
【相关学习推荐:网站制作视频教程】
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用。说白了,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率。下文以登录页面为例,看看如何提升用户体验的。
1.“圈出”重要内容区域
区域性的强调容易引起人们的注意力,帮助正在犹豫不决的人们快速做出决策。

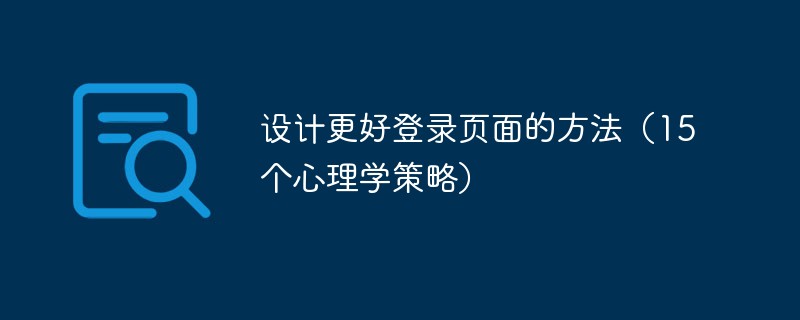
SweetDate是个相亲网站,视觉上强调择偶需求表单,让用户快速提交、进入体验。
2.利用色彩和对比
人们对色彩有情绪与情感上反应的,所以选择合适的配色十分重要。同时,使用对比能够帮助人们快速跳出登录页,进入目的地。根据“多米诺骨牌效应”理论,人们容易记住与众不同的事物,哪怕是很微小的不同,充分利用这一点可能会大大的提高转化率。

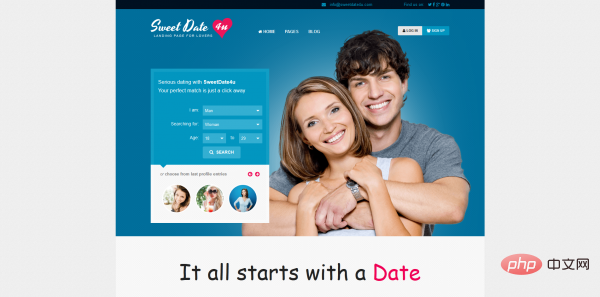
VWO用对比色“黄色”吸引用户去体验产品demo。
3.使用留白
尽可能降低认知成本,提高可用性。留白不只是视觉设计师审美上的选择,它的最终目的是为了界面上表达的内容更容易被消化、理解。留白会潜意识的提供用户喘息的空间,突出页面重要元素,让目标用户停顿下来做出抉择。

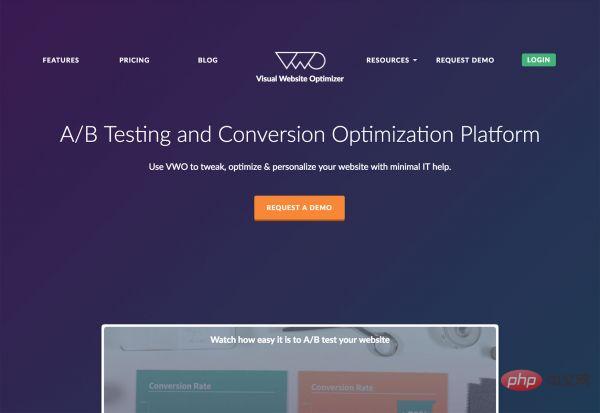
Reprise留出了大量的背景空间,目的是为了突出按钮。
4.保持一致性
通过提供一致的用户体验打消用户潜在顾虑,获取目标用户的信任。不管是广告、消息通知还是客户服务,都需要无缝的结合起来,提供统一信息与值得信赖的体验,以获取更高的转化率。
5.使用图片
通常图片比文字更容易被捕捉、记住。在登录页面,提供与产品诉求相关联的、能够引起情感共鸣的图片会大大的提高用户对产品的认知与预期,也有利于引出下文、更进一步呼吁用户采取行动。几乎所有的登录页面设计都使用了图片。
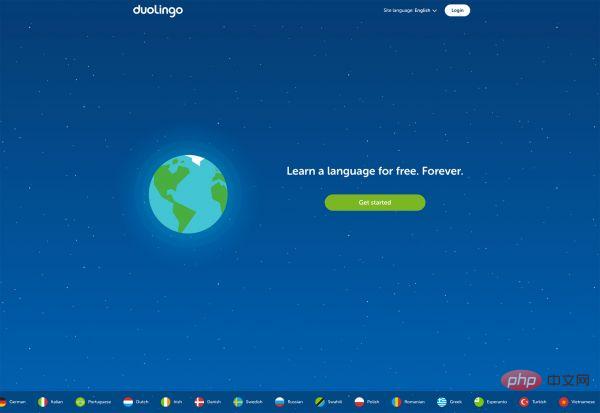
6.首因效应
人们很容易更容易记住一堆事情里的第一件事情。目标用户首次听到或者看到的内容在无形中已经被重点强调了,我们可以借此机会创造良好的第一映像。

