
【相关学习推荐:php图文教程】
第一步:下载安装VSCode编辑器
第二步:下载安装PHPstudy集成环境
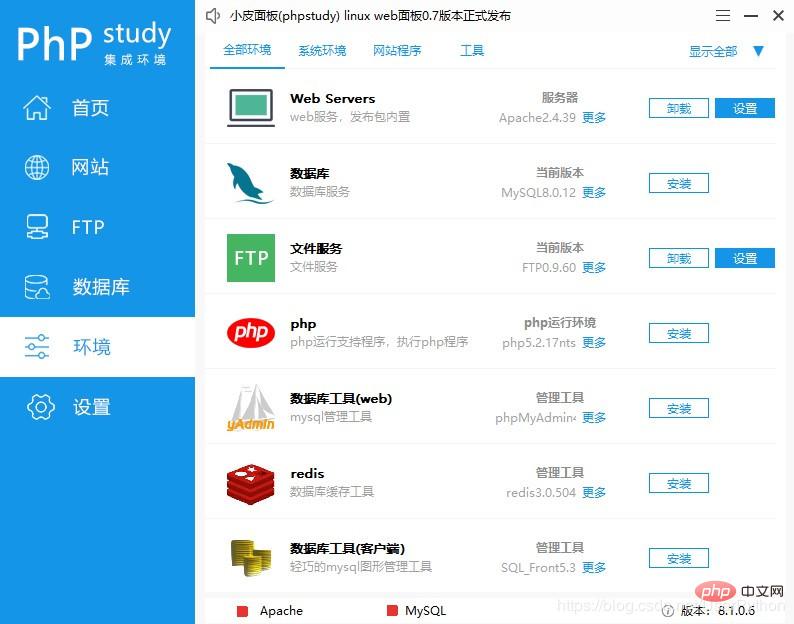
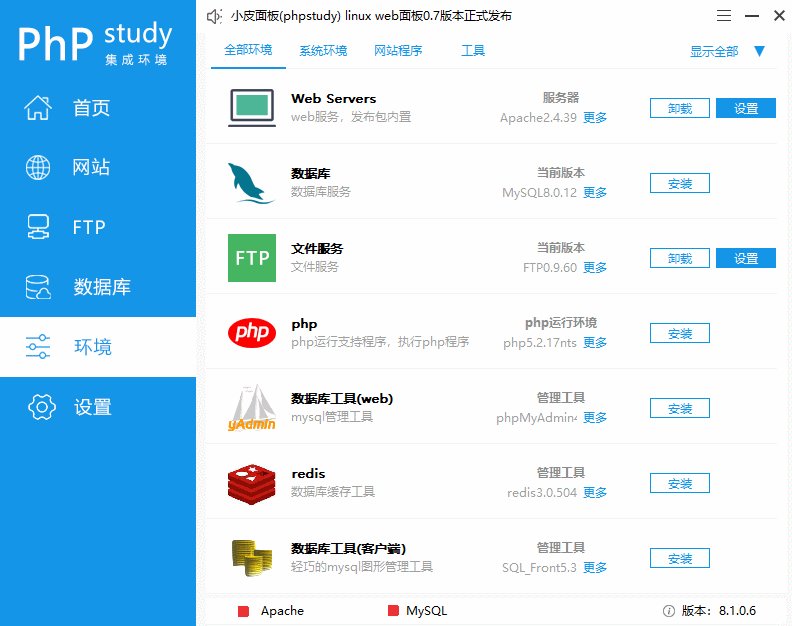
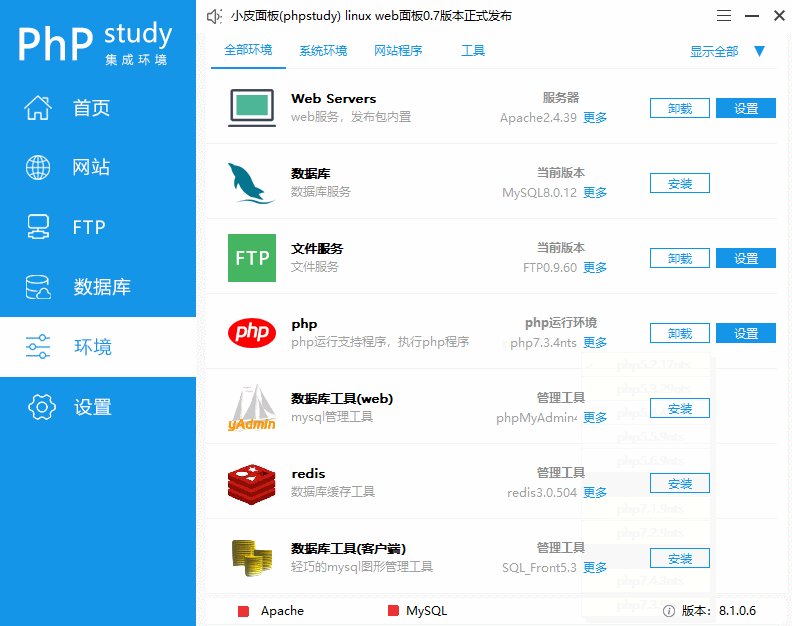
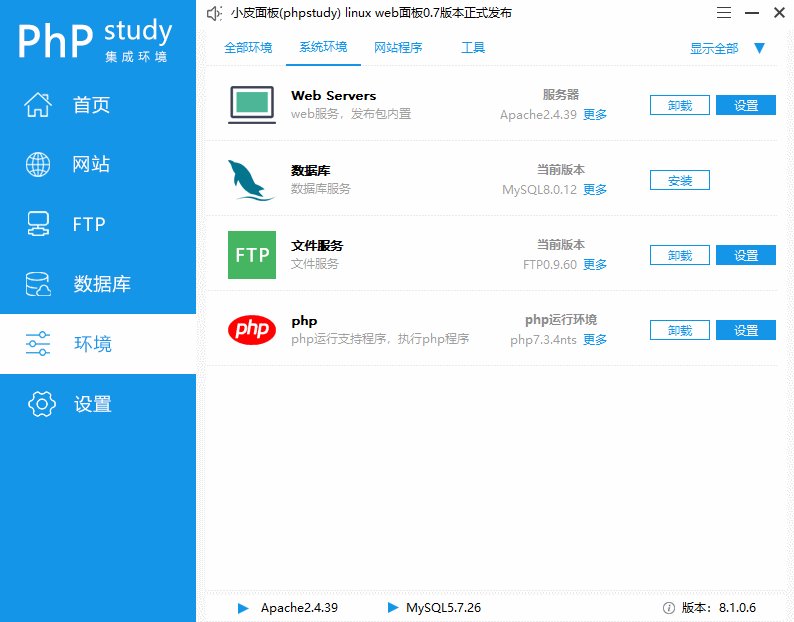
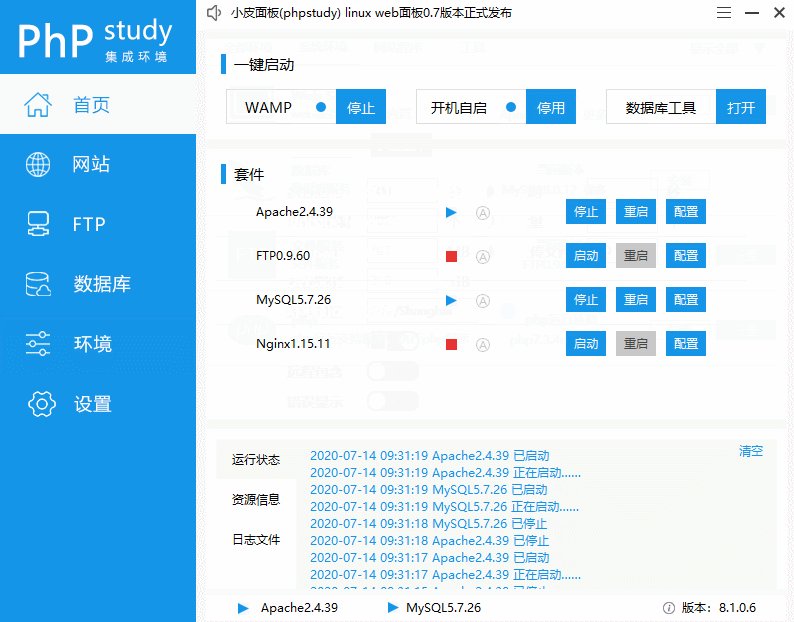
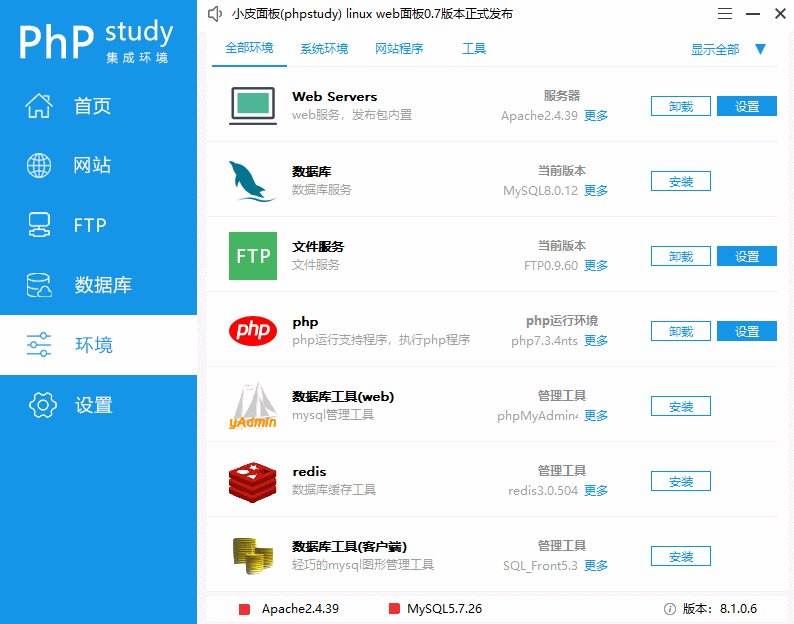
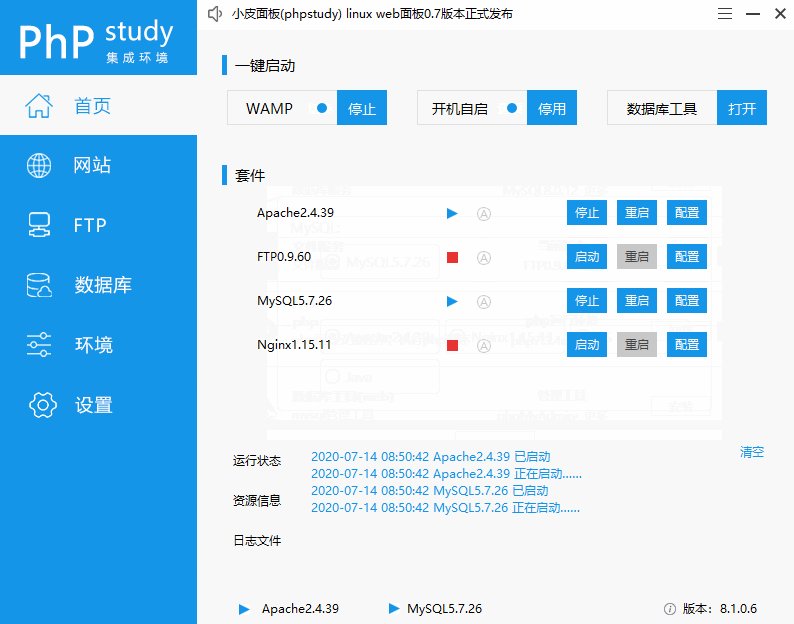
第三步:打开PHPstudy,选择界面左侧中的环境

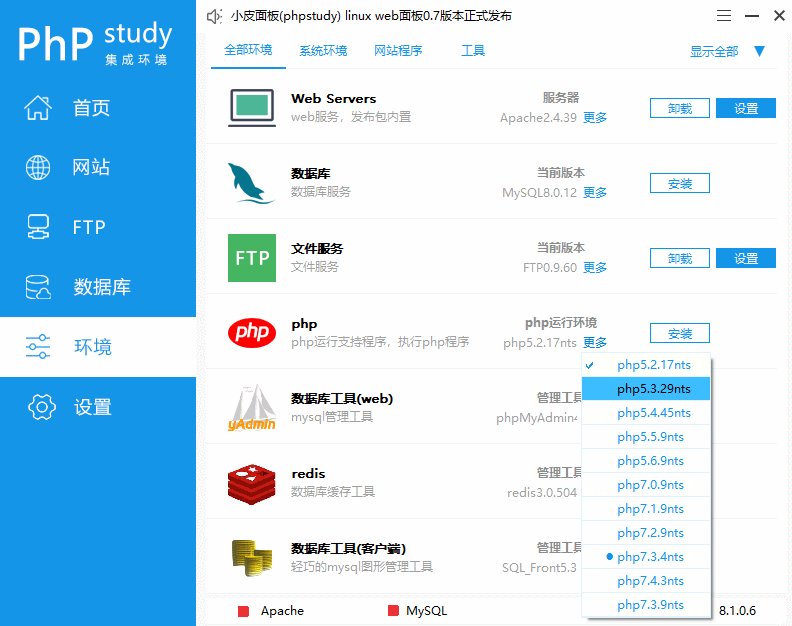
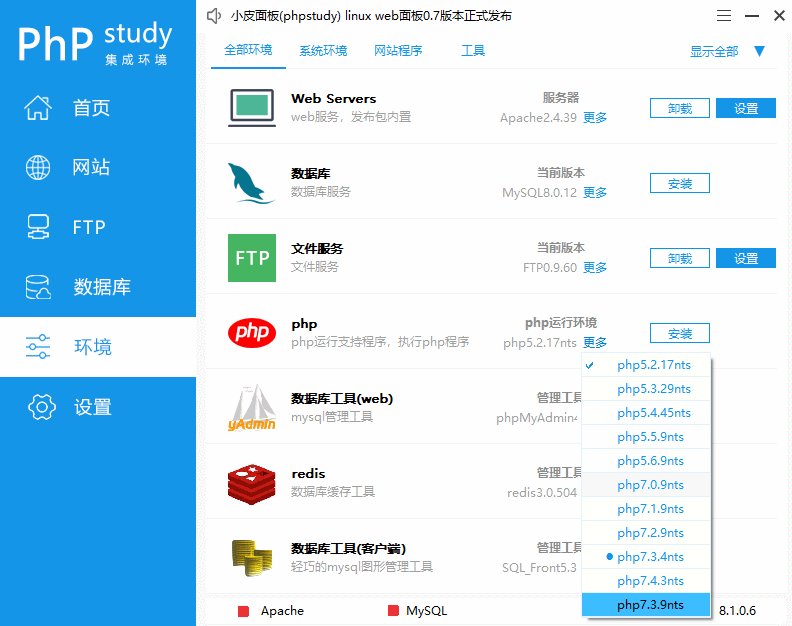
