js如何获取UEditor富文本编辑器中的图片地址
- coldplay.xixi转载
- 2020-08-20 15:51:352735浏览

【相关学习推荐:javascript视频教程】
写之前在网上找了很多方法,最简单的思路应该是1.获取UEditor中的内容;2.将获取到的字符串转换成jquery对象;3.选择器找到img元素,获取src值。
var content= UE.getEditor('details').getContent();//获取编辑器内容
var $p = document.createElement("p");//创建一个p元素对象
$p.innerHTML = content;//往p里填充html
var $v = $($p);//从dom对象转换成jquery对象
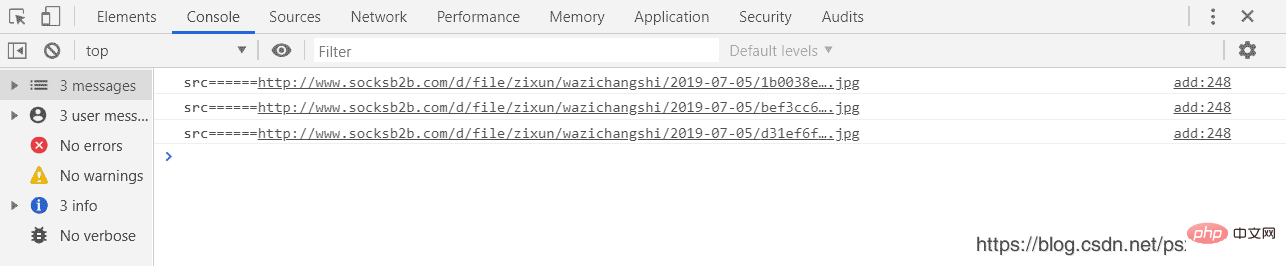
$.each($v.find("img"),function (v,i) {//选择器找到img元素,循环获取src值
console.log("src======"+i.src);
});打印结果:

写出上面代码之前碰了几次壁,绕了几个弯,下面就是我整个开发过程,记录下。
1.获取UEditor中的内容
这一步很简单,使用编辑器提供的getContent()函数
2.将获取到的字符串转换成jquery对象
<p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微软雅黑, 宋体, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);"> 夏季到了,持续高温就连大人都受不了,更别说孩子了。所以该不该给孩子穿袜子又成了宝妈心头的大事,一方面觉得应该给孩子穿,毕竟这个几个理由是拒绝不了的。 </p> <p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微软雅黑, 宋体, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255); text-align: center;"> <img alt="1.jpg" width="490" height="306" src="http://www.socksb2b.com/d/file/zixun/wazichangshi/2019-07-05/1b0038e6cf808ae9c091c34ded031de9.jpg" _src="http://www.socksb2b.com/d/file/zixun/wazichangshi/2019-07-05/1b0038e6cf808ae9c091c34ded031de9.jpg"> </p> <p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微软雅黑, 宋体, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);"> 还有一部分宝妈意见不同,认为还是不穿袜子比较好: </p> <p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微软雅黑, 宋体, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);"> 1.小孩子经常出汗,新陈代谢比较快,袜子如果不透气的话,有可能会因为生脚汗导致孩子哭闹不休。 </p> <p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微软雅黑, 宋体, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);"> 2.脚底的穴位多,不穿袜子可以充分按摩到脚底。有利于身体其他机能的运转。缓解便秘,消化不良等症状。 </p> <p style="margin-top: 1em; margin-bottom: 1em; white-space: normal; box-sizing: border-box; padding: 0px; border: 0px; vertical-align: middle; line-height: 25px; list-style: none; color: rgb(58, 58, 58); font-family: 微软雅黑, 宋体, Verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(247, 253, 255);"> 好像两方家长说的都有道理,那么到底应该穿袜子吗? </p>
var content= UE.getEditor(‘details').getContent();
上面是我编辑器里的内容(content),最简单的方法是用
$(content)来转换成jquery对象,但是$(content).html()的打印结果如下:

