❝本文学习知识点 redis五大数据类型数据类型:string、hash、list、set、sorted_set 五大类型各自的应用场景
❞
前言
❝咔咔整理了一个路线图,打造一份面试宝典,准备按照这样的路线图进行编写文章,后期发现没有补充到的知识点在进行添加。也期待各位伙伴一起来帮助补充一下。评论区见哦!
❞

1. string类型
1-1 string类型数据的基本操作
添加 / 修改数据:set key value
获取数据:get key
删除数据:del key
添加 / 修改多个数据:mset key value key1 value1
获取多个数据:mget key key1
追加信息到原始数据后边(不存在时则添加):append key value
1-2 string类型 增减操作
设置数值增加指定范围的值:incr key 默认每次加1 | incrby key value 每次新增value设置数据减少指定范围:decr key | decrby key value 跟新增是一回事
「应用场景」
控制数据库表主键id,为数据库表提供主键生成策略,保证数据表主键的一致性。
1-3 string类型 时效操作
设置过期时间:setex key seconds value
「应用场景」
实现限制时间投票功能:例如一个微信一个小时可以投一次 实现热点信息:例如电商行业热门商品、新闻网站热门新闻
1-4 string类型的应用场景
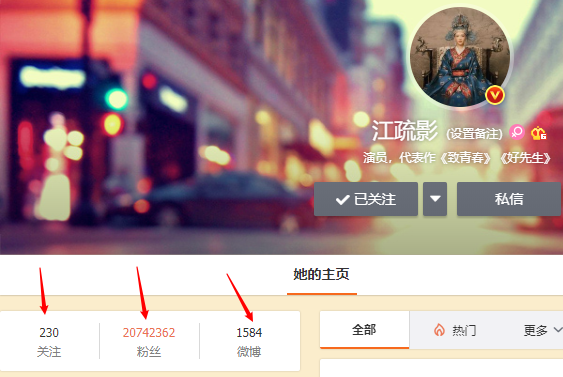
微博大V主页高频的访问,对于粉丝数、关注数、微博数都需要时时更新。这个就属于高频信息了,我们就可以使用redis的string类型来解决 在redis中为大V设定用户信息,以用户主键和属性为键值,以下为实现案例。
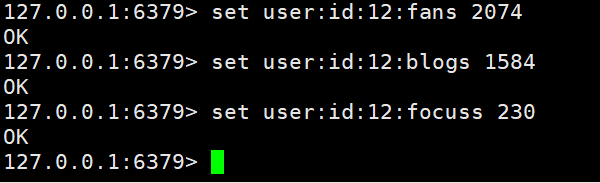
在redis中为大V设定用户信息,以用户主键和属性为键值,以下为实现案例。 在这里需要简单的说一下key的命名规则:以表名+主键+主键值+字段 :字段值。以这样的规则来命名就可以很好的来管理我们的键值。
在这里需要简单的说一下key的命名规则:以表名+主键+主键值+字段 :字段值。以这样的规则来命名就可以很好的来管理我们的键值。
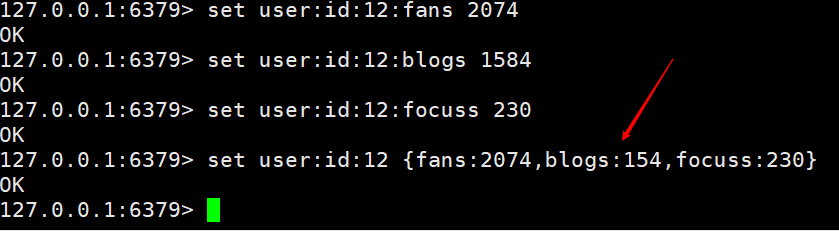
我们还可以使用另外一种方式来实现,就是键后边直接跟一个结构,例如 以上的俩种方式都是可以实现的,只是第一种可以很方便的对任意一个值进行管理,第二种是改一个都得改一次,看业务场景,定时刷新就行。