第四步:点击右侧PHP运行环境下面的更多,选择适合的PHP版本

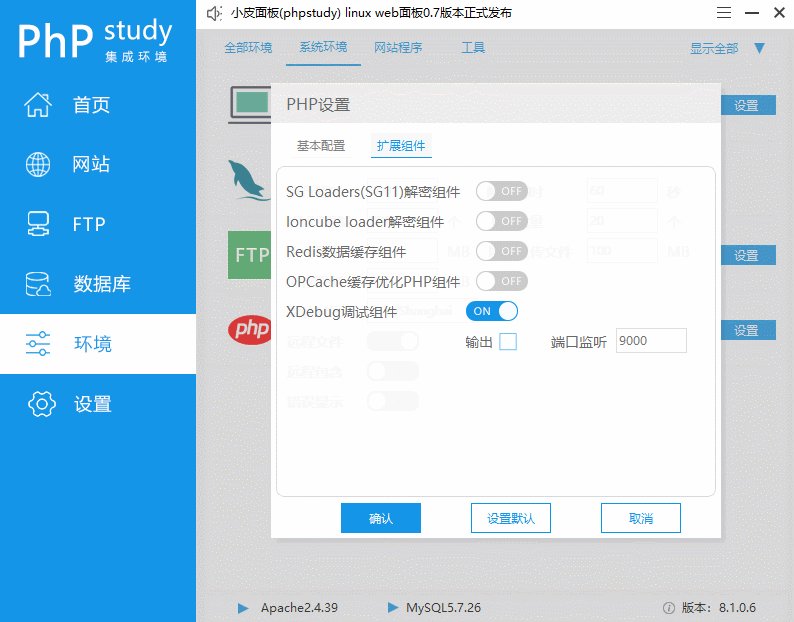
第五步:点击PHPstudy左侧环境,再点击右侧PHP选项中的设置,在弹出的界面中选择扩展组件,再点击XDebug调试组件,记住端口监听号是多少,最后点击确认

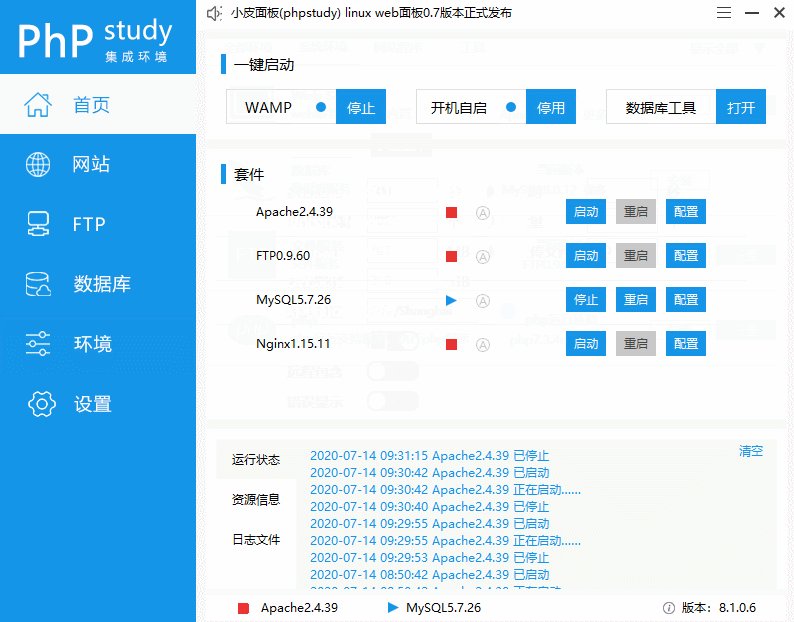
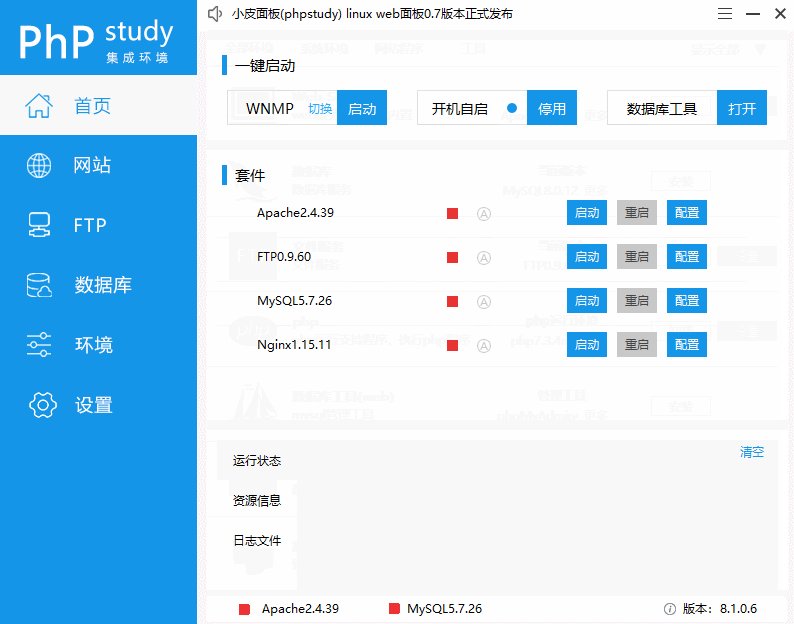
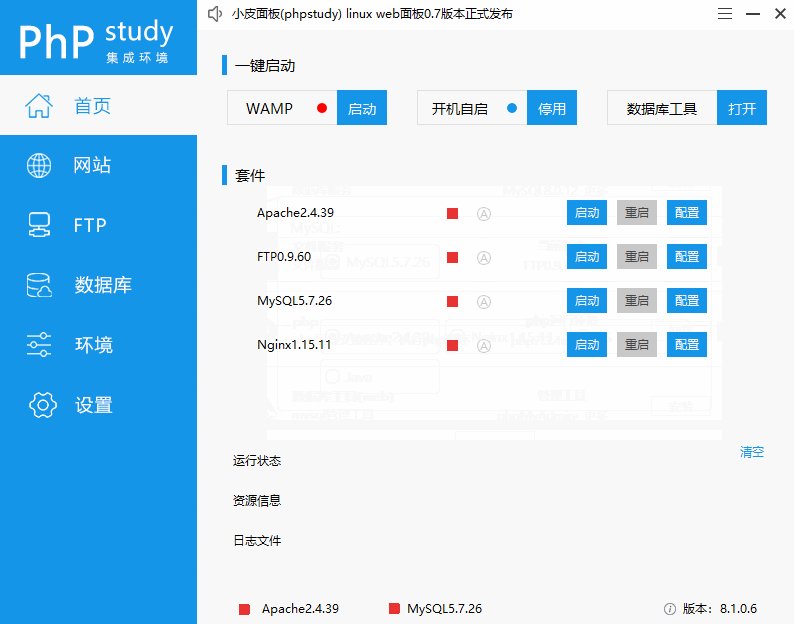
第六步:点击PHPstudy左侧的首页,点击WNMP红点切换适合的Web服务器,然后点击启动

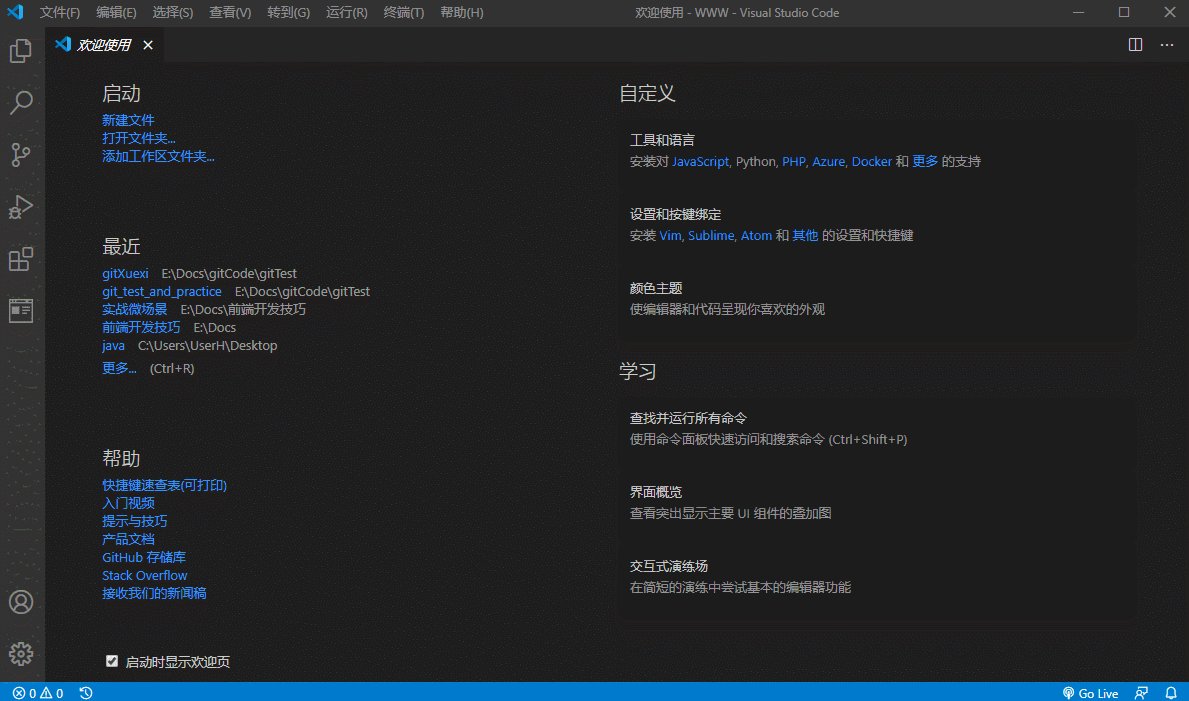
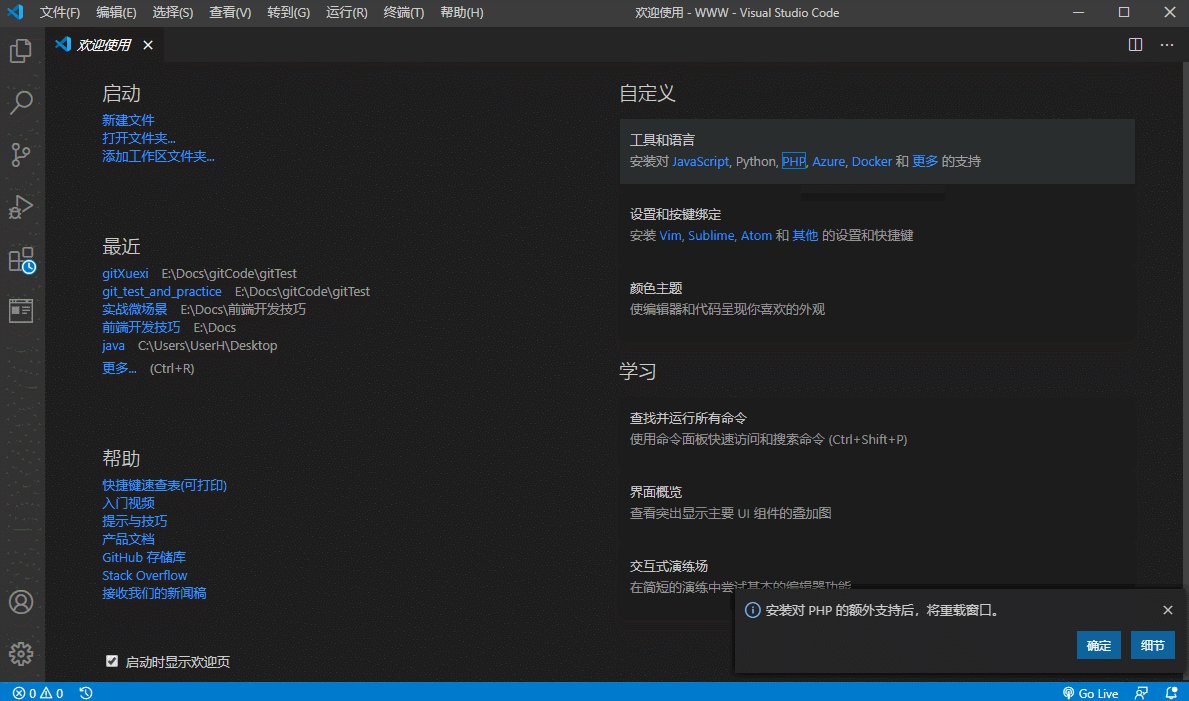