可以看出来转换出的Jquery对象代表的是content中第一个html元素p,剩下的html元素获取不到,也就无法进行第三步获取图片地址。
这里可以补充的是,网上提供的一种方法
$(content).get(0).outerHTML的打印结果如下:

get(1)、get(2)…依次可以打印出接下来的html元素代码,我开始考虑循环获取,但是循环次数的获取回到了原地,根本取不到,有兴趣的可以尝试。
既然jquery的思路断了,我就开始考虑原生js的方法,在网上找了个:
var $p = document.createElement("p");//创建一个p元素对象
$p.innerHTML = content;//往p里填充html打印出来的结果非常好:

前面绕的弯两行代码就解决了,原生js真棒!
但是我还是习惯用jquery,又把它转换成jquery了,方便下面的选择器和循环
var $v = $($p);//从dom对象转换成jquery对象
3.选择器找到img元素,获取src值
$.each($v.find("img"),function (v,i) {
console.log("src======"+i.src);
});i.src可以直接获取图片url地址,成功!
下面为大家补充
js如何获取ueditor里面的第一张图片
想获取ueditor里面第一张图片作为缩略图,怎么获取,ueditor里面全部是以文本方式储存的
UE.getPlainTxt() 可获取到编辑器中的纯文本内容,有段落格式
UE.getContentTxt() 可获取到编辑器中的纯文本内容,没有段落格式;
ueditor 没有提供直接获取图片的功能,可以UE.getContent() 获取全部内容,使用正则表达式 筛选出图片,我提供一个使用JAVA写的筛选方法,前台js代码类似:
Pattern p_img = Pattern.compile("(]+src\s*=\s*'\"['\"][^>]*>)");
Matcher m_img = p_img.matcher(content);
while (m_img.find()) {
String img = m_img.group(1); //m_img.group(1) 为获得整个img标签 m_img.group(2) 为获得src的值
}可以打开ueditor.all.min.js 查看,里面有所有支持的方法 注释也都很明白
ueditor发布文章获取第一张图片为缩略图实现方法
正则匹配图片地址获取第一张图片地址
此为函数 在模块或是全局Common文件夹中的function.php中
/**
* [getPic description]
* 获取文本中首张图片地址
* @param [type] $content [description]
* @return [type] [description]
*/
function getPic($content){
if(preg_match_all("/(src)=([\"|']?)([^ \"'>]+\.(gif|jpg|jpeg|bmp|png))\\2/i", $content, $matches)) {
$str=$matches[3][0];
if (preg_match('/\/Uploads\/images/', $str)) {
return $str1=substr($str,7);
}
}
}用法演示
$content=I('post.body');//获取富文本编辑器内容
$info=getPic($content);//使用函数 返回匹配地址 如果不为空则声称缩略图
if(!$info==null){
$thumb=$info.'thumb240x160.png';
$image = new \Think\Image();//实例化图像处理,缩略图功能
$image->open($info);// 生成一个居中裁剪为240*160的缩略图
$unlink=$image->thumb(240, 160,\Think\Image::IMAGE_THUMB_CENTER)->save($thumb);
}else{
$thumb='';
}dedecms中的js获取fckeditor中的图片
function get_firstimg(){
//var c=document.getElementById('body').value;
var c=FCKeditorAPI.GetInstance('body').GetXHTML(true);
if(c){
var fimg=c.match(/<img(.*?) src=["|'](.*?)["|'](.*?)>/);
if(fimg[2]){
document.getElementById('picname').value=fimg[2];
if(document.getElementById('ImgPr'))document.getElementById('ImgPr').src=fimg[2];//预览
if(document.getElementById('picview'))document.getElementById('picview').src=fimg[2];//预览
}
}
}相关推荐:编程视频课程
以上是js如何获取UEditor富文本编辑器中的图片地址的详细内容。更多信息请关注PHP中文网其他相关文章!

