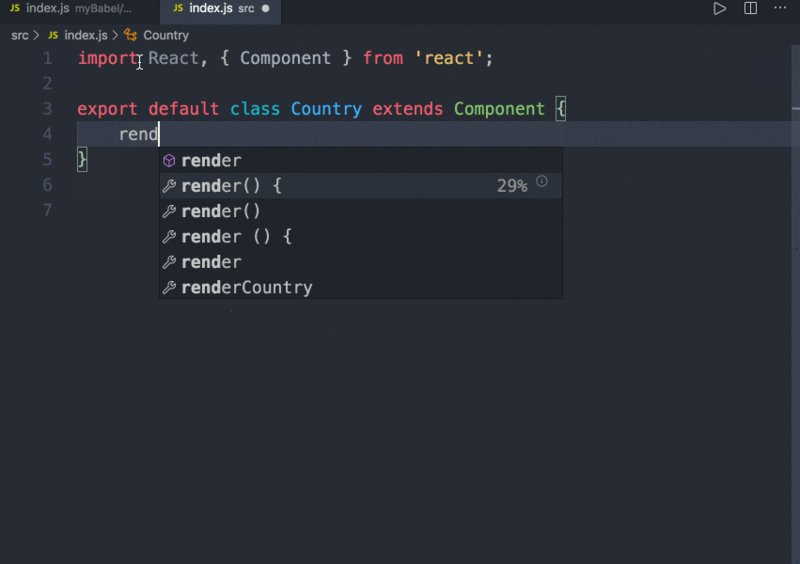
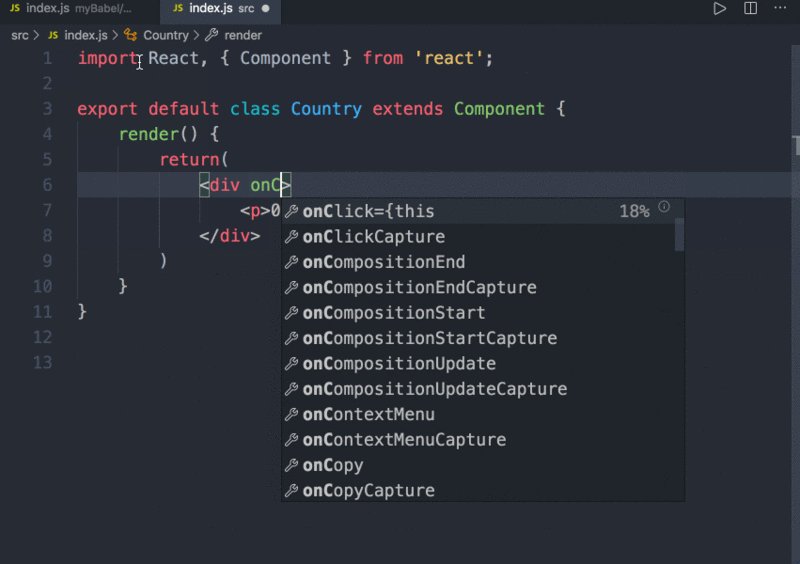
8. TabNine
TabNine 是我用过的最好的代码补全工具,TabNine 是一款基于人工智能的代码自动补全工具,TabNine在自动补全时会给出每个候选项的概率,并且按照概率大小进行排序,此外,会给出候选项的来源及地址,这样更加方便查询和阅读。目前已经有超过 30W 次下载。

好嘛,如果看到这里,说明是真爱了。要不要给我的 Github 增加一个 star。

相关推荐:编程教学!!
以上是8个好用的VSCode扩展工具,让你编码嗨到翻!的详细内容。更多信息请关注PHP中文网其他相关文章!
 在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AM
在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AMVisualStudio适合大型项目,VSCode适用于各种规模的项目。1.VisualStudio提供全面的IDE功能,支持多种语言,集成调试和测试工具。2.VSCode是轻量级编辑器,通过扩展支持多种语言,界面简洁,启动快。
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。
 Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM
Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM选择VisualStudio时,免费版适合个人开发者和小型团队,付费版适合大型企业和需要高级功能的用户。1.免费的CommunityEdition提供基础开发工具,适用于个人和小型团队。2.付费的Professional和Enterprise版提供高级功能和支持,适用于商业环境和大型团队。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具