多邻国用登录页面仅用了一句非常简洁、有针对性的文字,给人留下深深的映像。
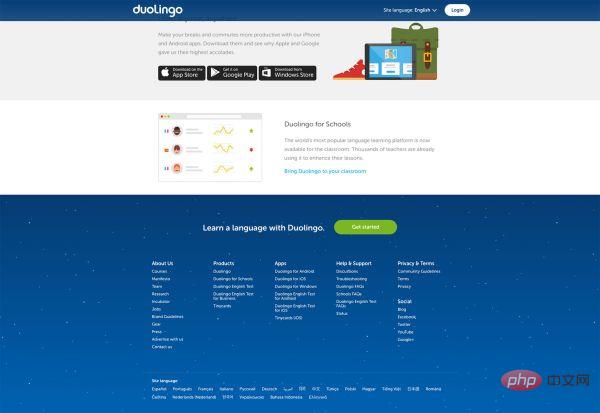
7.近因效应
与首因效应对应,人们容易记住第一映像,也比较容易记住最后内容。在页面布局上信息出现的位置至关重要,避免虎头蛇尾。在登录页面底部可以提供一些与页面开始位置相同目的的信息与按钮。

多邻国的登录页面底部,放置了一句号召语,呼吁目标用户赶紧体验产品
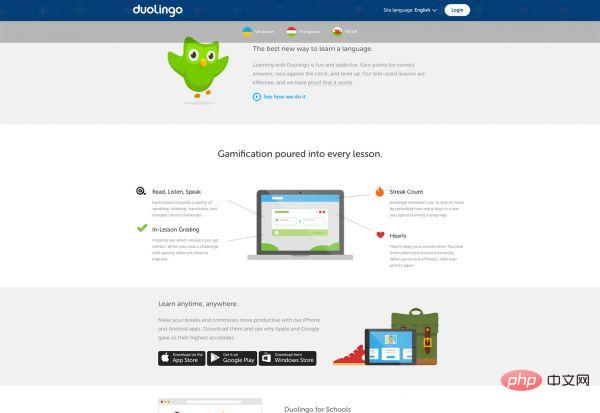
8.重复、重复、重复
不可否则,“首”与“尾”都比较容易记住。但是不代表中间内容不重要,我们可以充分利用空间从各个角度重申产品的价值与优势,让用户真正接收到信息。

还是以多邻国为例,它在登录页面强化阐述了产品信息
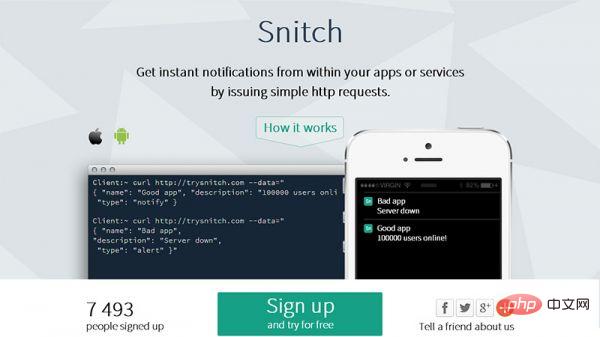
9.利用社交属性
人是复杂的社交群体,我们都需要适应社会。当看到很多人在做同一件事情时,我们潜意识里会认为做这件事情是对的,也会跟着做这件事。所以,使用很强烈的、很真诚的推荐内容(图形化的)能够提高登录页面的转化率。

Snitch很直接的告诉潜在用户已经有7493个人注册使用了哦。
10.表达权威性
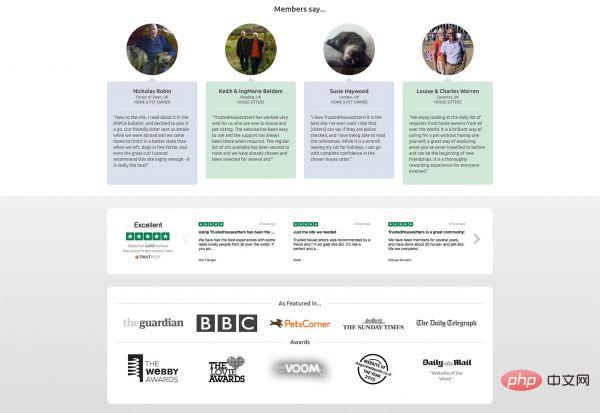
有没有一些知名品牌、企业或者机构在使用你的产品?如果有,请把相关的logo放置在登录页面,让目标用户感受到咱的产品有多么受欢迎和值得信赖。人们通常会尊重权威性,借此可以把潜在用户发展成真正的用户。