以上的俩种方式都是可以实现的,只是第一种可以很方便的对任意一个值进行管理,第二种是改一个都得改一次,看业务场景,定时刷新就行。
2. hash类型
2-1 hash类型数据的基本操作
添加 / 修改数据:hset key field value
获取数据:hget key field | hgetall key
删除数据:hdel key field field1
添加 / 修改多个数据:hmset key field value field1 value1
获取多个数据:hmget key field field1
获取表中字段数量:hlen key
获取表中是否存在某个字段:hexists key field
2-2 hash类型数据的扩展操作
获取hash表中所有的字段值:hkeys key
获取hash表中所有的字段值:hvals key
设置指定字段的数值增加指定范围的值:hincrby key field increment | hincrbyfloat key field increment
2-3 hash业务场景之购物车
此图来源于网络非自制,只是模拟购物车场景 在上图中,我们可以看到购物车里的信息,下来咱们使用redis来对这个购物车的实现。
在上图中,我们可以看到购物车里的信息,下来咱们使用redis来对这个购物车的实现。
这里实现了一个添加购物车和获取购物车,keys的命名为 表名+主键+主键值 在上图中,我们会有一个问题就是商品信息存储会大量重复,所有我们也需要将商品单独给一直hash。如下图,只存储商品id
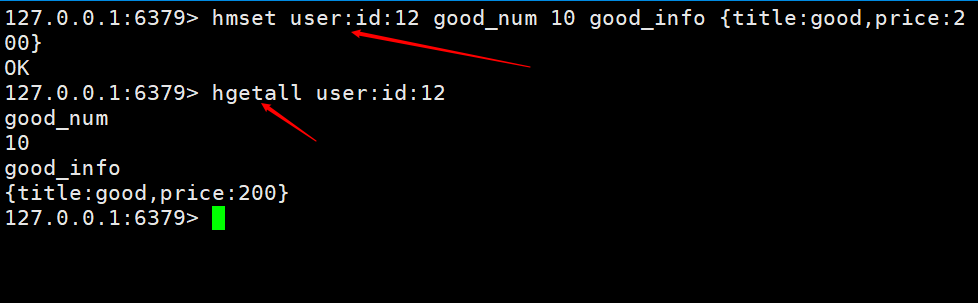
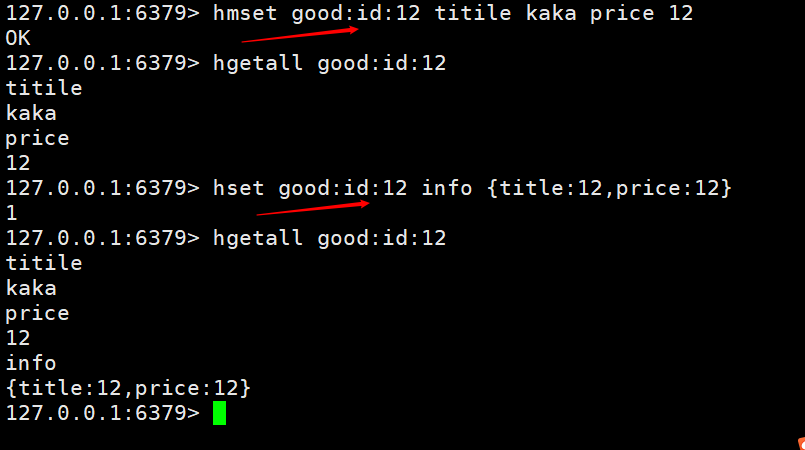
在上图中,我们会有一个问题就是商品信息存储会大量重复,所有我们也需要将商品单独给一直hash。如下图,只存储商品id 这里提供了俩种设置方式,一种是设置多个字段,一种是直接存储为json。信息不经常变动的话可以使用json
这里提供了俩种设置方式,一种是设置多个字段,一种是直接存储为json。信息不经常变动的话可以使用json 给大家在提供一个方法
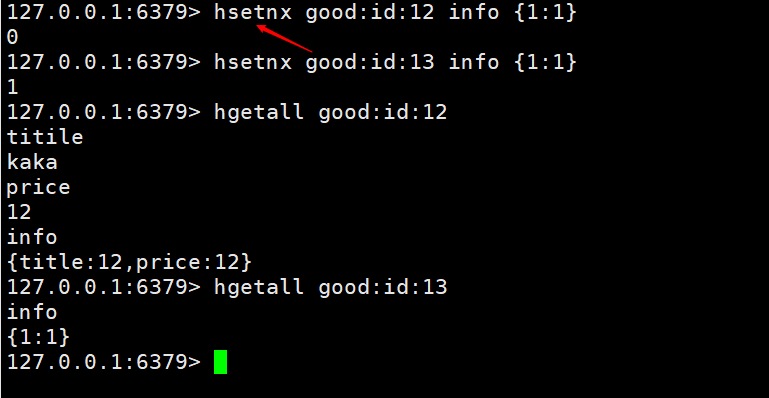
给大家在提供一个方法hsetnx key field value,如果有则不进行添加,没有则添加。这个功能就使用在不同的用户添加同样的商品时不会执行覆盖和无用操作
3. list类型
数据存储需求:存储多个数据,并对数据进行存储空间的顺序进行区分 需要的数据结构:一个存储空间保存多个数据,且通过数据可以体现进入顺序 list类型:保存多个数据,底层使用双向链表存储结构实现