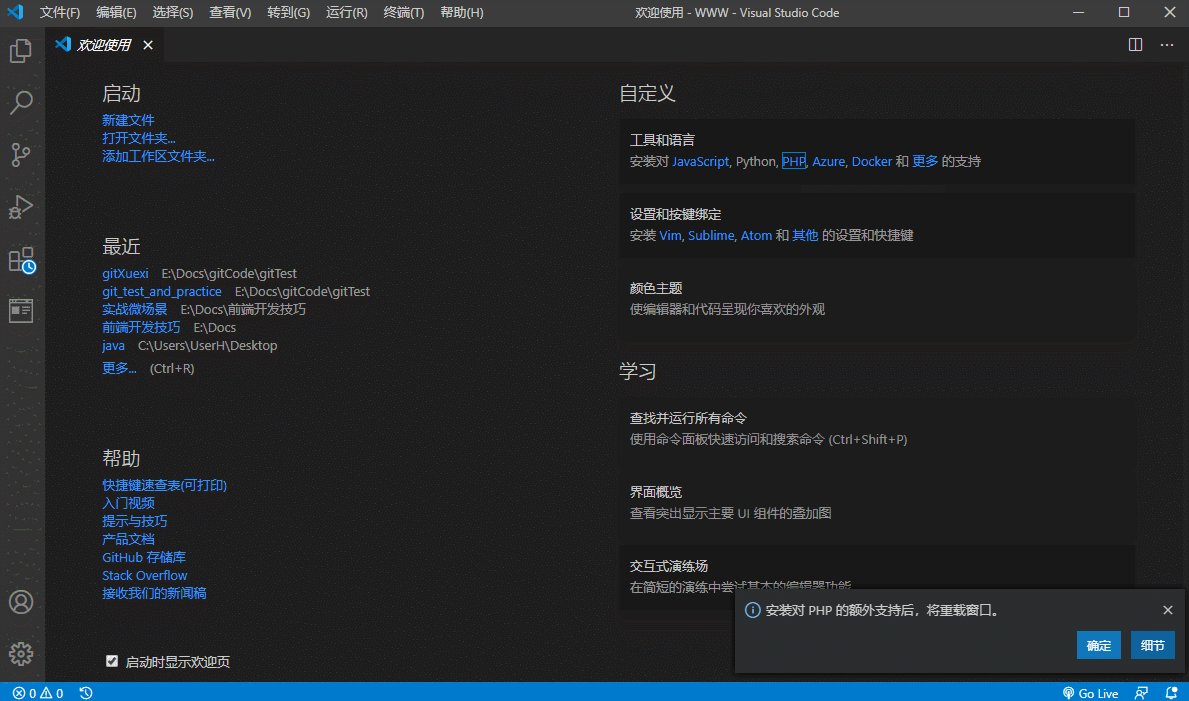
第七步:打开VSCode编辑器,在欢迎使用界面中,找到自定义项目的工具和语言,点击安装对PHP的额外支持

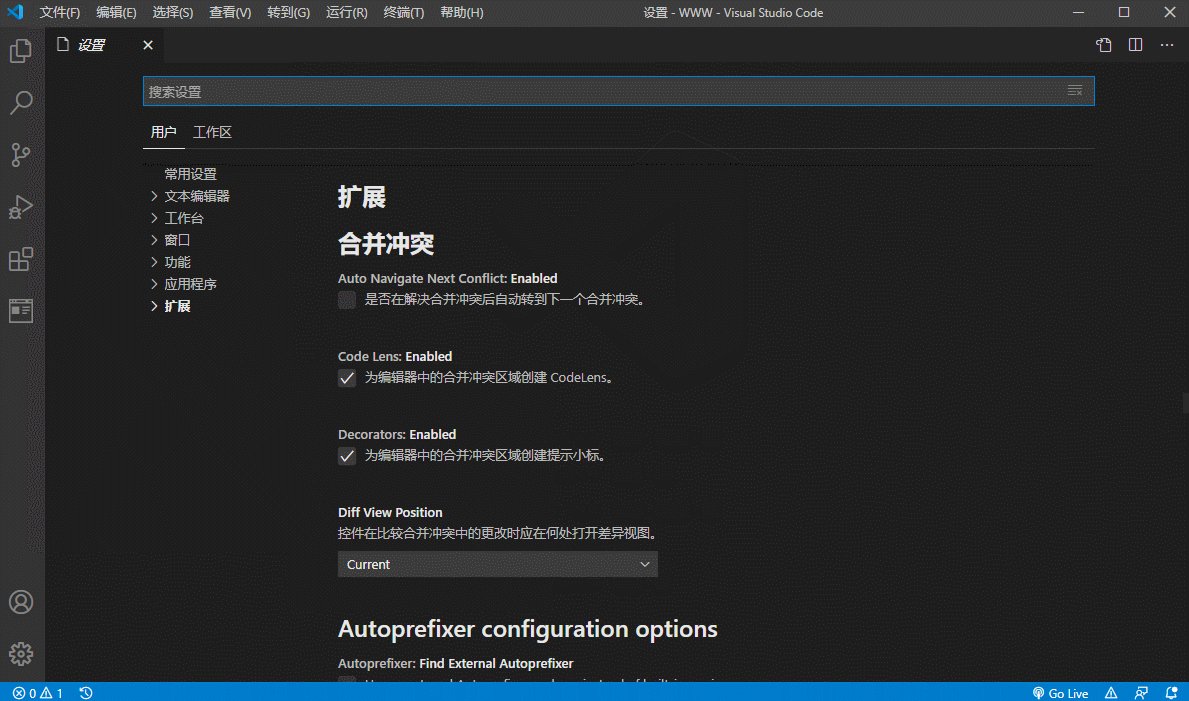
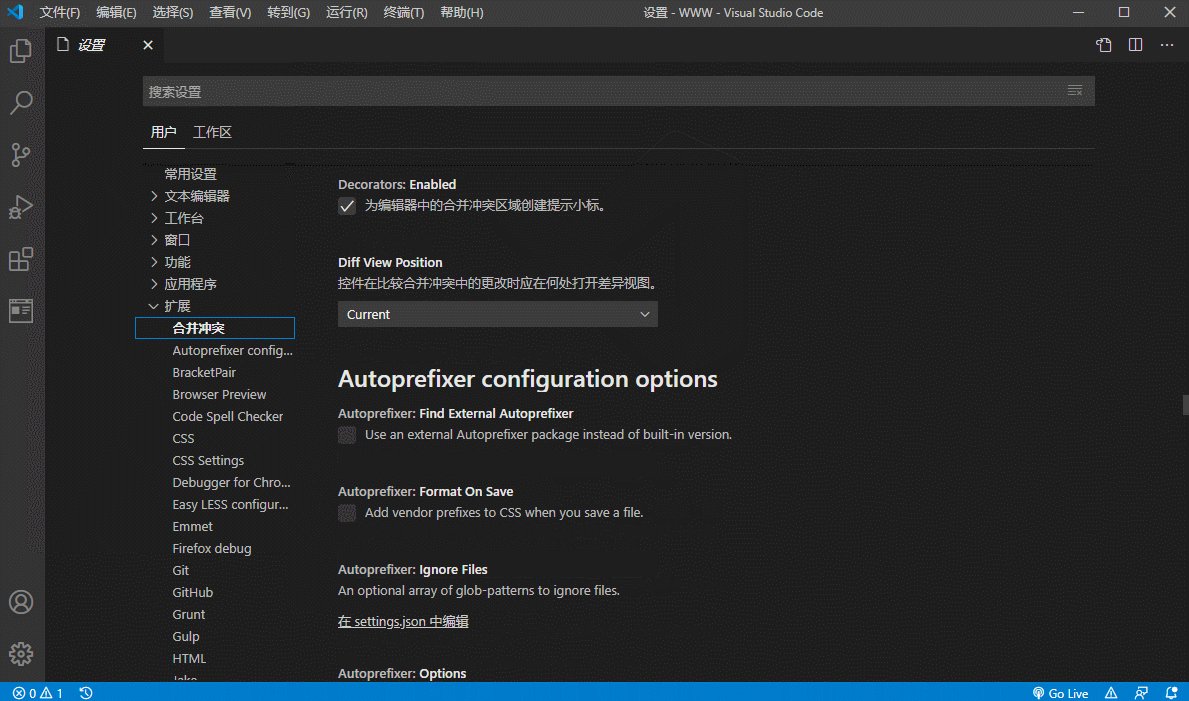
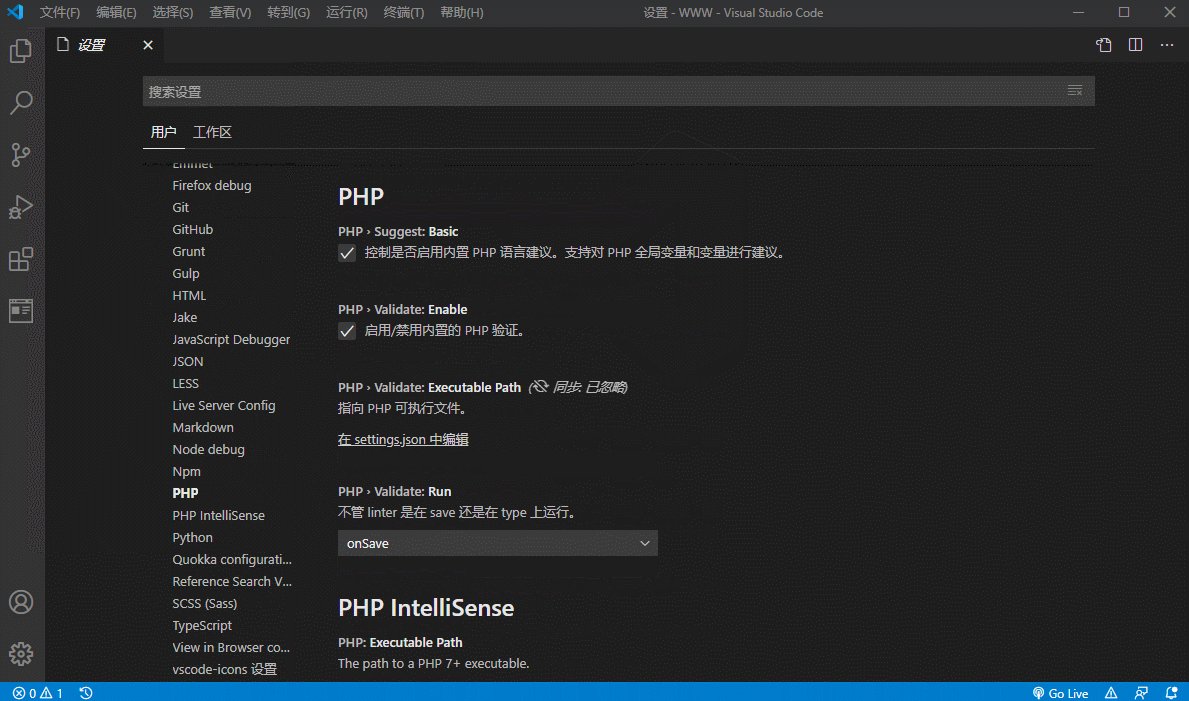
第八步:打开VSCode的 文件 -> 首选项 -> 设置 -> 扩展 -> 找到PHP插件

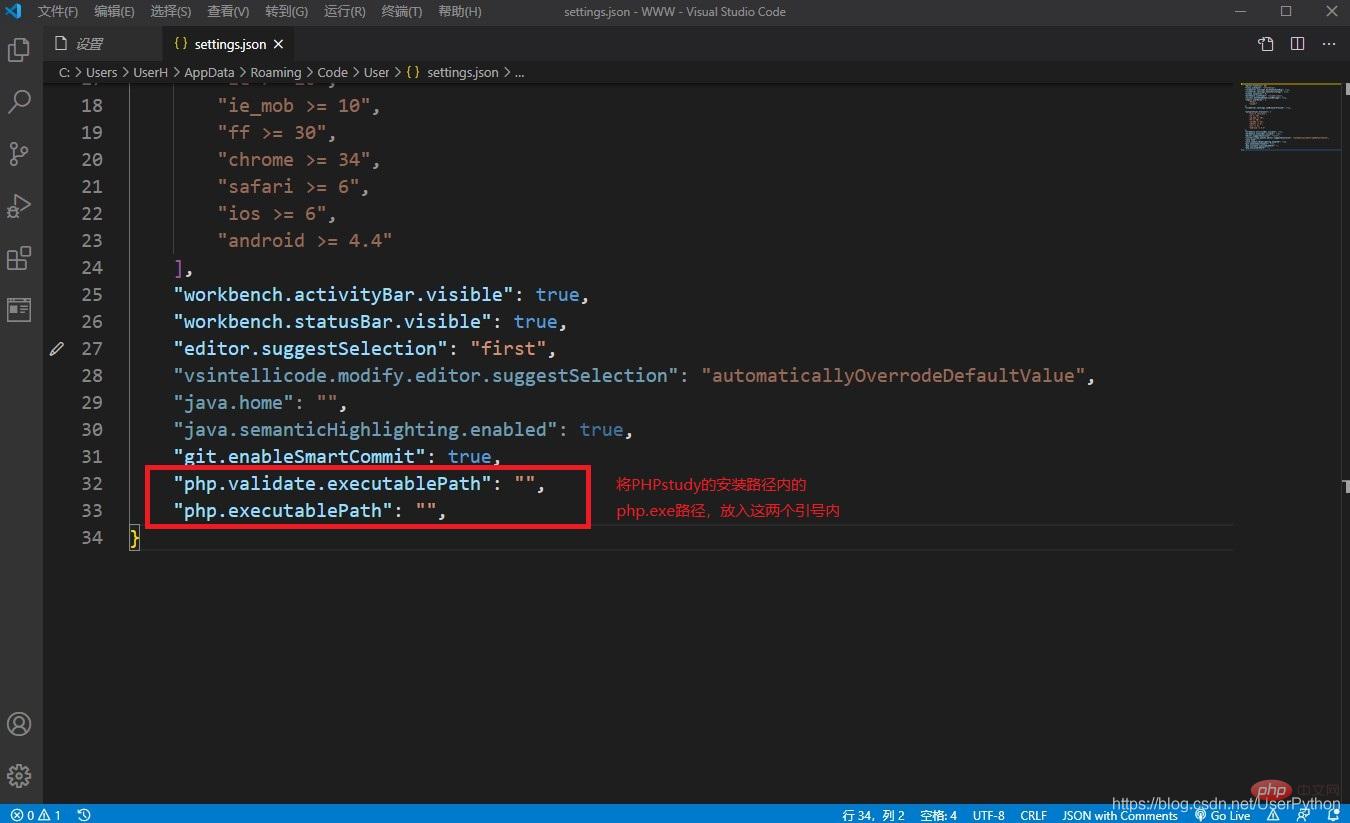
第九步:分别点击PHP和PHP IntelliSense插件的 settings.json 文件

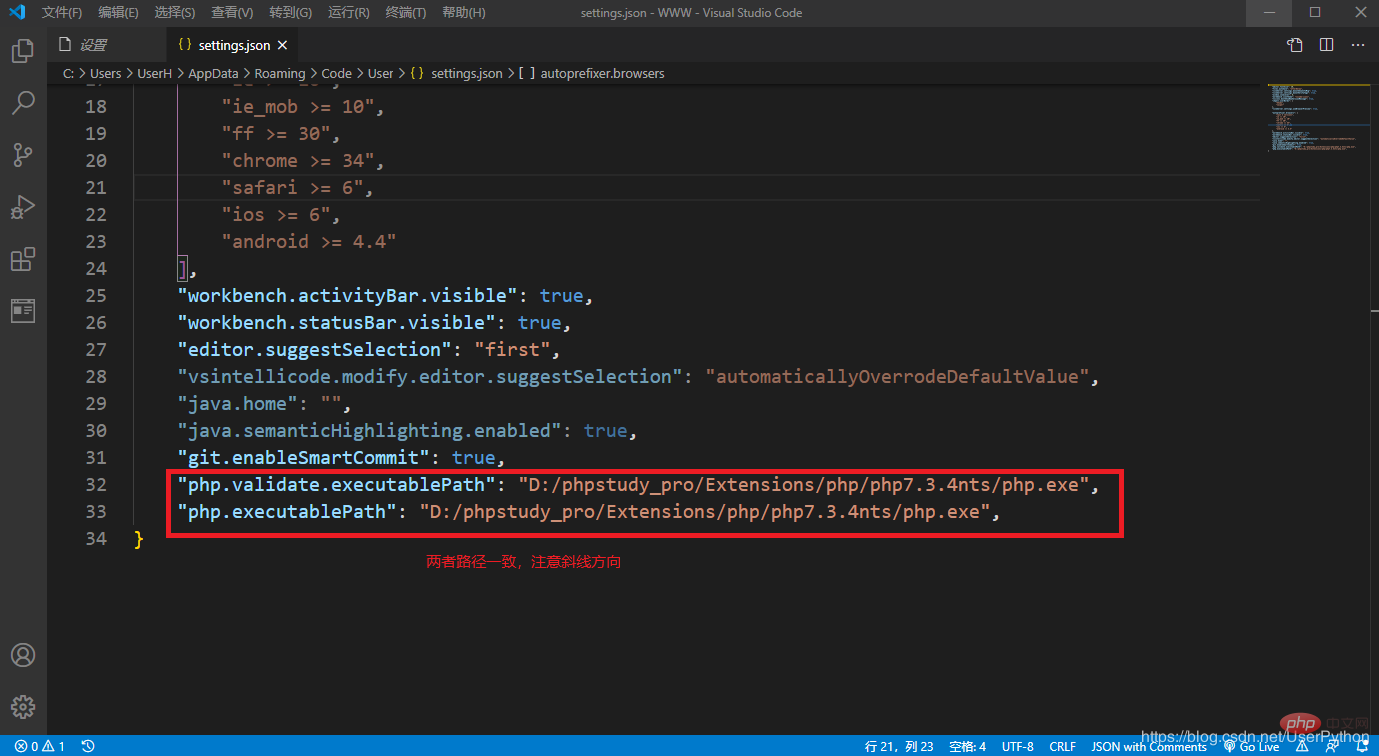
第十步:找到phpstudy安装路径中的php.exe文件路径:
