
一、操作步骤
①下载node.js
②安装配置环境变量
③部署项目启动访问
【视频教程推荐:nodejs 教程 】
二、详细步骤
1、选择对应系统下载:https://nodejs.org/en/download/

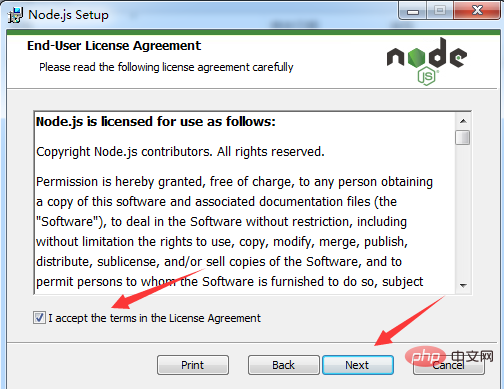
2、双击安装








3、安装好了cmd

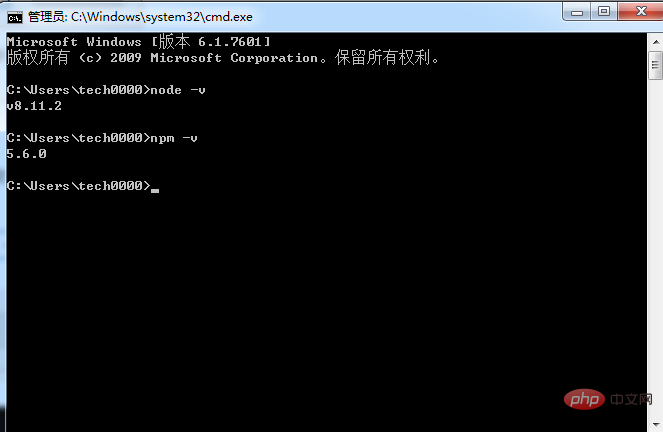
node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

安装好如图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。

4、环境变量配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
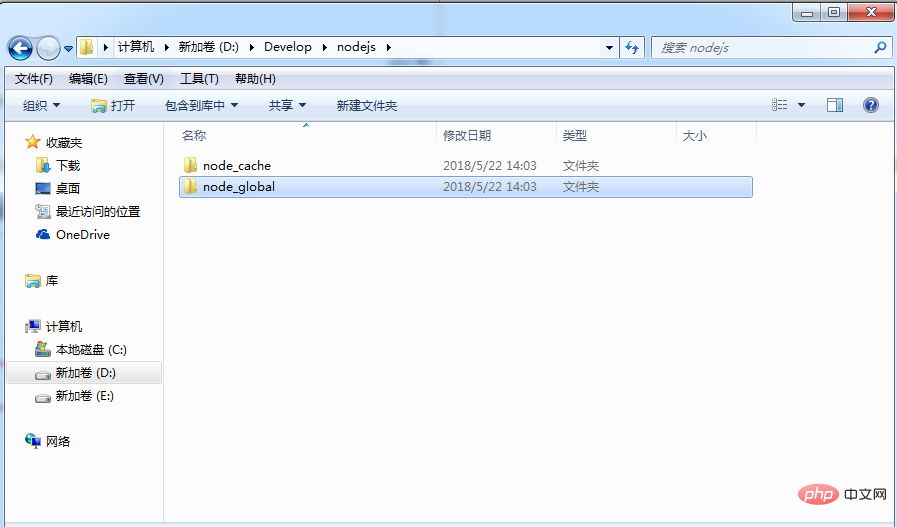
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

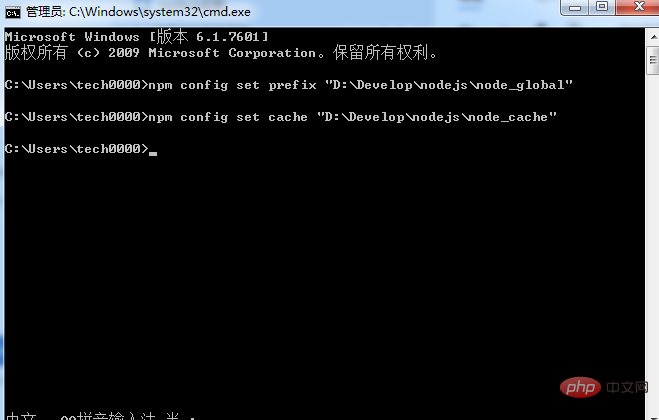
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