3-1 list类型数据的基本操作
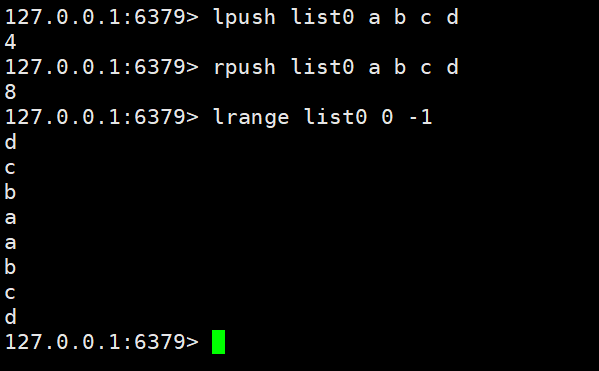
添加 / 修改数据:lpush key value value1 | rpush key value value1
获取数据:lrange key start end | lindex key index | llen key
删除数据:rpop key | lpop key

3-2 list类型数据的扩展操作
在规定时间内获取并移除数据:blpop key1 key2 timeout | brpop key1 key2 timeout
这个功能简单的写一个案例,容易理解
左边这个终端指令执行后会等待30秒的时间返回删除的数据
当右边的添加指令执行后左边会直接返回返回删除的数据
3-3 list业务场景
在上边我们知道了list的基础操作 执行 lpop key 或者 rpop key可以从做或者从右进行删除,但是现在有个场景是朋友圈点赞业务,然后从中间取消数据。案例如下图
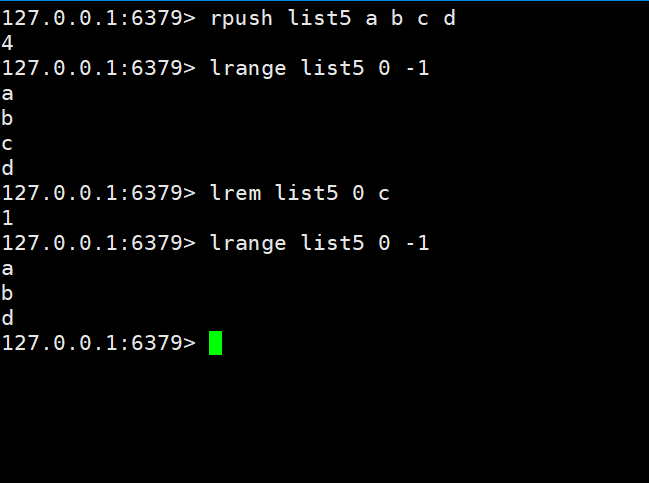
我们先往list5里边添加 a b c d
然后移除c
在查看就剩下a b d了
4. set类型
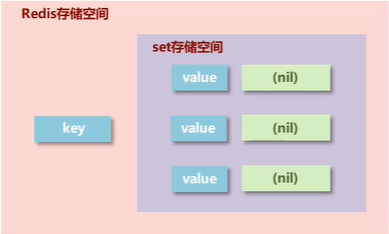
新的存储需求:存储大量的数据,在查询方便提供更高的效率 需要的存储结构:能够保存大量的数据,高效的内部存储机制,便于查询 set类型:与hash存储结构完全相同,仅存储键,不存储值(nil),并且值是不允许重复的

4-1 set类型数据的基本操作
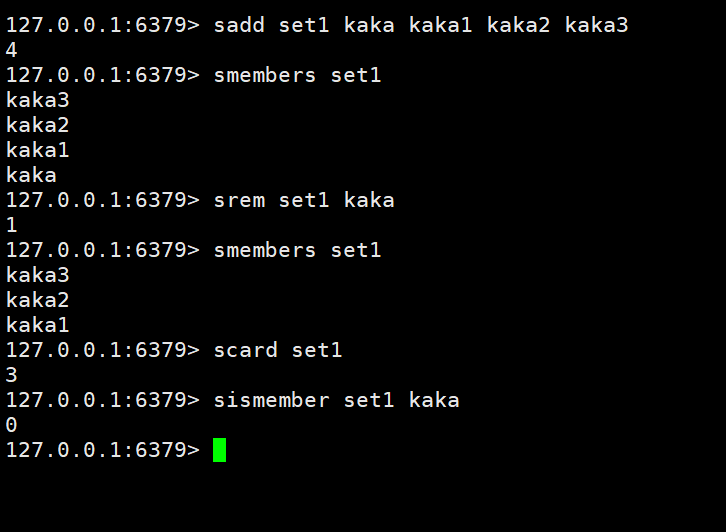
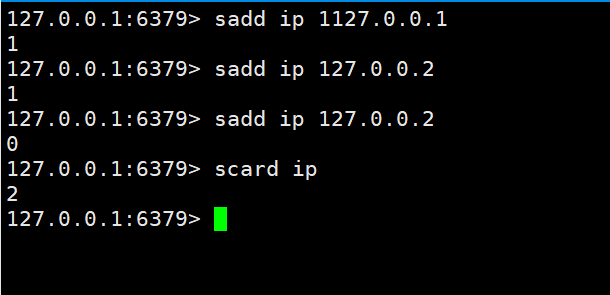
添加 / 修改数据:sadd key member member1
获取数据:smembers key
删除数据:srem key member1
获取集合数据总量:scard key
判断集合中是否包含指定数据:sismember key member

4-2 set类型数据扩展操作
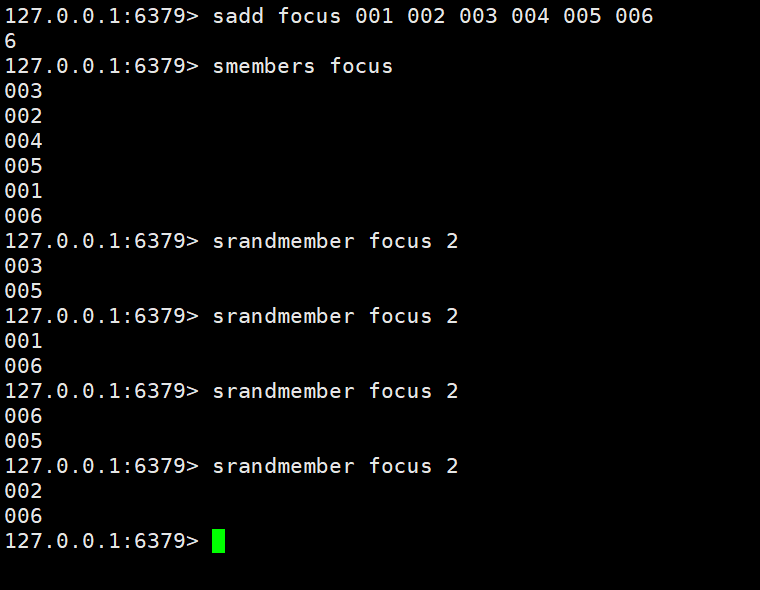
随机获取集合中指定数量的数据:srandmember key count
随机获取集合中某个数据并将改数据集移除集合:spop key
4-3 set类型业务场景推荐信息
随机推送热点信息、热点新闻、热卖旅游、应用app推荐、关注推荐等
