css如何设置相邻单元格边框之间的距离
- 王林转载
- 2020-08-31 17:10:055042浏览

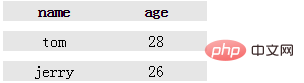
我们先来看下实现效果:

(推荐教程:CSS教程)
可以利用 border-spacing 属性来设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
具体代码:
border-collapse: separate; border-spacing: 0px 10px;
以上是css如何设置相邻单元格边框之间的距离的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除
上一篇:css设置背景透明度有什么方式下一篇:css实现卡片式图片效果

