前后端分离的意思是:前后端分离并非仅仅只是一种开发模式,而是一种架构模式,前后端分离已成为互联网项目开发的业界标准使用方式,通过【nginx+tomcat】的方式,也可以中间加一个nodejs,有效的进行解耦。

【相关学习推荐:前端视频教程】
前后端分离的意思是:
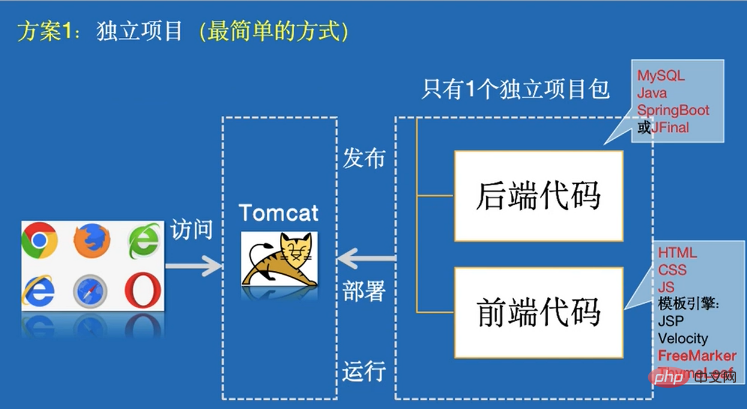
一.前后端混合的开发模式(SSR)

1.SSR的优势
1、更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
2、更快的内容到达时间 (time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,才显示服务器渲染的标记,所以你的用户将会更快速地看到完整渲染的页面。通常可以产生更好的用户体验,并且对于那些「内容到达时间(time-to-content) 与转化率直接相关」的应用程序而言,服务器端渲染 (SSR) 至关重要。
3. 流程:
1)客户端给服务器发送请求,服务器返回页面的html和数据(模板引擎)。
2.SSR的局限
1.服务端压力较大
本来是通过客户端完成渲染,现在统一到服务端node服务去做。尤其是高并发访问的情况,会大量占用服务端CPU资源;
2.开发条件受限
在服务端渲染中,只会执行到componentDidMount之前的生命周期钩子,因此项目引用的第三方的库也不可用其它生命周期钩子,这对引用库的选择产生了很大的限制;
3.学习成本相对较高
除了对webpack、React要熟悉,还需要掌握node、Koa2等相关技术。相对于客户端渲染,项目构建、部署过程更加复杂。
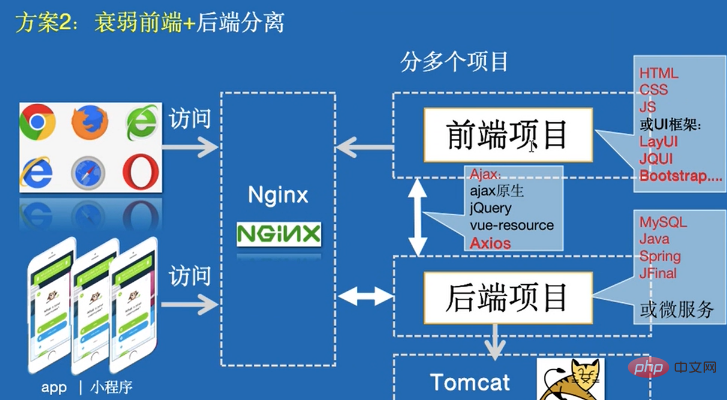
二.衰弱前端+后端分离(利用ajax)