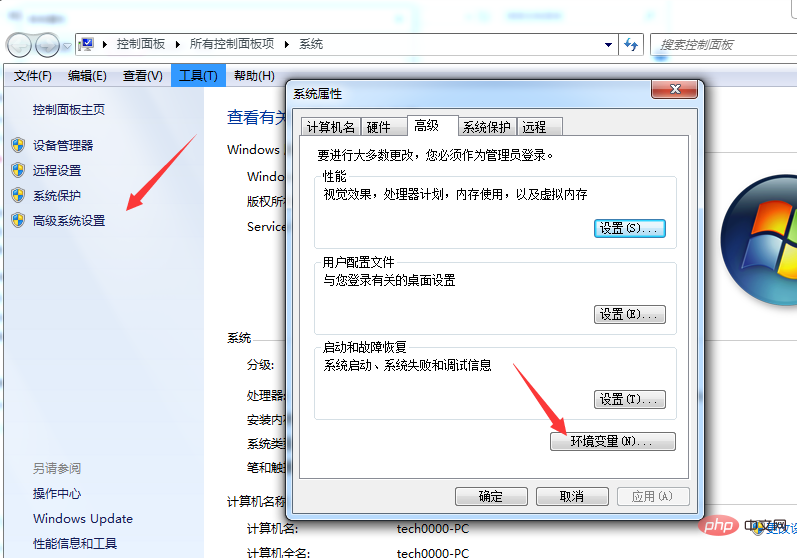
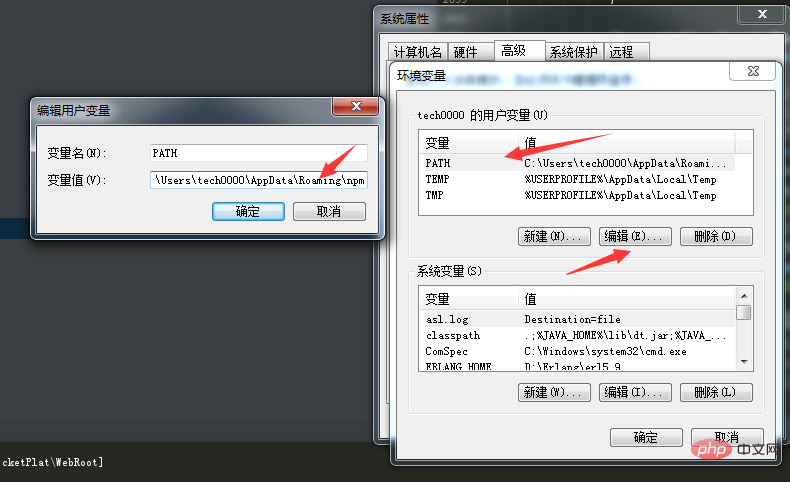
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
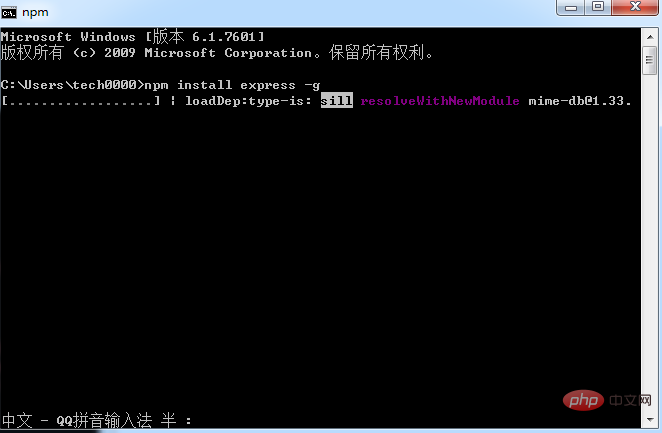
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