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;将这个路径复制到上一步找到的json文件中的 php.validate.executablePath 和 php.executablePath 属性值里

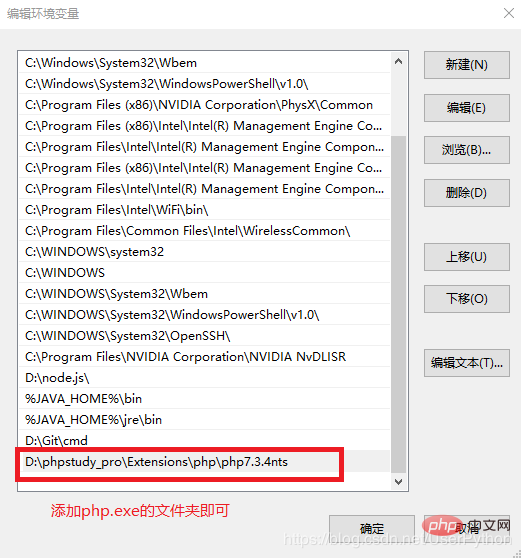
第十一步:将php.exe的文件夹路径添加到环境变量中

第十二步:打开cmd,输入
php -v;如果出现php版本信息,代表添加成功,否则重新添加

第十三步:打开VSCode,选择打开PHPstudy安装路径下的WWW文件夹:
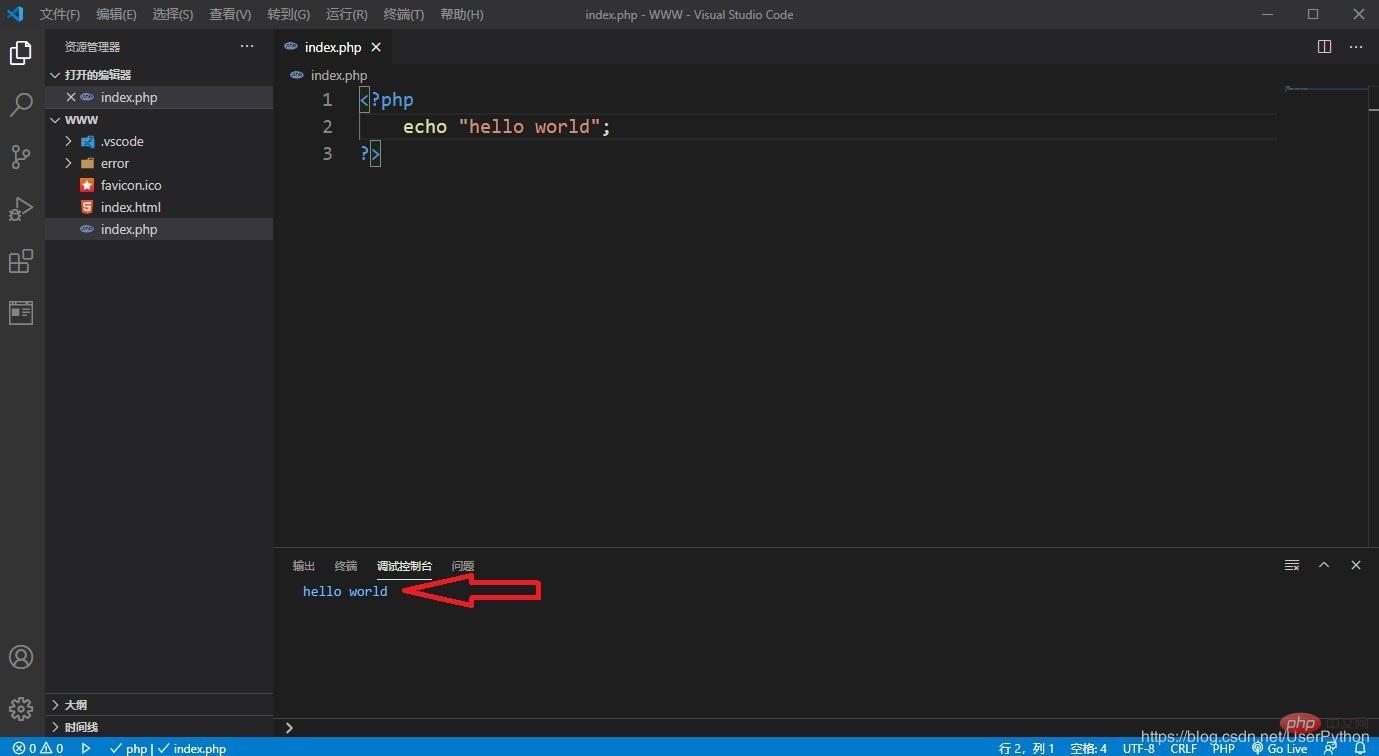
D:\phpstudy_pro\WWW,在打开的文件夹里新建一个test.php文件进行测试;然后点击菜单栏的运行下的启动调试,在下方的调试控制台可以看到输出结果;如果没有显示调试控制台,可以打开菜单栏的终端里的新终端即可