由于最近咔咔在写discuz,这个案例就以实现关注推荐。
案例一:根据一定的推荐机制往set里边存放对应的用户,然后每次进行随机获取2位需要推荐的用户

案例二:根据一定的推荐机制往set里边存放对应的用户,然后根据日期每天推荐的用户都不能重复

4-4 set类型业务场景挖掘用户关系
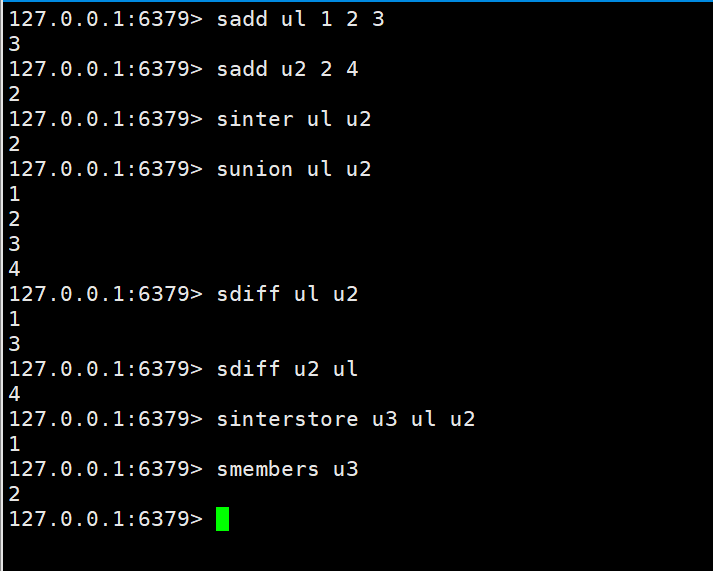
俩个集合的交、并、差集
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sinter</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sunion</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sdiff</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span><br/></code>
俩个集合的交、并、差集并存储到指定集合中
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sinterstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sunionstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/><span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">sdiffstore</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">destination</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key1</span> <span class="hljs-selector-tag" style="color: #f92672; font-weight: bold; line-height: 26px;">key2</span><br/></code>
 案例:我们需要挖掘一个信息的共同好友。例如微信公众号的共同关注好友数量、QQ添加新好友的推荐机制、深度挖掘用户直接的联系
案例:我们需要挖掘一个信息的共同好友。例如微信公众号的共同关注好友数量、QQ添加新好友的推荐机制、深度挖掘用户直接的联系
就根据上述案例,我们可以使用差集来实现qq的有可能认识的好友。