1.优势
前端不会嵌入任何后台代码,前端专注于HTML、CSS、JS的开发,不依赖于后端。自己还能够模拟Json数据来渲染页面。发现Bug,也能迅速定位出是谁的问题
2.局限
1)JS存在大量冗余,在业务复杂的情况下,页面的渲染部分的代码,非常复杂;
2)在Json返回的数据量比较大的情况下,渲染的十分缓慢,会出现页面卡顿的情况;
3)SEO( Search Engine Optimization,即搜索引擎优化)非常不方便,由于搜索引擎的爬虫无法爬下JS异步渲染的数据,导致这样的页面,SEO会存在一定的问题;
4)资源消耗严重,在业务复杂的情况下,一个页面可能要发起多次HTTP请求才能将页面渲染完毕。可能有人不服,觉得PC端建立多次HTTP请求也没啥。那你考虑过移动端么,知道移动端建立一次HTTP请求需要消耗多少资源么?
3.流程
1、打开web,加载基本资源,如CSS,JS等;
2、发起一个Ajax请求再到服务端请求数据,同时展示loading;
3、得到json格式的数据后再根据逻辑选择模板渲染出DOM字符串;
4、将DOM字符串插入页面中web view渲染出DOM结构;
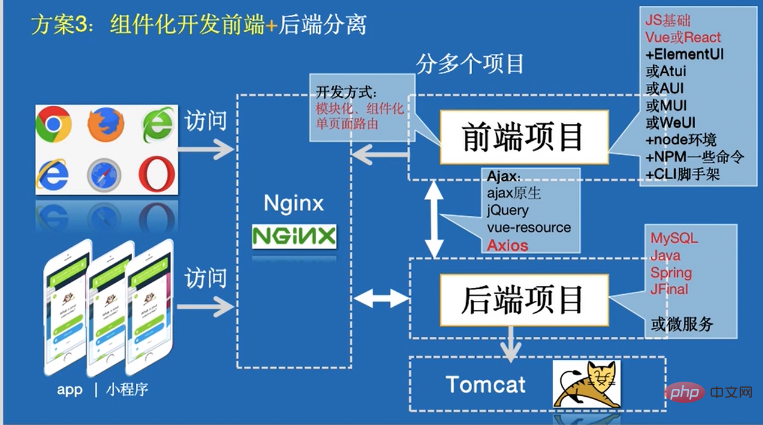
三.组件化开发前端+后端分离(SPA)

1.优势
1.提升页面切换体验
2.降低切换时间
3.易于部署&前后端分离
4.但是也带来一系列性能问题:
2.局限
1.初始加载脚本较大
2.首屏空白时间较长
3.页面返回时,数据被动重新拉取
3.流程
1)浏览器请求服务器端的NodeJS;
2)NodeJS再发起HTTP去请求JSP;
3)JSP依然原样API输出JSON给NodeJS;
4)NodeJS收到JSON后再渲染出HTML页面;
5)NodeJS直接将HTML页面flush到浏览器;
总结:
从经典的JSP+Servlet+JavaBean的MVC时代,到SSM(Spring + SpringMVC + Mybatis)和SSH(Spring + Struts + Hibernate)的Java 框架时代,再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)为主的MV*时代,然后是Nodejs引领的全栈时代,技术和架构一直都在进步。虽然“基于NodeJS的全栈式开发”模式很让人兴奋,但是把基于Node的全栈开发变成一个稳定,让大家都能接受的东西还有很多路要走。创新之路不会止步,无论是前后端分离模式还是其他模式,都是为了更方便得解决需求,但它们都只是一个“中转站”。前端项目与后端项目是两个项目,放在两个不同的服务器,需要独立部署,两个不同的工程,两个不同的代码库,不同的开发人员。前端只需要关注页面的样式与动态数据的解析及渲染,而后端专注于具体业务逻辑。
以上是什么是前后端分离的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。
 REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AM
REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AMReact是用于构建用户界面的JavaScript库,其核心思想是通过组件化构建UI。1.组件是React的基本单位,封装UI逻辑和样式。2.虚拟DOM和状态管理是组件工作的关键,状态通过setState更新。3.生命周期包括挂载、更新和卸载三个阶段,合理使用可优化性能。4.使用useState和ContextAPI管理状态,提高组件复用性和全局状态管理。5.常见错误包括状态更新不当和性能问题,可通过ReactDevTools调试。6.性能优化建议包括使用memo、避免不必要的重新渲染、使用us
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