第十四步:如果第十三步中vscode终端控制台没显示,可以确认一下PHPstudy是否开启服务,然后打开浏览器,在网址栏中输入:
http://localhost/index.html,如果显示如下图,则同样配置成功,以后PHP文件放在PHPstudy安装目录中的WWW文件夹里即可

配置成功
相关学习推荐:php编程(视频)
以上是详解VSCode+PHPstudy配置PHP开发环境的步骤的详细内容。更多信息请关注PHP中文网其他相关文章!
 继续使用PHP:耐力的原因Apr 19, 2025 am 12:23 AM
继续使用PHP:耐力的原因Apr 19, 2025 am 12:23 AMPHP仍然流行的原因是其易用性、灵活性和强大的生态系统。1)易用性和简单语法使其成为初学者的首选。2)与web开发紧密结合,处理HTTP请求和数据库交互出色。3)庞大的生态系统提供了丰富的工具和库。4)活跃的社区和开源性质使其适应新需求和技术趋势。
 PHP和Python:探索他们的相似性和差异Apr 19, 2025 am 12:21 AM
PHP和Python:探索他们的相似性和差异Apr 19, 2025 am 12:21 AMPHP和Python都是高层次的编程语言,广泛应用于Web开发、数据处理和自动化任务。1.PHP常用于构建动态网站和内容管理系统,而Python常用于构建Web框架和数据科学。2.PHP使用echo输出内容,Python使用print。3.两者都支持面向对象编程,但语法和关键字不同。4.PHP支持弱类型转换,Python则更严格。5.PHP性能优化包括使用OPcache和异步编程,Python则使用cProfile和异步编程。
 PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AMPHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AMPHP起源于1994年,由RasmusLerdorf开发,最初用于跟踪网站访问者,逐渐演变为服务器端脚本语言,广泛应用于网页开发。Python由GuidovanRossum于1980年代末开发,1991年首次发布,强调代码可读性和简洁性,适用于科学计算、数据分析等领域。
 在PHP和Python之间进行选择:指南Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南Apr 18, 2025 am 12:24 AMPHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 PHP和框架:现代化语言Apr 18, 2025 am 12:14 AM
PHP和框架:现代化语言Apr 18, 2025 am 12:14 AMPHP在现代化进程中仍然重要,因为它支持大量网站和应用,并通过框架适应开发需求。1.PHP7提升了性能并引入了新功能。2.现代框架如Laravel、Symfony和CodeIgniter简化开发,提高代码质量。3.性能优化和最佳实践进一步提升应用效率。
 PHP的影响:网络开发及以后Apr 18, 2025 am 12:10 AM
PHP的影响:网络开发及以后Apr 18, 2025 am 12:10 AMPHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AM
PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AMPHP类型提示提升代码质量和可读性。1)标量类型提示:自PHP7.0起,允许在函数参数中指定基本数据类型,如int、float等。2)返回类型提示:确保函数返回值类型的一致性。3)联合类型提示:自PHP8.0起,允许在函数参数或返回值中指定多个类型。4)可空类型提示:允许包含null值,处理可能返回空值的函数。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