4-5 set类型业务场景 实现网站的PV UV IP的记录
PV直接使用string类型的incr统计即可
UV和IP都是独立不重复的,使用set来操作。
在上边我们知道set有一个特性就是不能重复,我们就可以根据这一点来轻松实现这个功能。然后使用scard key 来统计数量。
至于UV是独立访客,使用本地的cookie来实现就可以,方法一样把cookie传给redis做记录即可
5. sorted_set类型
在之前的四个类型中都不支持排序的,下来咱们看的sorted_set类型是既支持存储大数据,也支持排序功能
5-1. sorted_set类型基本操作
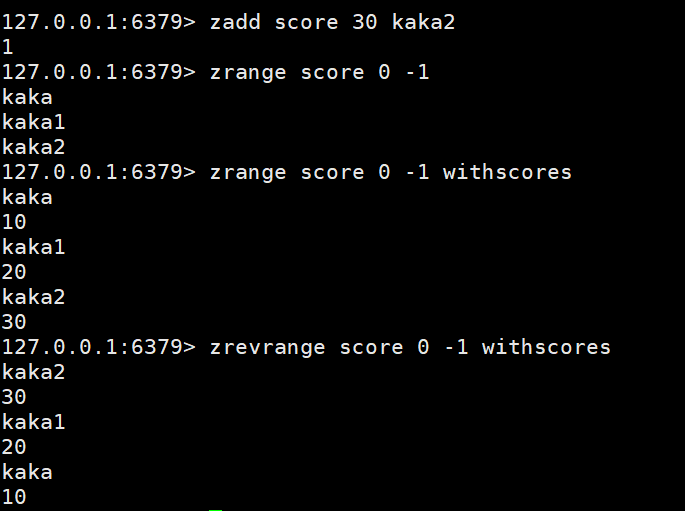
添加数据:zadd key score member
获取数据:zrange key start stop | zrevrange key start stop
删除数据:zrem key member
 按条件获取数据:
按条件获取数据:zrangebyscore key min max limit | zrevrangescore key max min
条件删除数据:zremrangebyrank key start stop | zremrangebyscore key min max
获取集合数据总量:zcard key | zcount key min max
集合交、并操作:zinterstore destination numkeys key | zunionstore destination numkeys key(这个指令就不做演示了,可以自己查看文档。跟set有点类似,只不过会把所有交集的和给加起来。然后这里边有个numkeys这个参数是一共几个key进行计算 后边的key就需要几个)
获取数据对应的索引:zrank key member | zrevrank key member
socre值获取与修改:zscore key member | zincrby key increment member
相关推荐:《<a href="https://www.php.cn/redis/" target="_blank">redis教程</a>》
总结
以上就是redis数据类型的简单介绍和具体应用,在后文中会针对具体需求在进行实战。
❝坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我们下期再见。
❞
以上是一文搞定Redis五大数据类型及应用场景的详细内容。更多信息请关注PHP中文网其他相关文章!