6、安装cnpm 下载国内资源
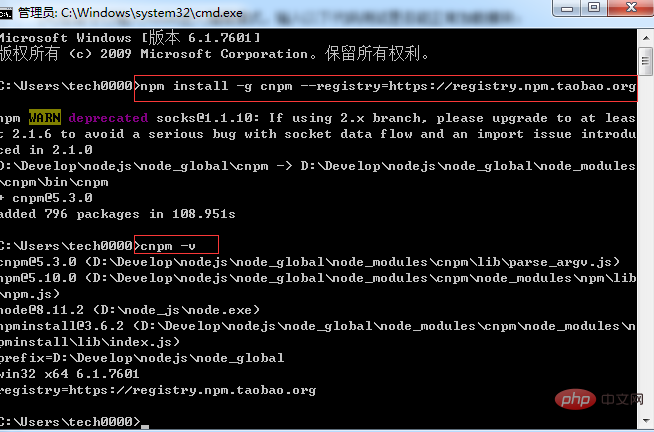
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
7、部署项目
cnpm install


8、启动项目
npm run dev

启动成功

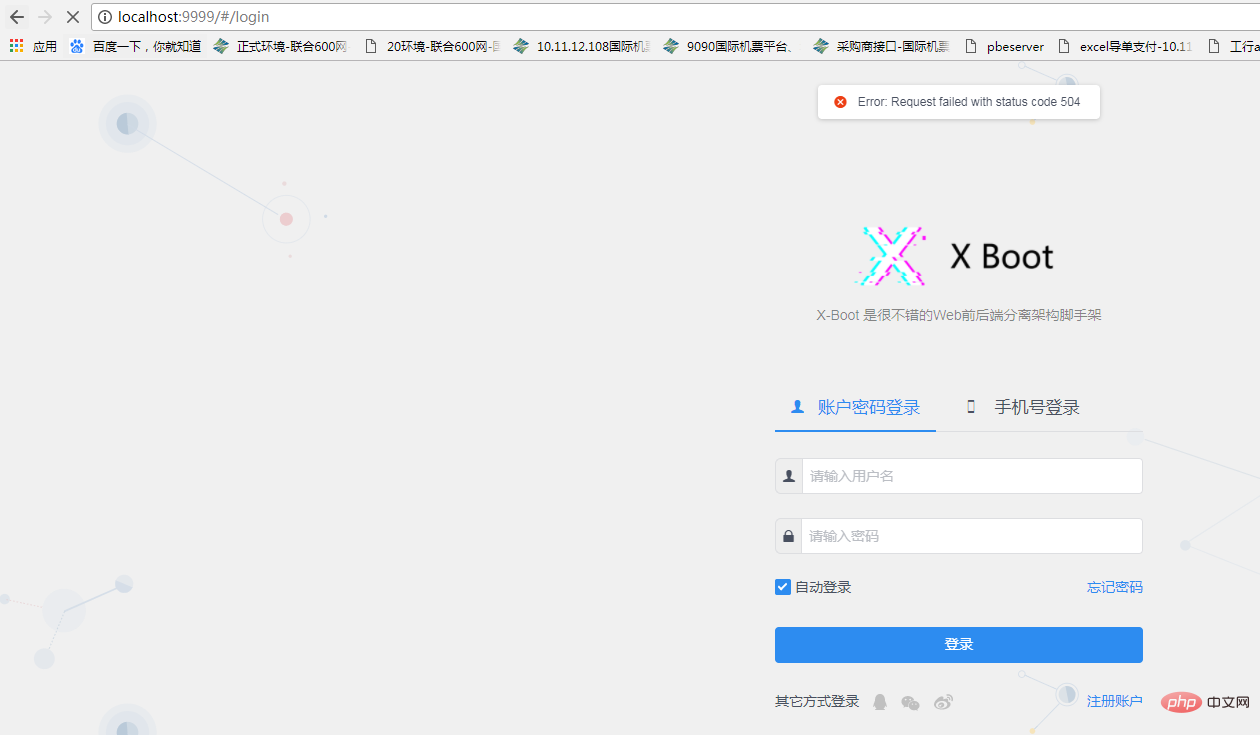
访问项目

至此,windows下安装node.js、配置环境变量、部署项目就结束了,有问题留言评论会第一时间回复。
更多编程相关知识,可访问:编程入门!!
以上是node.js安装和配置环境以及部署项目的方法介绍(windows系统下)的详细内容。更多信息请关注PHP中文网其他相关文章!
 c盘的users是什么文件夹?可以删除吗?Nov 10, 2022 pm 06:20 PM
c盘的users是什么文件夹?可以删除吗?Nov 10, 2022 pm 06:20 PMc盘的users是用户文件夹,主要存放用户的各项配置文件。users文件夹是windows系统的重要文件夹,不能随意删除;它保存了很多用户信息,一旦删除会造成数据丢失,严重的话会导致系统无法启动。
 微软的pin码是什么Oct 14, 2022 pm 03:16 PM
微软的pin码是什么Oct 14, 2022 pm 03:16 PMPIN码是Windows系统为了方便用户本地登录而独立于window账户密码的快捷登录密码,是Windows系统新添加的一套本地密码策略;在用户登陆了Microsoft账户后就可以设置PIN来代替账户密码,不仅提高安全性,而且也可以让很多和账户相关的操作变得更加方便。PIN码只能通过本机登录,无法远程使用,所以不用担心PIN码被盗。
 启动任务管理器的三个快捷键是什么Sep 21, 2022 pm 02:47 PM
启动任务管理器的三个快捷键是什么Sep 21, 2022 pm 02:47 PM启动任务管理器的三个快捷键是:1、“Ctrl+Shift+Esc”,可直接打开任务管理器;2、“Ctrl+Alt+Delete”,会进入“安全选项”的锁定界面,选择“任务管理器”,即可以打开任务管理器;3、“Win+R”,会打开“运行”窗口,输入“taskmgr”命令,点击“确定”即可调出任务管理器。
 window下报错“php不是内部或外部命令”怎么解决Mar 23, 2023 pm 02:11 PM