Trusted Housesitters展示了目前服务的知名企业标识与获得的奖项。
11.害怕错过
人们通常害怕错过,远远超过想要获得。我们需要清楚的告诉潜在用户如果不使用咱的产品会错失什么。当然不能说的太冷漠、生硬,否则接收到信息的人会感到恐慌、不安。
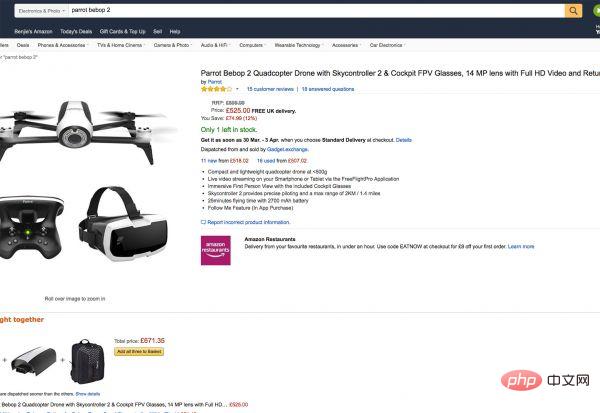
12.表达紧迫感与稀缺性
有点类似于“饥饿营销”的意思,比如给用户提供一段时间的试用或者限时购买。展示已卖出的数量或者目前可供选择的数量,让用户感受到紧迫感,迅速采取行动。(小编此时眼前满屏的“998”飘过)

亚马逊用红色表达存货很少了,来吸引用户的注意力。
13.鼓励互惠
用户更想知道登录后能获取什么有价值的东西。我们想要的是获取用户信息甚至更多。那么我们需要做的是拿出一些用户在乎的内容作为回报,借此机会可以展示我们的产品与服务远超过预期。比如设计类学习网站登录后可以获取psd素材包等潜在用户感兴趣的内容。
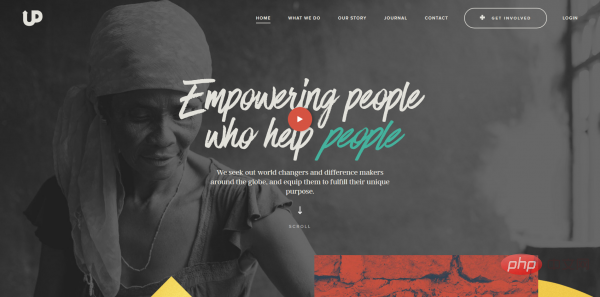
14.讲故事
故事的魅力是非常强大的。不管是什么文化背景的人,通常记住故事比事实本身的能力要高达22倍以上。用讲故事的艺术触发目标用户的情感,优秀的文案策划、图片或者音、视频图像可以帮你快速的展示产品优势,引发情感共鸣与用户转化率。

upstreamint是个国际公益救助网站,登录页面放置了几个鲜明的例子,网站内容与目的容易让人记忆深刻。
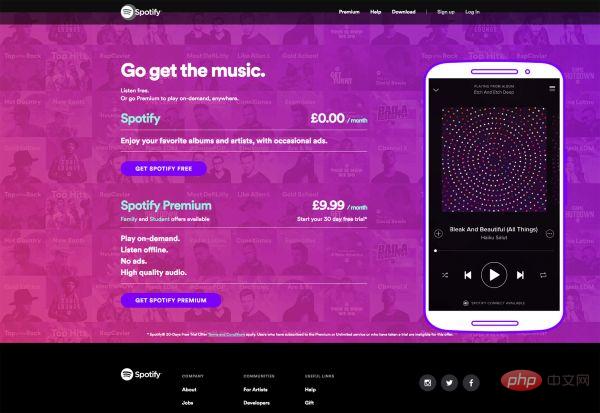
15. 提供免费服务或内容
每个人都喜欢免费。提供快速能够获得的服务或者产品试用,让用户在尝试过程中打消之前的顾虑。先试后购买模式的目的是为了提供良好的用户体验,最终赢得用户的信任。

Spotify提供了30天的免费订阅服务,来吸引用户。
以上是设计更好登录页面的方法(15个心理学策略)的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维
 HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AM
HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AMReact在HTML中的应用通过组件化和虚拟DOM提升了web开发的效率和灵活性。1)React组件化思想将UI分解为可重用单元,简化管理。2)虚拟DOM优化性能,通过diffing算法最小化DOM操作。3)JSX语法允许在JavaScript中编写HTML,提升开发效率。4)使用useState钩子管理状态,实现动态内容更新。5)优化策略包括使用React.memo和useCallback减少不必要的渲染。
 了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AMReact的主要功能包括组件化思想、状态管理和虚拟DOM。1)组件化思想允许将UI拆分成可复用的部分,提高代码可读性和可维护性。2)状态管理通过state和props管理动态数据,变化触发UI更新。3)虚拟DOM优化性能,通过内存中的DOM副本计算最小操作更新UI。
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