 REDIS:确定其主要功能Apr 12, 2025 am 12:01 AM
REDIS:确定其主要功能Apr 12, 2025 am 12:01 AMRedis的核心功能是高性能的内存数据存储和处理系统。1)高速数据访问:Redis将数据存储在内存中,提供微秒级别的读写速度。2)丰富的数据结构:支持字符串、列表、集合等,适应多种应用场景。3)持久化:通过RDB和AOF方式将数据持久化到磁盘。4)发布订阅:可用于消息队列或实时通信系统。
 REDIS:流行数据结构指南Apr 11, 2025 am 12:04 AM
REDIS:流行数据结构指南Apr 11, 2025 am 12:04 AMRedis支持多种数据结构,具体包括:1.字符串(String),适合存储单一值数据;2.列表(List),适用于队列和栈;3.集合(Set),用于存储不重复数据;4.有序集合(SortedSet),适用于排行榜和优先级队列;5.哈希表(Hash),适合存储对象或结构化数据。
 redis计数器怎么实现Apr 10, 2025 pm 10:21 PM
redis计数器怎么实现Apr 10, 2025 pm 10:21 PMRedis计数器是一种使用Redis键值对存储来实现计数操作的机制,包含以下步骤:创建计数器键、增加计数、减少计数、重置计数和获取计数。Redis计数器的优势包括速度快、高并发、持久性和简单易用。它可用于用户访问计数、实时指标跟踪、游戏分数和排名以及订单处理计数等场景。
 redis命令行怎么用Apr 10, 2025 pm 10:18 PM
redis命令行怎么用Apr 10, 2025 pm 10:18 PM使用 Redis 命令行工具 (redis-cli) 可通过以下步骤管理和操作 Redis:连接到服务器,指定地址和端口。使用命令名称和参数向服务器发送命令。使用 HELP 命令查看特定命令的帮助信息。使用 QUIT 命令退出命令行工具。
 redis集群模式怎么搭建Apr 10, 2025 pm 10:15 PM
redis集群模式怎么搭建Apr 10, 2025 pm 10:15 PMRedis集群模式通过分片将Redis实例部署到多个服务器,提高可扩展性和可用性。搭建步骤如下:创建奇数个Redis实例,端口不同;创建3个sentinel实例,监控Redis实例并进行故障转移;配置sentinel配置文件,添加监控Redis实例信息和故障转移设置;配置Redis实例配置文件,启用集群模式并指定集群信息文件路径;创建nodes.conf文件,包含各Redis实例的信息;启动集群,执行create命令创建集群并指定副本数量;登录集群执行CLUSTER INFO命令验证集群状态;使
 redis怎么读取队列Apr 10, 2025 pm 10:12 PM
redis怎么读取队列Apr 10, 2025 pm 10:12 PM要从 Redis 读取队列,需要获取队列名称、使用 LPOP 命令读取元素,并处理空队列。具体步骤如下:获取队列名称:以 "queue:" 前缀命名,如 "queue:my-queue"。使用 LPOP 命令:从队列头部弹出元素并返回其值,如 LPOP queue:my-queue。处理空队列:如果队列为空,LPOP 返回 nil,可先检查队列是否存在再读取元素。
 redis集群zset怎么使用Apr 10, 2025 pm 10:09 PM
redis集群zset怎么使用Apr 10, 2025 pm 10:09 PMRedis 集群中使用 zset:zset 是一种有序集合,将元素与评分关联。分片策略: a. 哈希分片:根据 zset 键的哈希值分布。 b. 范围分片:根据元素评分划分为范围,并将每个范围分配给不同的节点。读写操作: a. 读操作:如果 zset 键属于当前节点的分片,则在本地处理;否则,路由到相应的分片。 b. 写入操作:始终路由到持有 zset 键的分片。
 redis数据怎么清空Apr 10, 2025 pm 10:06 PM
redis数据怎么清空Apr 10, 2025 pm 10:06 PM如何清空 Redis 数据:使用 FLUSHALL 命令清除所有键值。使用 FLUSHDB 命令清除当前选定数据库的键值。使用 SELECT 切换数据库,再使用 FLUSHDB 清除多个数据库。使用 DEL 命令删除特定键。使用 redis-cli 工具清空数据。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