window下报错“php不是内部或外部命令”怎么解决Mar 23, 2023 pm 02:11 PM对于刚刚开始使用PHP的用户来说,如果在Windows操作系统中遇到了“php不是内部或外部命令”的问题,可能会感到困惑。这个错误通常是由于系统无法识别PHP的路径导致的。在本文中,我将为您提供一些可能会导致这个问题的原因和解决方法,以帮助您快速解决这个问题。
 windows操作系统的特点包括什么Sep 28, 2020 pm 12:02 PM
windows操作系统的特点包括什么Sep 28, 2020 pm 12:02 PMwindows操作系统的特点包括:1、图形界面;直观高效的面向对象的图形用户界面,易学易用。2、多任务;允许用户同时运行多个应用程序,或在一个程序中同时做几件事情。3、即插即用。4、出色的多媒体功能。5、对内存的自动化管理。
 win10自带的onenote是啥版本Sep 09, 2022 am 10:56 AM
win10自带的onenote是啥版本Sep 09, 2022 am 10:56 AMwin10自带的onenote是UWP版本;onenote是一套用于自由形式的信息获取以及多用户协作工具,而UWP版本是“Universal Windows Platform”的简称,表示windows通用应用平台,不是为特定的终端设计的,而是针对使用windows系统的各种平台。
 win10为什么没有“扫雷”游戏了Aug 17, 2022 pm 03:37 PM
win10为什么没有“扫雷”游戏了Aug 17, 2022 pm 03:37 PM因为win10系统是不自带扫雷游戏的,需要用户自行手动安装。安装步骤:1、点击打开“开始菜单”;2、在打开的菜单中,找到“Microsoft Store”应用商店,并点击进入;3、在应用商店主页的搜索框中,搜索“minesweeper”;4、在搜索结果中,点击选择需要下载的“扫雷”游戏;5、点击“获取”按钮,等待获取完毕后自动完成安装游戏即可。
 在windows中鼠标指针呈四箭头时一般表示什么Dec 17, 2020 am 11:39 AM
在windows中鼠标指针呈四箭头时一般表示什么Dec 17, 2020 am 11:39 AM在windows中鼠标指针呈四箭头时一般表示选中对象可以上、下、左、右移动。在Windows中鼠标指针首次用不同的指针来表示不同的状态,如系统忙、移动中、拖放中;在Windows中使用的鼠标指针文件还被称为“光标文件”或“动态光标文件”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






